Gathering detailed insights and metrics for react-native-percentage-ring
Gathering detailed insights and metrics for react-native-percentage-ring
Gathering detailed insights and metrics for react-native-percentage-ring
Gathering detailed insights and metrics for react-native-percentage-ring
npm install react-native-percentage-ringTypescript
Module System
Node Version
NPM Version
JavaScript (100%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
333 Stars
53 Commits
109 Forks
10 Watchers
2 Branches
6 Contributors
Updated on Apr 16, 2025
Latest Version
1.0.7
Package Id
react-native-percentage-ring@1.0.7
Unpacked Size
8.65 kB
Size
3.06 kB
File Count
4
NPM Version
6.4.1
Node Version
10.13.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
4

React Native Version >= 0.25
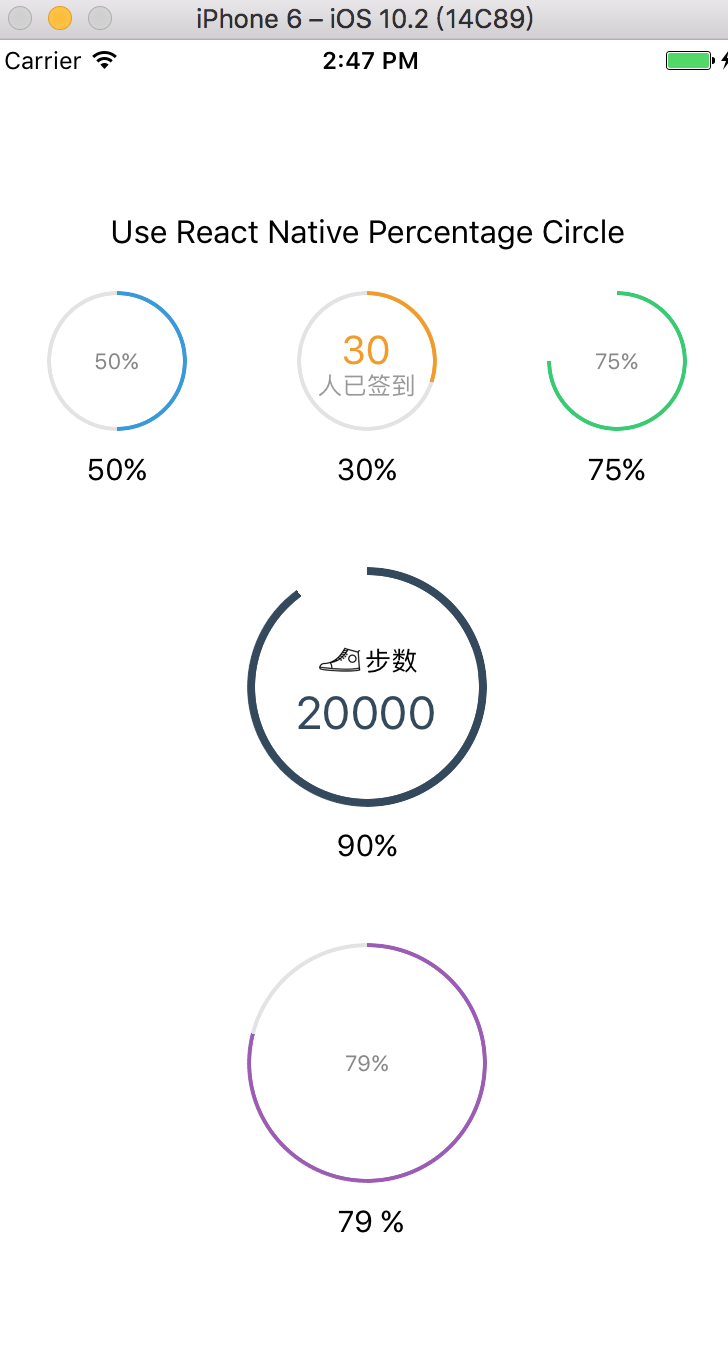
React-Native-Percentage-Cirlce is a component which supports you define your percent and draw the circle.And also you can use it as a progress bar.And you can show some data in a circle you want.

This is a screenshot of the Demo
1npm i react-native-percentage-circle --save 2
1 2import PercentageCircle from 'react-native-percentage-circle'; 3 4//... 5 6render() { 7 <View> 8 <PercentageCircle radius={35} percent={50} color={"#3498db"}></PercentageCircle> 9 </View> 10 <View> 11 <PercentageCircle radius={35} percent={50} color={"#3498db"}> 12 <Image style={{width:20,height:20}} source={{require('your image')}} /> 13 </PercentageCircle> 14 </View> 15} 16
| Props | Type | Example | Description |
|---|---|---|---|
| color | string | '#000' | the color of border |
| bgcolor | string | '#e3e3e3' | the background color of the circle |
| innerColor | string | '#fff' | the color of the inside of the circle |
| percent | Number | 30 | the percent you need |
| radius | Number | 20 | how large the circle is |
| borderWidth | Number(default 2) | 5 | the width of percentage progress bar |
| textStyle | Array | {fontSize: 24, color: 'red'} | define the style of the text which in the circle |
| children | jsx | <Text>123</Text> | define the children component in the circle |
Your contributions and suggestions are welcome 😄😄😄

No vulnerabilities found.
Reason
license file detected
Details
Reason
binaries present in source code
Details
Reason
Found 8/17 approved changesets -- score normalized to 4
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
87 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-14
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More