Gathering detailed insights and metrics for react-native-slider-color-picker
Gathering detailed insights and metrics for react-native-slider-color-picker
Gathering detailed insights and metrics for react-native-slider-color-picker
Gathering detailed insights and metrics for react-native-slider-color-picker
reanimated-color-picker
A Pure JavaScript Color Picker for React Native
react-native-semicircle-slider-color-picker
It is a semi circle slider color picker
react-native-color-picker-updated-slider
Color picker for react native
@candyisacat/reanimated-color-picker
A Pure JavaScript Color Picker for React Native
A color picker on 3 gradient image HSV palette slider
npm install react-native-slider-color-pickerTypescript
Module System
Node Version
NPM Version
JavaScript (100%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
24 Stars
28 Commits
2 Forks
3 Watchers
1 Branches
2 Contributors
Updated on May 27, 2024
Latest Version
2.2.6
Package Id
react-native-slider-color-picker@2.2.6
Unpacked Size
88.81 kB
Size
58.19 kB
File Count
15
NPM Version
8.11.0
Node Version
16.16.0
Published on
Oct 13, 2023
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
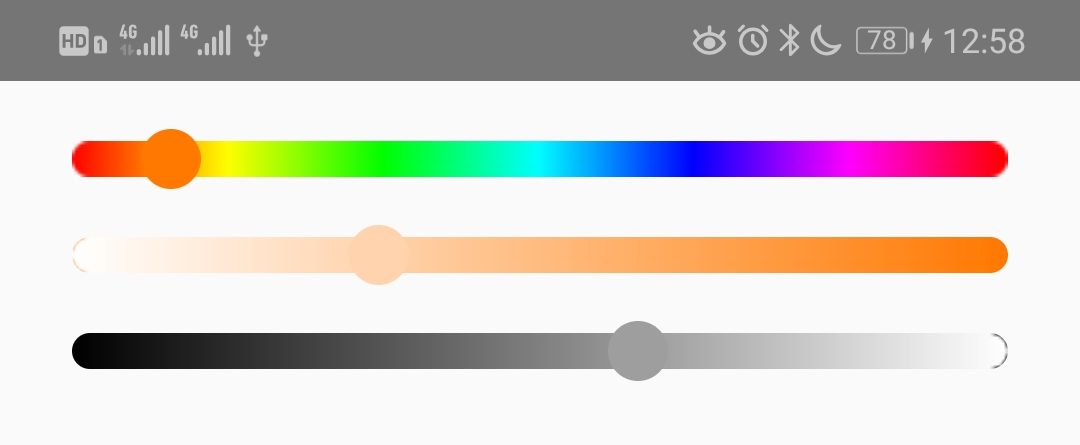
A color picker on 3 gradient image HSV palette slider.

For RN >= 0.60
1npm i --save react-native-slider-color-picker react-native-gesture-handler
For RN < 0.60
1npm i --save react-native-slider-color-picker@2.1.x react-native-gesture-handler@1.2.2
And be aware of https://github.com/software-mansion/react-native-gesture-handler/issues/1164 if you use react-native-web and want to slide on web.
1import React from 'react'; 2import { 3 SliderHuePicker, 4 SliderSaturationPicker, 5 SliderValuePicker, 6 // SliderCoolWarmPicker, // usage of SliderCoolWarmPicker please ref to here and coolWarm.js 7 // minColorTemperature, 8 // maxColorTemperature 9} from 'react-native-slider-color-picker'; 10import { 11 AppRegistry, 12 Dimensions, 13 StyleSheet, 14 Text, 15 View, 16} from 'react-native'; 17 18// if react-native-gesture-handler@1.x, no need <GestureHandlerRootView /> 19// but just <View />, ref to 20// https://docs.swmansion.com/react-native-gesture-handler/docs/guides/migrating-off-rnghenabledroot/ 21// You should put <GestureHandlerRootView /> in your root component, 22// example below is just playing the role of a root component 23import {GestureHandlerRootView} from 'react-native-gesture-handler'; 24 25import tinycolor from 'tinycolor2'; 26 27const { 28 width, 29} = Dimensions.get('window'); 30 31export default class SliderColorPickerExample extends React.Component { 32 constructor(props) { 33 super(props); 34 this.state = { 35 oldColor: "#FF7700", 36 }; 37 } 38 39 changeColor = (colorHsvOrRgb, resType) => { 40 if (resType === 'end') { 41 this.setState({ 42 oldColor: tinycolor(colorHsvOrRgb).toHexString(), 43 }); 44 } 45 } 46 47 render() { 48 const { 49 oldColor, 50 } = this.state; 51 52 return ( 53 <GestureHandlerRootView style={styles.container}> 54 <View style={{marginHorizontal: 24, marginTop: 20, height: 12, width: width - 48}}> 55 <SliderHuePicker 56 ref={view => {this.sliderHuePicker = view;}} 57 oldColor={oldColor} 58 trackStyle={[{height: 12, width: width - 48}]} 59 thumbStyle={styles.thumb} 60 useNativeDriver={true} 61 onColorChange={this.changeColor} 62 /> 63 </View> 64 <View style={{marginHorizontal: 24, marginTop: 20, height: 12, width: width - 48}}> 65 <SliderSaturationPicker 66 ref={view => {this.sliderSaturationPicker = view;}} 67 oldColor={oldColor} 68 trackStyle={[{height: 12, width: width - 48}]} 69 thumbStyle={styles.thumb} 70 useNativeDriver={true} 71 onColorChange={this.changeColor} 72 style={{height: 12, borderRadius: 6, backgroundColor: tinycolor({h: tinycolor(oldColor).toHsv().h, s: 1, v: 1}).toHexString()}} 73 /> 74 </View> 75 <View style={{marginHorizontal: 24, marginTop: 20, height: 12, width: width - 48}}> 76 <SliderValuePicker 77 ref={view => {this.sliderValuePicker = view;}} 78 oldColor={oldColor} 79 minimumValue={0.02} 80 step={0.05} 81 trackStyle={[{height: 12, width: width - 48}]} 82 trackImage={require('react-native-slider-color-picker/brightness_mask.png')} 83 thumbStyle={styles.thumb} 84 onColorChange={this.changeColor} 85 style={{height: 12, borderRadius: 6, backgroundColor: 'black'}} 86 /> 87 </View> 88 </GestureHandlerRootView> 89 ); 90 } 91} 92 93const styles = StyleSheet.create({ 94 container: { 95 flex: 1, 96 alignItems: "center", 97 }, 98 thumb: { 99 width: 20, 100 height: 20, 101 borderColor: 'white', 102 borderWidth: 1, 103 borderRadius: 10, 104 shadowColor: 'black', 105 shadowOffset: { 106 width: 0, 107 height: 2 108 }, 109 shadowRadius: 2, 110 shadowOpacity: 0.35, 111 }, 112});
<SliderValuePicker/> won't use trackImage by default, you can ref to trackImage={require('react-native-slider-color-picker/brightness_mask.png')} described above.
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| oldColor | Color string | Yes | undefined | Initial value of the slider |
| minimumValue | number | Yes | 0(h) or 0.01(s, v) | Initial minimum value of the slider |
| maximumValue | number | Yes | 359(h) or 1(s, v) | Initial maximum value of the slider |
| step | number | Yes | 1(h) or 0.01(s, v) | Step value of the slider. The value should be between 0 and maximumValue - minimumValue) |
| minimumTrackTintColor | string | Yes | '#3f3f3f' | The color used for the v track to the left of the button |
| maximumTrackTintColor | string | Yes | '#b3b3b3' | The color used for the v track to the right of the button |
| moveVelocityThreshold | number | Yes | 2000 | Prevent onColorChange if the dragging movement speed is over the moveVelocityThreshold |
| onColorChange | function | Yes | Callback continuously called while the user is dragging the slider and the dragging movement speed is below the moveVelocityThreshold. The 1st argument is color in HSV representation (see below). There is 2nd string argument 'end' when the slider is released | |
| style | style | Yes | The style applied to the slider container | |
| trackStyle | style | Yes | The style applied to the track | |
| trackImage | source | Yes | rainbow_slider.png(h) or saturation_mask.png(s) | Sets an image for the track. |
| thumbStyle | style | Yes | The style applied to the thumb | |
| useNativeDriver | bool | Yes | false | The useNativeDriver parameter in Animated used by react-native-gesture-handler when the user change the value. Default value is false, because some Android phone PanGestureHandler causes Animated Value to jump when using native driver |
HSV color representation is an object literal with properties:
1{ 2 h: number, // <0, 360> 3 s: number, // <0, 1> 4 v: number, // <0, 1> 5} 6
To support my work, please consider donate.
ETH: 0xd02fa2738dcbba988904b5a9ef123f7a957dbb3e


No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
Found 1/27 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More