Gathering detailed insights and metrics for react-native-slider
Gathering detailed insights and metrics for react-native-slider
Gathering detailed insights and metrics for react-native-slider
Gathering detailed insights and metrics for react-native-slider
npm install react-native-sliderModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
1,301 Stars
118 Commits
571 Forks
17 Watching
1 Branches
14 Contributors
Updated on 12 Oct 2024
Minified
Minified + Gzipped
JavaScript (73.98%)
Objective-C (16.58%)
Python (4.97%)
Java (4.47%)
Cumulative downloads
Total Downloads
Last day
-6.8%
8,431
Compared to previous day
Last week
31.8%
55,805
Compared to previous week
Last month
-3.5%
188,743
Compared to previous month
Last year
54.3%
2,498,408
Compared to previous year
1
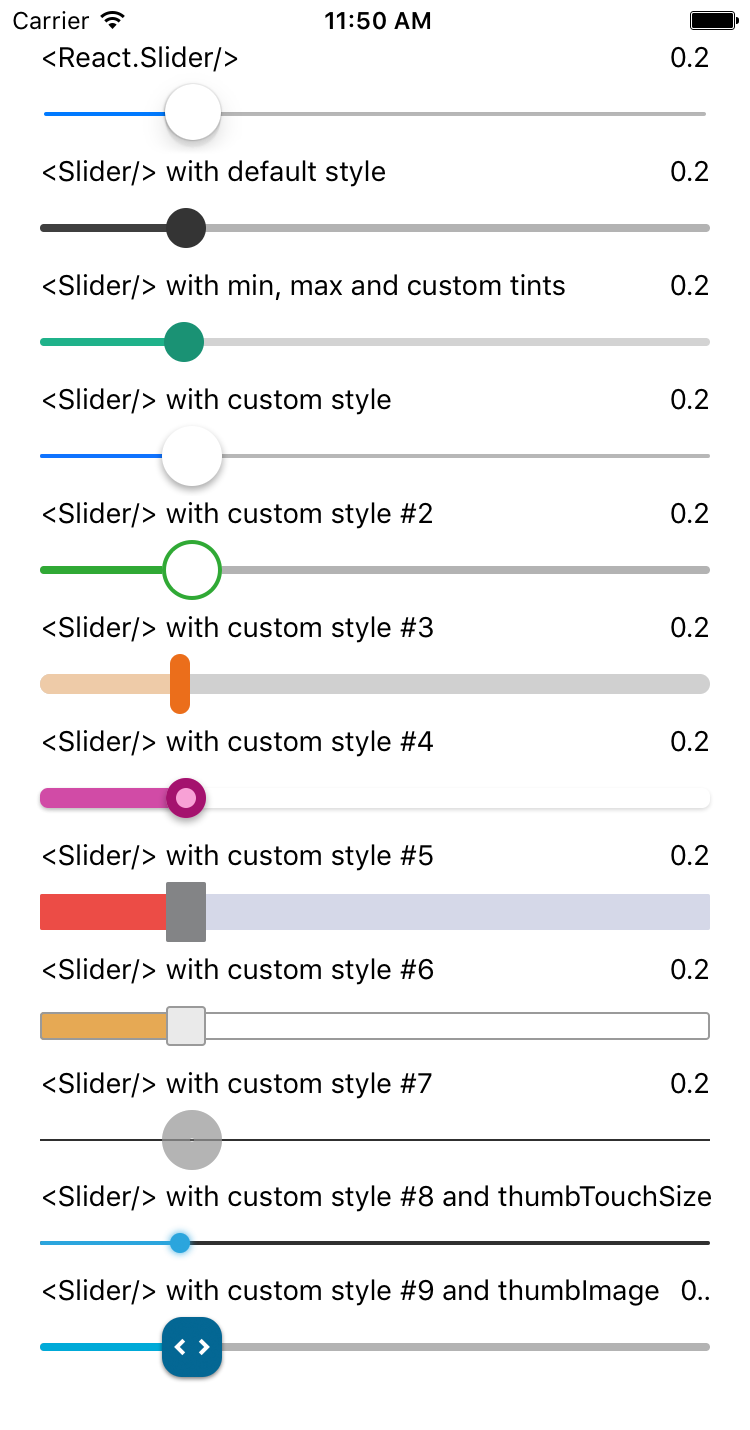
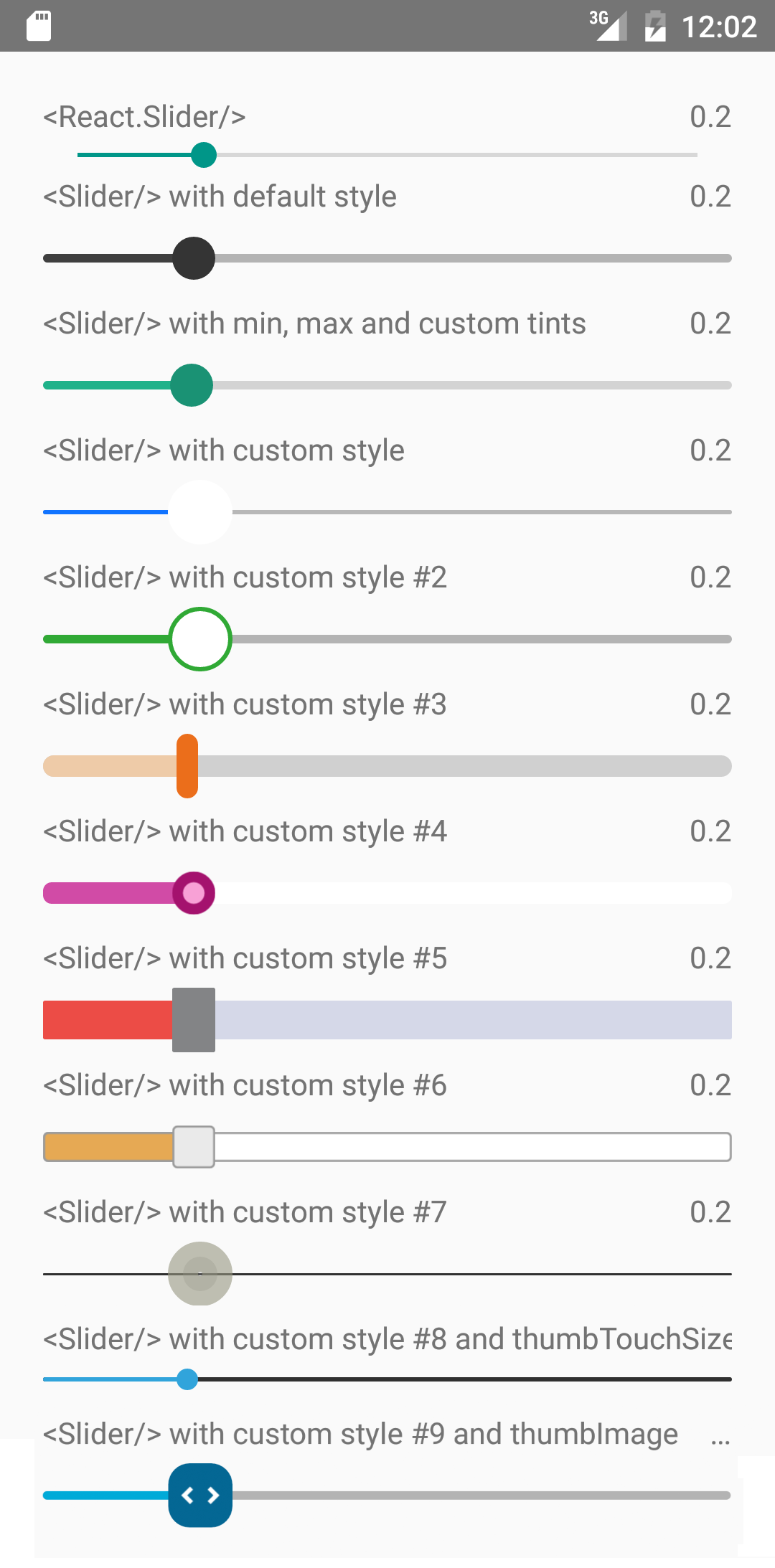
A pure JavaScript <Slider> component for react-native. This is still very much a work
in progress, ideas and contributions are very welcome.


It is a drop-in replacement for Slider.
1npm i --save react-native-slider
Note: I try to maintain backward compatibility of this component with previous versions of React Native, but due to the nature of the platform, and the existence of breaking changes between releases, it is possible that you need to use a specific version of this component to support the exact version of React Native you are using. See the following table:
| React Native version(s) | Supporting react-native-slider version(s) |
|---|---|
| <0.25.0 | <0.7.0 |
| v0.25.x | v0.7.x |
| v0.26.0+ | v0.8.x |
| v0.43.0+ | v0.10.x |
| v0.44.0+ | v0.11.x |
1import React from "react"; 2import Slider from "react-native-slider"; 3import { AppRegistry, StyleSheet, View, Text } from "react-native"; 4 5class SliderExample extends React.Component { 6 state = { 7 value: 0.2 8 }; 9 10 render() { 11 return ( 12 <View style={styles.container}> 13 <Slider 14 value={this.state.value} 15 onValueChange={value => this.setState({ value })} 16 /> 17 <Text> 18 Value: {this.state.value} 19 </Text> 20 </View> 21 ); 22 } 23} 24 25const styles = StyleSheet.create({ 26 container: { 27 flex: 1, 28 marginLeft: 10, 29 marginRight: 10, 30 alignItems: "stretch", 31 justifyContent: "center" 32 } 33}); 34 35AppRegistry.registerComponent("SliderExample", () => SliderExample);
Try this example live on Expo Snack.
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| value | number | Yes | 0 | Initial value of the slider |
| disabled | bool | Yes | false | If true the user won't be able to move the slider |
| minimumValue | number | Yes | 0 | Initial minimum value of the slider |
| maximumValue | number | Yes | 1 | Initial maximum value of the slider |
| step | number | Yes | 0 | Step value of the slider. The value should be between 0 and maximumValue - minimumValue) |
| minimumTrackTintColor | string | Yes | '#3f3f3f' | The color used for the track to the left of the button |
| maximumTrackTintColor | string | Yes | '#b3b3b3' | The color used for the track to the right of the button |
| thumbTintColor | string | Yes | '#343434' | The color used for the thumb |
| thumbTouchSize | object | Yes | {width: 40, height: 40} | The size of the touch area that allows moving the thumb. The touch area has the same center as the visible thumb. This allows to have a visually small thumb while still allowing the user to move it easily. |
| onValueChange | function | Yes | Callback continuously called while the user is dragging the slider | |
| onSlidingStart | function | Yes | Callback called when the user starts changing the value (e.g. when the slider is pressed) | |
| onSlidingComplete | function | Yes | Callback called when the user finishes changing the value (e.g. when the slider is released) | |
| style | style | Yes | The style applied to the slider container | |
| trackStyle | style | Yes | The style applied to the track | |
| thumbStyle | style | Yes | The style applied to the thumb | |
| thumbImage | source | Yes | Sets an image for the thumb. | |
| debugTouchArea | bool | Yes | false | Set this to true to visually see the thumb touch rect in green. |
| animateTransitions | bool | Yes | false | Set to true if you want to use the default 'spring' animation |
| animationType | string | Yes | 'timing' | Set to 'spring' or 'timing' to use one of those two types of animations with the default animation properties. |
| animationConfig | object | Yes | undefined | Used to configure the animation parameters. These are the same parameters in the Animated library. |
MIT Licensed

No vulnerabilities found.
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
binaries present in source code
Details
Reason
Found 7/20 approved changesets -- score normalized to 3
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2024-11-25
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More