Gathering detailed insights and metrics for react-native-smooth-slider
Gathering detailed insights and metrics for react-native-smooth-slider
Gathering detailed insights and metrics for react-native-smooth-slider
Gathering detailed insights and metrics for react-native-smooth-slider
A react-native-gesture-handler smoothed <Slider /> , also support trackImage and vertical
npm install react-native-smooth-sliderTypescript
Module System
Node Version
NPM Version
JavaScript (77.57%)
Objective-C (14.29%)
Starlark (4.29%)
Java (3.85%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
17 Stars
162 Commits
6 Forks
2 Watchers
1 Branches
1 Contributors
Updated on Aug 14, 2024
Latest Version
1.3.9
Package Id
react-native-smooth-slider@1.3.9
Unpacked Size
29.64 kB
Size
7.18 kB
File Count
4
NPM Version
6.14.4
Node Version
10.15.3
Published on
Apr 04, 2023
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
2
1
6
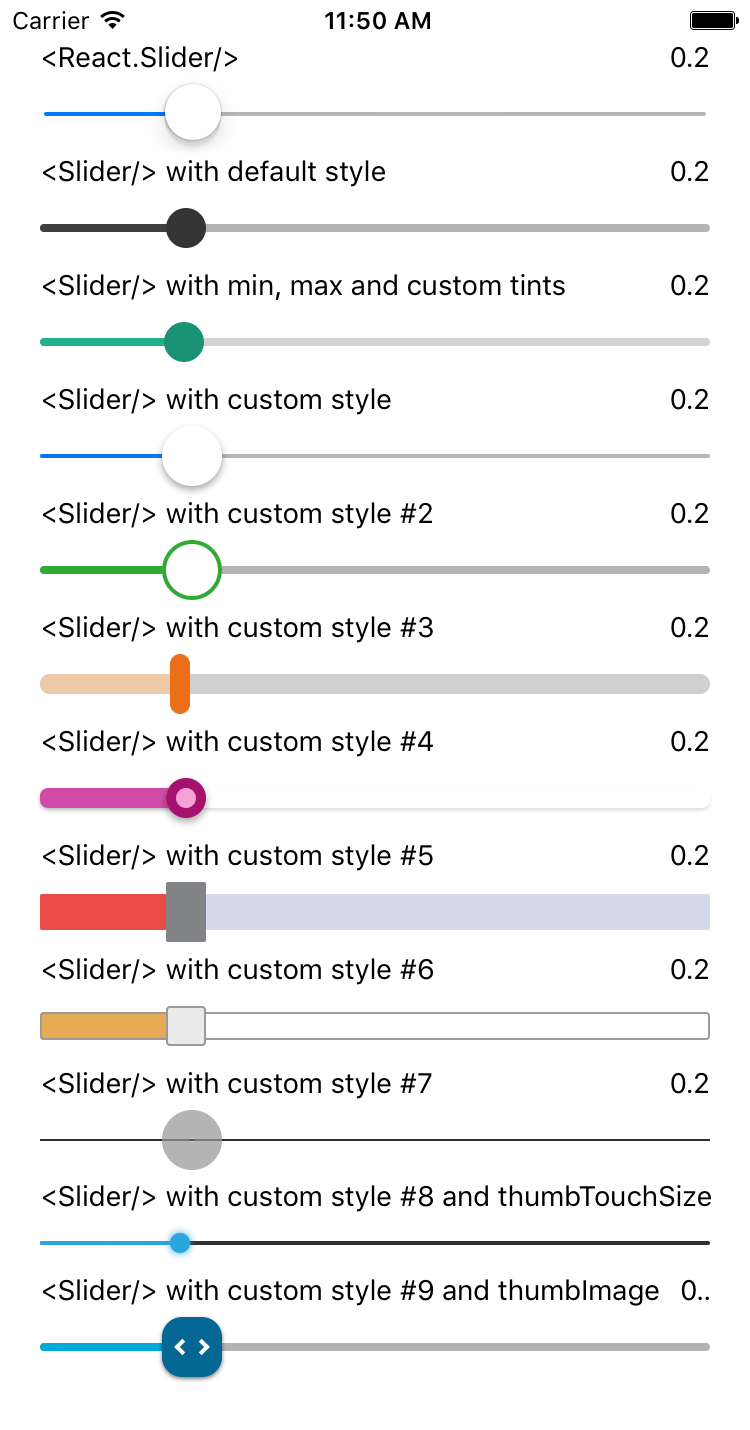
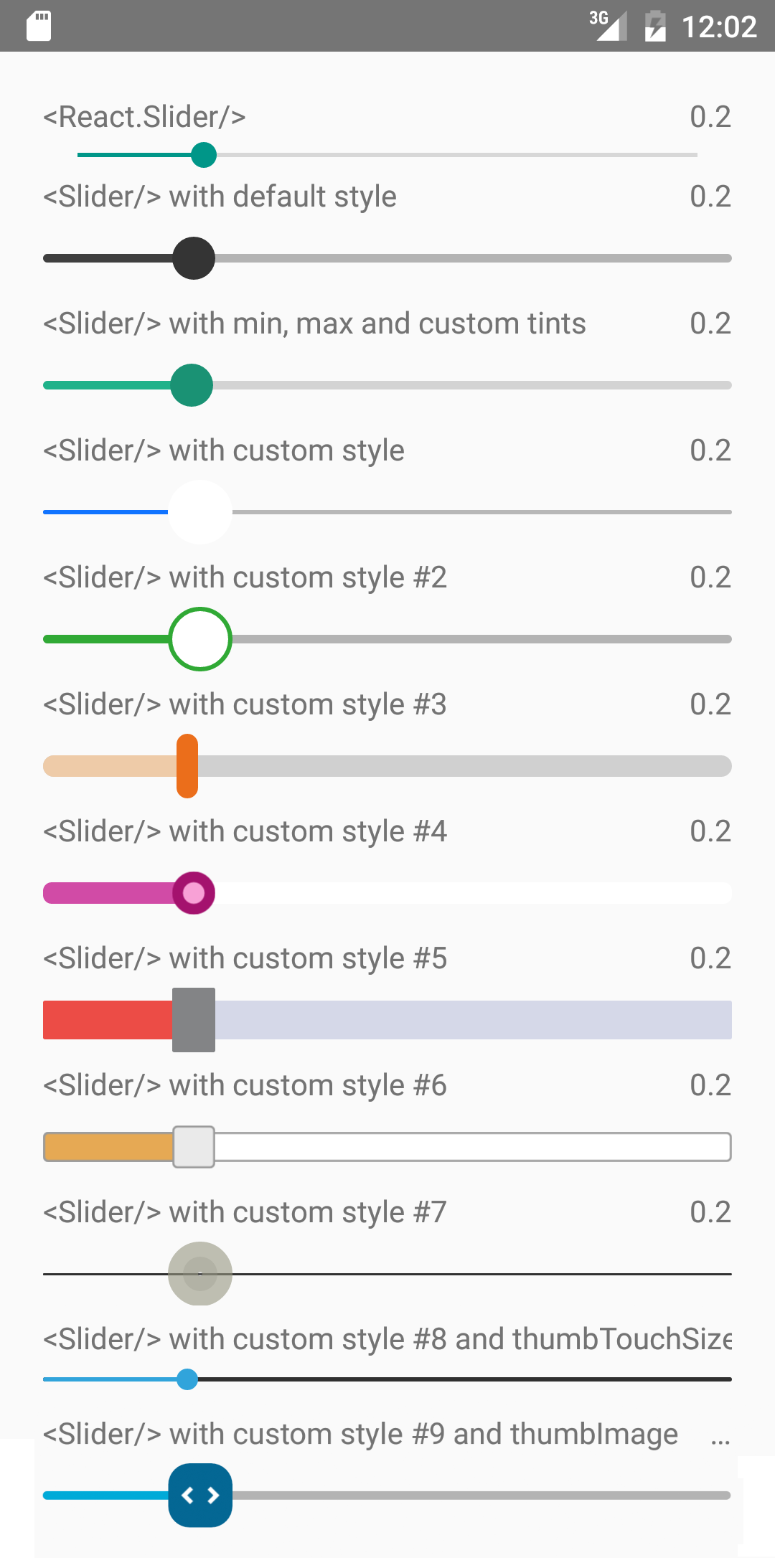
A react-native-gesture-handler smoothed <Slider /> , also support trackImage and vertical.


It is a drop-in replacement for Slider.
For RN >= 0.60
1npm i --save react-native-smooth-slider react-native-gesture-handler
For RN < 0.60
1npm i --save react-native-smooth-slider@1.2.x react-native-gesture-handler@1.2.2
And be aware of https://github.com/software-mansion/react-native-gesture-handler/issues/1164 if you use react-native-web and want to slide on web.
1import React from "react"; 2import Slider from "react-native-smooth-slider"; 3import {AppRegistry, StyleSheet, Text} from "react-native"; 4 5// if react-native-gesture-handler@1.x, no need <GestureHandlerRootView /> 6// but just <View />, ref to 7// https://docs.swmansion.com/react-native-gesture-handler/docs/guides/migrating-off-rnghenabledroot/ 8// You should put <GestureHandlerRootView /> in your root component, 9// example below is just playing the role of a root component 10import {GestureHandlerRootView} from 'react-native-gesture-handler'; 11 12class SliderExample extends React.Component { 13 state = { 14 value: 0.2 15 }; 16 17 render() { 18 return ( 19 <GestureHandlerRootView style={styles.container}> 20 <Slider 21 value={this.state.value} 22 useNativeDriver={true} 23 onValueChange={value => this.setState({ value })} 24 /> 25 <Text> 26 Value: {this.state.value} 27 </Text> 28 </GestureHandlerRootView> 29 ); 30 } 31} 32 33const styles = StyleSheet.create({ 34 container: { 35 flex: 1, 36 marginLeft: 10, 37 marginRight: 10, 38 alignItems: "stretch", 39 justifyContent: "center" 40 } 41}); 42 43AppRegistry.registerComponent("SliderExample", () => SliderExample);
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| value | number | Yes | 0 | Initial value of the slider |
| disabled | bool | Yes | false | If true the user won't be able to move the slider |
| minimumValue | number | Yes | 0 | Initial minimum value of the slider |
| maximumValue | number | Yes | 1 | Initial maximum value of the slider |
| step | number | Yes | 0 | Step value of the slider. The value should be between 0 and maximumValue - minimumValue) |
| minimumTrackTintColor | string | Yes | '#3f3f3f' | The color used for the track to the left of the button |
| maximumTrackTintColor | string | Yes | '#b3b3b3' | The color used for the track to the right of the button |
| thumbTintColor | string | Yes | '#343434' | The color used for the thumb |
| thumbTouchSize | object | Yes | {width: 40, height: 40} | The size of the touch area that allows moving the thumb. The touch area has the same center as the visible thumb. This allows to have a visually small thumb while still allowing the user to move it easily. |
| moveVelocityThreshold | number | Yes | 2000 | Prevent onValueChange if velocityX or velocityY (vertical is true) of nativeEvent is over the moveVelocityThreshold |
| onValueChange | function | Yes | Callback continuously called while the user is dragging the slider and the dragging movement speed is below the moveVelocityThreshold | |
| onSlidingStart | function | Yes | Callback called when the user starts changing the value (e.g. when the slider is pressed) | |
| onSlidingComplete | function | Yes | Callback called when the user finishes changing the value (e.g. when the slider is released) | |
| style | style | Yes | The style applied to the slider container | |
| trackStyle | style | Yes | The style applied to the track | |
| trackImage | source | Yes | Sets an image for the track. | |
| thumbStyle | style | Yes | The style applied to the thumb | |
| thumbImage | source | Yes | Sets an image for the thumb. | |
| vertical | bool | Yes | false | Set this to true to be a vertical slider. |
| useNativeDriver | bool | Yes | false | The useNativeDriver parameter in Animated used by react-native-gesture-handler when the user change the value. Default value is false, because some Android phone PanGestureHandler causes Animated Value to jump when using native driver |
| animateTransitions | bool | Yes | false | Set to true to animate values with default 'timing' animation type when value in next props is different. |
| animationType | string | Yes | 'timing' | Custom Animation type when value in next props is different. 'spring' or 'timing'. |
| animationConfig | object | Yes | undefined | Used to configure the animation parameters when value in next props is different. These are the same parameters in the Animated library. |
setValue(value)
In some use case e.g. "tension rod", it's more convenient to use method instead of prop to restore original positon of the tension rod. Below is a vertical tension rod example screenshot.

To support my work, please consider donate.
ETH: 0xd02fa2738dcbba988904b5a9ef123f7a957dbb3e

MIT Licensed

No vulnerabilities found.
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
binaries present in source code
Details
Reason
Found 1/29 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn Morereact-native-slider-color-picker
A color picker on 3 gradient image HSV palette slider
react-overflow-slider
A customizable horizontal slider component for React with native scroll
react-native-fast-carousel
A very light weight, extremely fast and customizable image slider component for React Native, with smooth animations and pagination.
react-native-range-slider-fast
A high-performance React Native range slider with smooth animations and precise touch controls using react-native-reanimated