Gathering detailed insights and metrics for react-native-responsive-screen
Gathering detailed insights and metrics for react-native-responsive-screen
Gathering detailed insights and metrics for react-native-responsive-screen
Gathering detailed insights and metrics for react-native-responsive-screen
react-native-responsive-fontsize
Simple method for resposive fontSize based on screen-size of the device in React-Native
react-native-responsive-mockup-screen
react-native-responsive-mockup-screen is a small library that provide 2 simple method so that react native developer can code their UI elements fully responsive as per their mockup design.No media query needed.
react-native-core-responsive-screen
react-native-core-responsive-screen is a small library that provides 2 simple methods so that React Native developers can code their UI elements fully responsive. No media queries needed. It also provides an optional third method for screen orientation de
smh-react-native-responsive-screen
smh-react-native-responsive-screen
Make React Native views responsive for all devices with the use of 2 simple methods
npm install react-native-responsive-screenTypescript
Module System
Node Version
NPM Version
61.3
Supply Chain
51.4
Quality
66.3
Maintenance
50
Vulnerability
94.1
License
JavaScript (100%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
1,594 Stars
107 Commits
145 Forks
16 Watchers
41 Branches
9 Contributors
Updated on Jul 10, 2025
Latest Version
1.4.2
Package Id
react-native-responsive-screen@1.4.2
Size
202.04 kB
NPM Version
6.14.8
Node Version
14.15.1
Published on
Dec 23, 2020
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
react-native-responsive-screen is a small library that provides 2 simple methods so that React Native developers can code their UI elements fully responsive. No media queries needed.
It also provides an optional third method for screen orientation detection and automatic rerendering according to new dimensions.
Give it a try and make your life simpler!
Check out this medium article to see the power of the library! ????

npm install react-native-responsive-screen --save
width: 360DP and height: 640DP (these are the values without taking into account the device's scale factor).widthPercentageToDP and heightPercentageToDP. Their names essentially mean that you can supply a "percentage like" string value to each method and it will return the DP (indipendent pixel) that correspond to the supplied percentage of current screen's width/height respectivelly. I.e. for Samsung A5 2017, if we supply to a CSS box: width: widthPercentageToDP('53%'), the rendered style will be width: 190.8 DP. Check example number 1 for how to use them.widthPercentageToDP and heightPercentageToDP can be used for any style (CSS) property that accepts DP as value. DP values are the ones of type number over the props mentioned in RN docs: View style props, Text style props, Image style props, Layout props and Shadow props. Use the exposed methods for all of the type number properties used in your app in order to make your app fully responsive for all screen sizes.font-size: widthPercentageToDP('3.75%').number. In any case, when your screen development is done, you should test it over a big range of different screens as shown below in the How do I know it works for all devices ? section.listenOrientationChange and removeOrientationListener. To see how to use them, check example number 3.styled-components. To see how to do that, check example number 2.v1.4.0 onwards: The library now has flowtype support. Types should work out of the box, no additional setup needed.widthPercentageToDP and heightPercentageToDP methods accept numeric values as well from version 1.2.1 onwards. That being said a width of 53% can now be written both width: widthPercentageToDP('53%') and width: widthPercentageToDP(53).1import {widthPercentageToDP as wp, heightPercentageToDP as hp} from 'react-native-responsive-screen'; 2 3class Login extends Component { 4 render() { 5 return ( 6 <View style={styles.container}> 7 <View style={styles.textWrapper}> 8 <Text style={styles.myText}>Login</Text> 9 </View> 10 </View> 11 ); 12 } 13} 14 15const styles = StyleSheet.create({ 16 container: { flex: 1 }, 17 textWrapper: { 18 height: hp('70%'), // 70% of height device screen 19 width: wp('80%') // 80% of width device screen 20 }, 21 myText: { 22 fontSize: hp('5%') // End result looks like the provided UI mockup 23 } 24}); 25 26export default Login;
You can find a working example of this over the related example repository
Check the README of the related example repository
Check the README of the related example repository
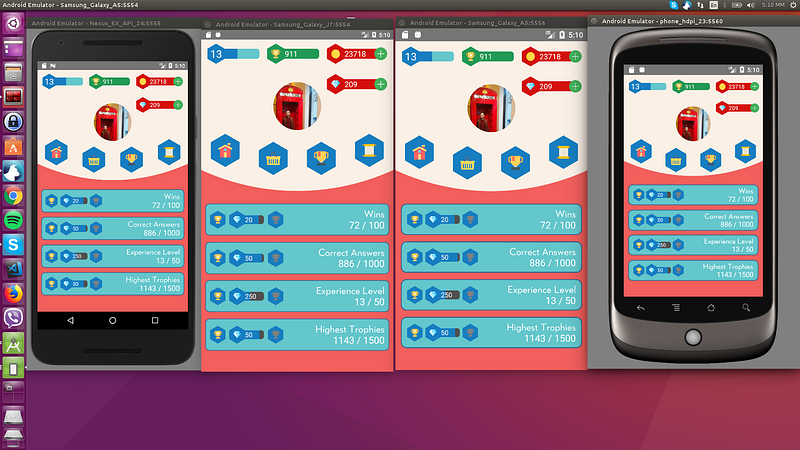
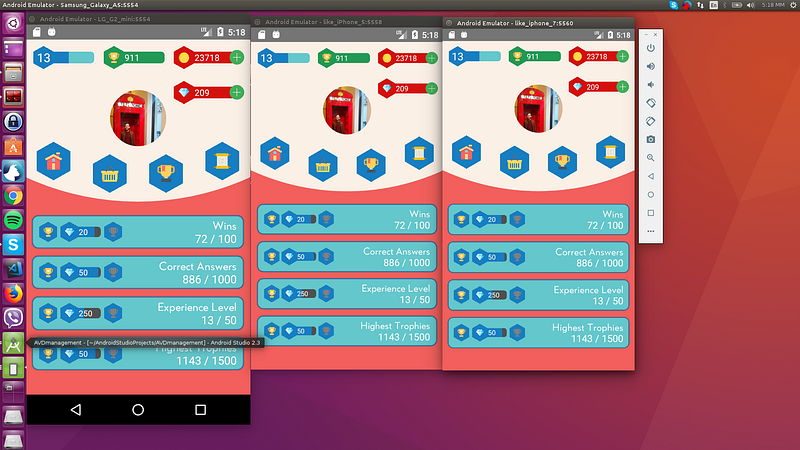
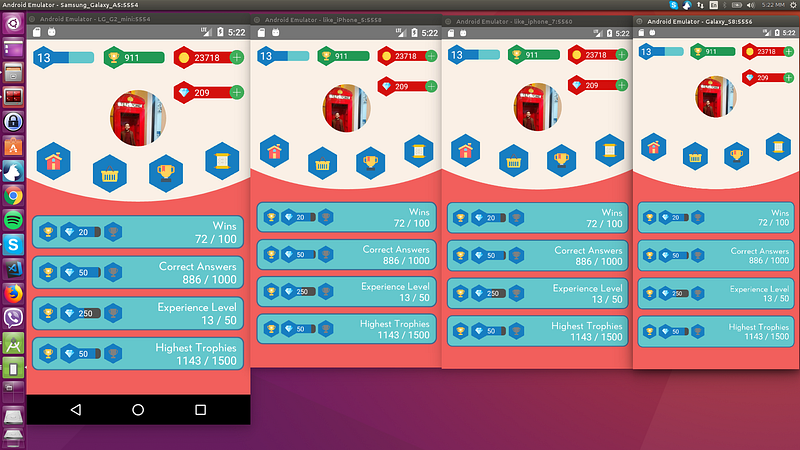
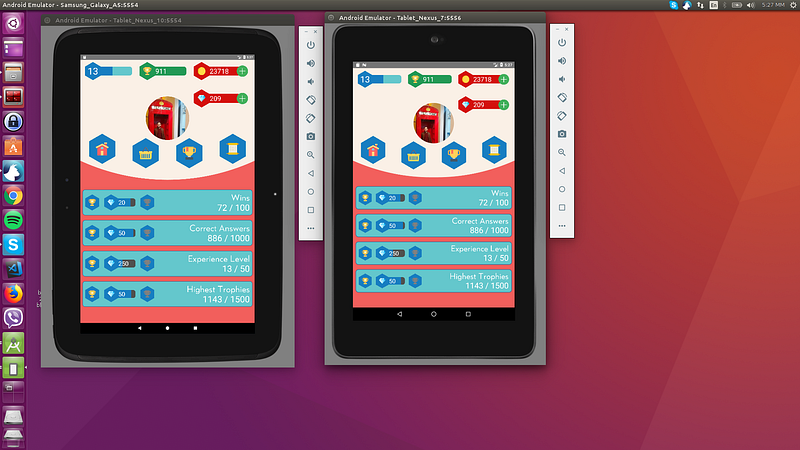
As mentioned in "How to Develop Responsive UIs with React Native" article, this solution is already in production apps and is tested with a set of Android, iOS emulators of different screen specs, in order to verify that we always have the same end result.
The 4 blue tiles at the bottom half of the screen should take over 98% of the screen’s width in dp and 10% of the screen’s height in dp always:




MIT
Pull requests are welcome! Please make the PR to development branch though and not master. Thanks.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 2/11 approved changesets -- score normalized to 1
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
106 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More