Gathering detailed insights and metrics for react-router-native-animate-stack
Gathering detailed insights and metrics for react-router-native-animate-stack
Gathering detailed insights and metrics for react-router-native-animate-stack
Gathering detailed insights and metrics for react-router-native-animate-stack
custom animatable stack design with react router native
npm install react-router-native-animate-stackTypescript
Module System
Node Version
NPM Version
TypeScript (77.74%)
JavaScript (22.26%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
14 Stars
21 Commits
1 Forks
3 Watchers
1 Branches
3 Contributors
Updated on Feb 18, 2023
Latest Version
1.3.2
Package Id
react-router-native-animate-stack@1.3.2
Unpacked Size
69.43 kB
Size
13.39 kB
File Count
9
NPM Version
6.14.4
Node Version
12.16.3
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
3
23
A latest React version react router native animate stack
React Router Native v5 with your desired customization transition style! It's design with Animated.View
This package only useable with React Router Native. Use it like a React router native's Switch
Install react-router-native and this package:
npm install react-router-native react-router-native-animate-stack --save
OR
yarn add react-router-native react-router-native-animate-stack
Here's a simple working example of using it.
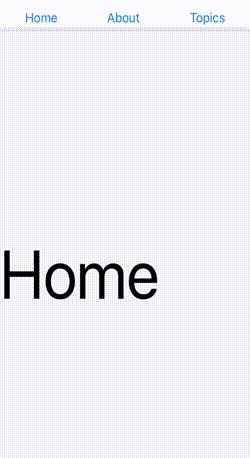
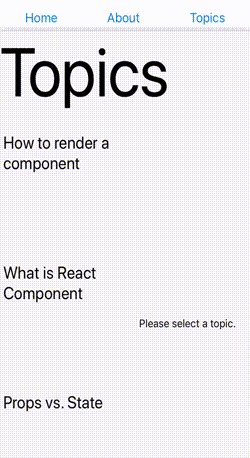
1// When no customization, it is just like a stack 2<AnimatedStack 3 swipeCancelSpeed={50} 4 swipeable={true}> 5 <Route exact path='/'> 6 <Home /> 7 </Route> 8 <Route path='/about'> 9 <About /> 10 </Route> 11 <Route path='/topics' component={Topics} /> 12</AnimatedStack>
This is what the above code looks like running on iOS simulator:

The stack component will trigger gesture swipe forward and backward when passing swipeable true.
If you are familiar with Switch, you will know how to use this.
when the component mounted, you can defined how you going to animate
when the component swap between 2 screen, you can animating the view!
Enter animation style is the ViewStyle for Enter Screen, which is acive screen
Exit animation style is the ViewStyle for Exit Screen, which is deactive screen
Below example you will be more clear:
1 2const App = () => { 3 const enterAnimKit = new Animated.Value(0); 4 const exitAnimKit = new Animated.Value(0); 5 const width = useWindowDimensions().width; 6 return ( 7 <SafeAreaView> 8 <NativeRouter> 9 <View style={styles.container}> 10 <Navigator /> 11 <AnimatedStack 12 swipeCancelSpeed={50} 13 swipeable={true} 14 onMountAnimate={() => { 15 Animated.timing(enterAnimKit, { 16 toValue: 1, 17 duration: 100 18 }).start(); 19 }} 20 onTransitionAnimate={({ location, action, isNestedRoute }) => { 21 if (isNestedRoute) return; 22 // Enter and exit or one only 23 enterAnimKit.setValue(0); 24 exitAnimKit.setValue(0); 25 26 Animated.timing(enterAnimKit, { 27 toValue: 1, 28 duration: 500, 29 delay: 200 30 }).start(); 31 32 Animated.timing(exitAnimKit, { 33 toValue: 1, 34 duration: 500 35 }).start(); 36 }} 37 activedViewStyleHandler={({ location, action, isNestedRoute }) => { 38 return { 39 transform: [ 40 { 41 translateX: enterAnimKit.interpolate({ 42 inputRange: [0, 1], 43 outputRange: [width, 0] 44 }) 45 } 46 ] 47 }; 48 }} 49 deactivedViewStyleHandler={({ location, action, isNestedRoute }) => { 50 return { 51 transform: [ 52 { 53 translateX: exitAnimKit.interpolate({ 54 inputRange: [0, 1], 55 outputRange: [0, -width] 56 }) 57 } 58 ] 59 }; 60 }} 61 > 62 <Route exact path='/'> 63 <Home /> 64 </Route> 65 <Route path='/about'> 66 <About /> 67 </Route> 68 <Route path='/topics' component={Topics} /> 69 </AnimatedStack> 70 </View> 71 </NativeRouter> 72 </SafeAreaView> 73 ); 74}; 75
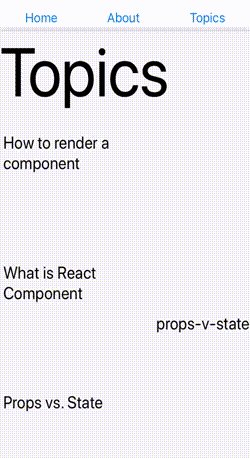
With this code given, the transition will be shown as below


1activedViewStyleHandler={({ location, action, isNestedRoute }) => { 2 return { 3 transform: [ 4 { 5 translateX: enterAnimKit.interpolate({ 6 inputRange: [0, 1], 7 outputRange: [width, 0] 8 }) 9 }, 10 { 11 rotateX: enterAnimKit.interpolate({ 12 inputRange: [0, 0.5, 1], 13 outputRange: ['0deg', '180deg', '0deg'] 14 }) 15 } 16 ] 17 }; 18}} 19deactivedViewStyleHandler={({ location, action, isNestedRoute }) => { 20 return { 21 transform: [ 22 { 23 translateX: exitAnimKit.interpolate({ 24 inputRange: [0, 1], 25 outputRange: [0, -width] 26 }) 27 }, 28 { 29 rotateX: exitAnimKit.interpolate({ 30 inputRange: [0, 0.5, 1], 31 outputRange: ['0deg', '180deg', '0deg'] 32 }) 33 } 34 ] 35 }; 36}}

1activedViewStyleHandler={({ location, action, isNestedRoute }) => { 2 return { 3 transform: [ 4 { 5 translateX: enterAnimKit.interpolate({ 6 inputRange: [0, 1], 7 outputRange: [width, 0] 8 }) 9 }, 10 { 11 scale: enterAnimKit.interpolate({ 12 inputRange: [0, 0.5, 1], 13 outputRange: [1, 0.2, 1] 14 }) 15 } 16 ] 17 }; 18}} 19deactivedViewStyleHandler={({ location, action, isNestedRoute }) => { 20 return { 21 transform: [ 22 { 23 translateX: exitAnimKit.interpolate({ 24 inputRange: [0, 1], 25 outputRange: [0, -width] 26 }) 27 }, 28 { 29 scale: exitAnimKit.interpolate({ 30 inputRange: [0, 0.5, 1], 31 outputRange: [1, 0.2, 1] 32 }) 33 } 34 ] 35 }; 36}} 37

1 2<NativeRouter> 3 <View style={styles.container}> 4 <View style={{ flex: 9, height: '100%' }}> 5 <AnimatedStack 6 swipeMethod={SwipeMethod.SWIPE_VERTICAL} 7 onMountAnimate={() => { 8 Animated.timing(enterAnimKit, { 9 toValue: 1, 10 duration: 100, 11 }).start(); 12 }} 13 onTransitionAnimate={({ location, action, isNestedRoute }) => { 14 if (isNestedRoute) return; 15 // Enter and exit or one only 16 enterAnimKit.setValue(0); 17 exitAnimKit.setValue(0); 18 19 Animated.timing(enterAnimKit, { 20 toValue: 1, 21 duration: 500, 22 delay: 200, 23 }).start(); 24 25 Animated.timing(exitAnimKit, { 26 toValue: 1, 27 duration: 500, 28 }).start(); 29 }} 30 activedViewStyleHandler={({ location, action, isNestedRoute }) => { 31 return { 32 paddingLeft: 40, 33 transform: [ 34 { 35 translateY: enterAnimKit.interpolate({ 36 inputRange: [0, 1], 37 outputRange: [height, 0], 38 }), 39 }, 40 { 41 scale: enterAnimKit.interpolate({ 42 inputRange: [0, 0.5, 1], 43 outputRange: [1, 0.2, 1], 44 }), 45 }, 46 ], 47 }; 48 }} 49 deactivedViewStyleHandler={({ location, action, isNestedRoute }) => { 50 return { 51 transform: [ 52 { 53 translateY: exitAnimKit.interpolate({ 54 inputRange: [0, 1], 55 outputRange: [0, -height], 56 }), 57 }, 58 { 59 scale: exitAnimKit.interpolate({ 60 inputRange: [0, 0.5, 1], 61 outputRange: [1, 0.2, 1], 62 }), 63 }, 64 ], 65 }; 66 }} 67 > 68 <Route exact path="/"> 69 <Home /> 70 </Route> 71 <Route path="/about"> 72 <About /> 73 </Route> 74 <Route path="/topics" component={Topics} /> 75 </AnimatedStack> 76 </View> 77 <View style={{ flex: 1 }}> 78 <Navigator /> 79 </View> 80 </View> 81 </NativeRouter> 82
React Router Native still a popular routing engine which native, clean(no other UI kit dependencies) and powerful for routing but no animation.
Now added on animate stack, you can animate the view on run time, changing the animation style on runtime!
React router for routing, let the drawer, menu bar, tab bar and other fancy UI kits bar for other Ui Library control without any breakage.
This package is using getDerivedStateFromProps function which going to replace componentWillReceiveProps

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
Found 2/19 approved changesets -- score normalized to 1
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More