Gathering detailed insights and metrics for react-native-simple-image-cropper
Gathering detailed insights and metrics for react-native-simple-image-cropper
Gathering detailed insights and metrics for react-native-simple-image-cropper
Gathering detailed insights and metrics for react-native-simple-image-cropper
npm install react-native-simple-image-cropperTypescript
Module System
Node Version
NPM Version
TypeScript (56.63%)
Java (17.37%)
Objective-C (11.51%)
JavaScript (10.95%)
Ruby (1.98%)
Starlark (1.57%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
59 Stars
68 Commits
29 Forks
3 Watchers
5 Branches
2 Contributors
Updated on Jan 29, 2023
Latest Version
3.2.1
Package Id
react-native-simple-image-cropper@3.2.1
Unpacked Size
8.19 MB
Size
8.12 MB
File Count
27
NPM Version
6.14.8
Node Version
12.14.1
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
5
20
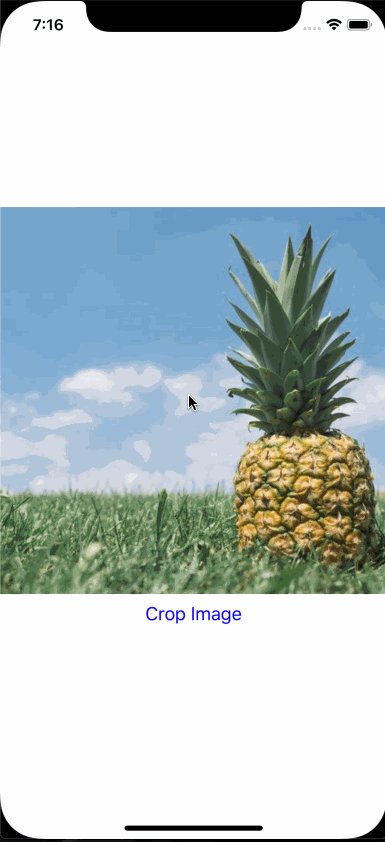
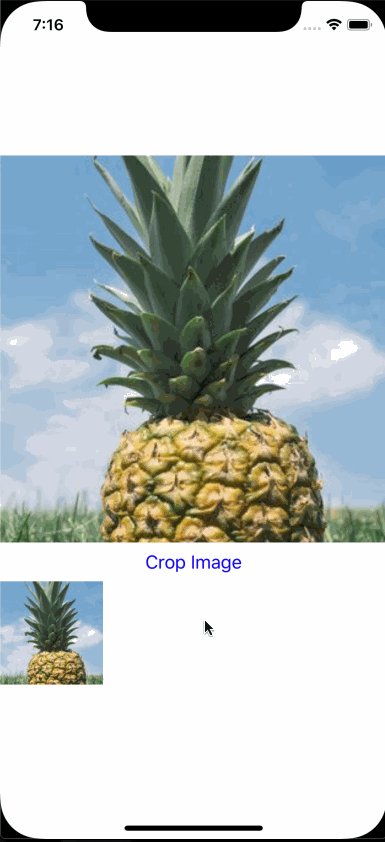
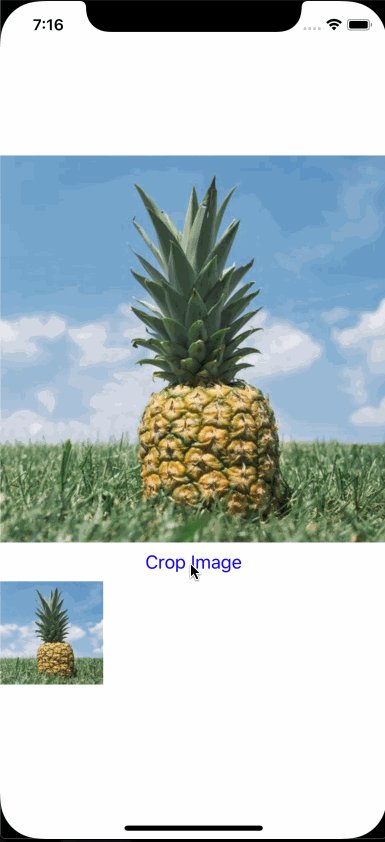
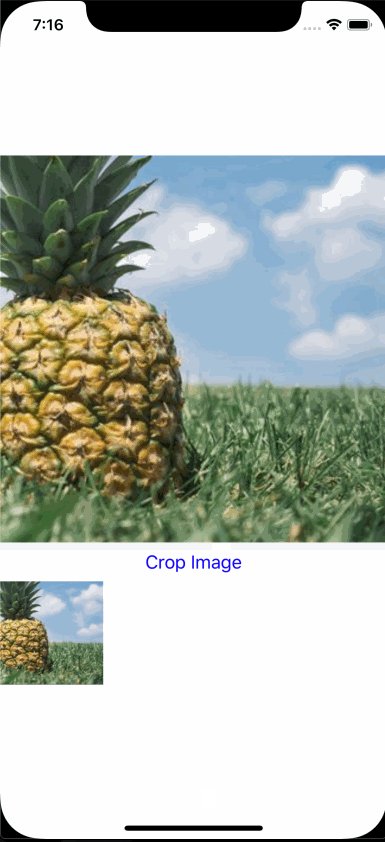
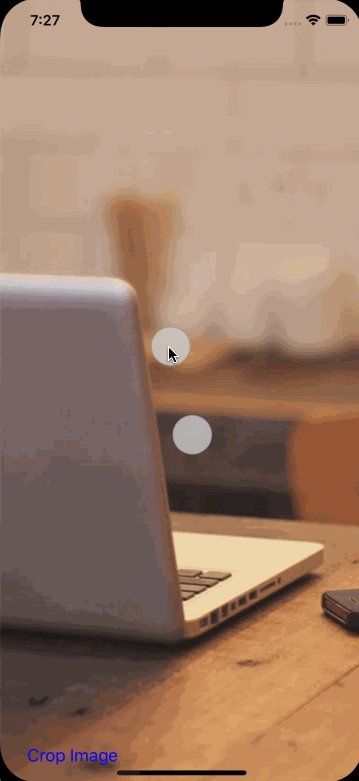
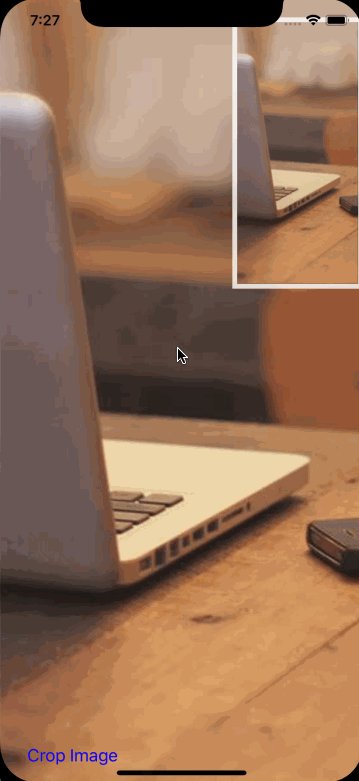
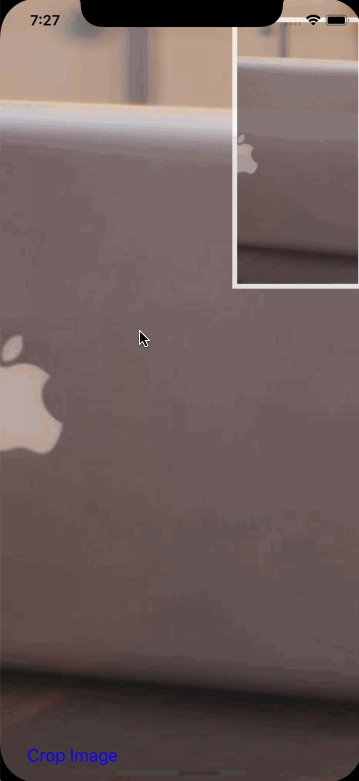
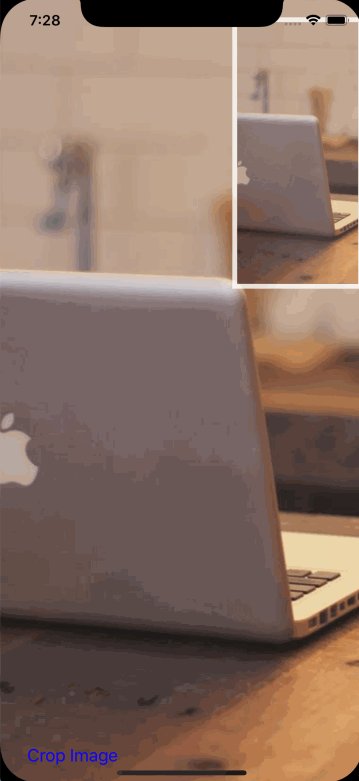
Simple react-native component for image cropping.
 |  |
|---|
1npm i react-native-simple-image-cropper --save
or
1yarn add react-native-simple-image-cropper
1npm i react-native-reanimated react-native-gesture-handler @react-native-community/image-editor --save
or
1yarn add react-native-reanimated react-native-gesture-handler @react-native-community/image-editor
Libraries installation details: @react-native-community/image-editor, react-native-gesture-handler, react-native-reanimated.
1import React from 'react'; 2import { Dimensions, View, Image, Button } from 'react-native'; 3import ImageCropper from 'react-native-simple-image-cropper'; 4 5const window = Dimensions.get('window'); 6const w = window.width; 7 8const IMAGE = 'https://picsum.photos/id/48/900/500'; 9 10const CROP_AREA_WIDTH = w; 11const CROP_AREA_HEIGHT = w; 12 13class App extends React.Component { 14 state = { 15 cropperParams: {}, 16 croppedImage: '', 17 }; 18 19 setCropperParams = cropperParams => { 20 this.setState(prevState => ({ 21 ...prevState, 22 cropperParams, 23 })); 24 }; 25 26 handlePress = async () => { 27 const { cropperParams } = this.state; 28 29 const cropSize = { 30 width: 200, 31 height: 200, 32 }; 33 34 const cropAreaSize = { 35 width: CROP_AREA_WIDTH, 36 height: CROP_AREA_HEIGHT, 37 }; 38 39 try { 40 const result = await ImageCropper.crop({ 41 ...cropperParams, 42 imageUri: IMAGE, 43 cropSize, 44 cropAreaSize, 45 }); 46 this.setState(prevState => ({ 47 ...prevState, 48 croppedImage: result, 49 })); 50 } catch (error) { 51 console.log(error); 52 } 53 }; 54 55 render() { 56 const { croppedImage } = this.state; 57 const src = { uri: croppedImage }; 58 59 return ( 60 <View> 61 <ImageCropper 62 imageUri={IMAGE} 63 cropAreaWidth={CROP_AREA_WIDTH} 64 cropAreaHeight={CROP_AREA_HEIGHT} 65 containerColor="black" 66 areaColor="black" 67 setCropperParams={this.setCropperParams} 68 /> 69 <Button onPress={this.handlePress} title="Crop Image" color="blue" /> 70 {croppedImage ? ( 71 <Image source={src} /> 72 ) : null} 73 </View> 74 ); 75 } 76}
To add a custom overlay, use the areaOverlay property
1 2<ImageCropper 3 ... 4 areaOverlay={<Image src={require('./overlay.png')}>} 5/> 6
MIT

No vulnerabilities found.
Reason
license file detected
Details
Reason
binaries present in source code
Details
Reason
Found 3/11 approved changesets -- score normalized to 2
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
59 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More