Gathering detailed insights and metrics for react-scan
Gathering detailed insights and metrics for react-scan
Gathering detailed insights and metrics for react-scan
Gathering detailed insights and metrics for react-scan
@yudiel/react-qr-scanner
A library to scan QR codes in React.
@react-scan/vite-plugin-react-scan
A Vite plugin for React Scan - detects performance issues in your React app.
@thegrizzlylabs/react-native-genius-scan
React Native Plugin for Genius Scan SDK
@hmscore/react-native-hms-scan
React Native HMS Scan Kit
Scan for React performance issues and eliminate slow renders in your app
npm install react-scanTypescript
Module System
Node Version
NPM Version
72.8
Supply Chain
85.6
Quality
92.4
Maintenance
100
Vulnerability
90.5
License
TypeScript (95.58%)
CSS (2.45%)
JavaScript (1.52%)
HTML (0.27%)
Shell (0.13%)
Astro (0.05%)
Total Downloads
4,764,700
Last Day
14,598
Last Week
286,744
Last Month
1,075,292
Last Year
4,764,700
MIT License
18,360 Stars
626 Commits
289 Forks
35 Watchers
42 Branches
33 Contributors
Updated on May 26, 2025
Minified
Minified + Gzipped
Latest Version
0.3.4
Package Id
react-scan@0.3.4
Unpacked Size
8.65 MB
Size
1.61 MB
File Count
80
NPM Version
10.9.2
Node Version
23.11.0
Published on
May 17, 2025
Cumulative downloads
Total Downloads
Last Day
20.9%
14,598
Compared to previous day
Last Week
7.1%
286,744
Compared to previous week
Last Month
5.8%
1,075,292
Compared to previous month
Last Year
0%
4,764,700
Compared to previous year
17
6
21
1
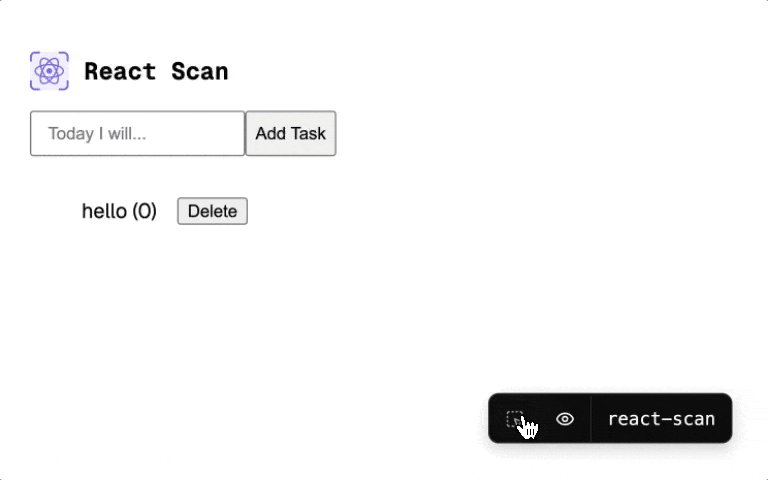
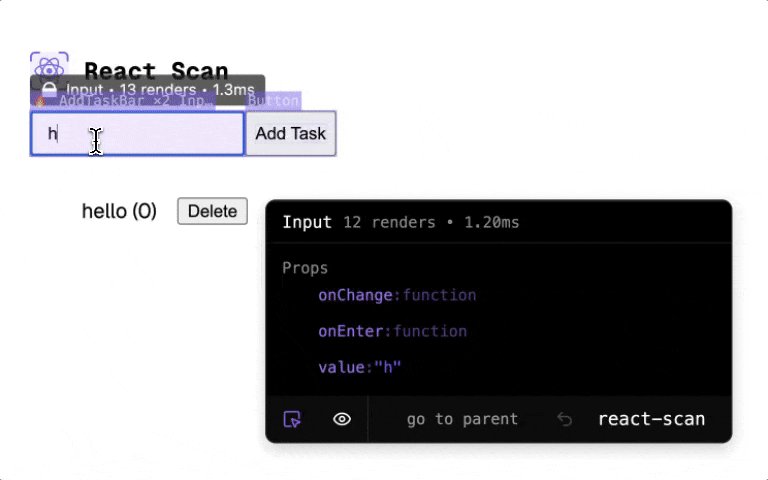
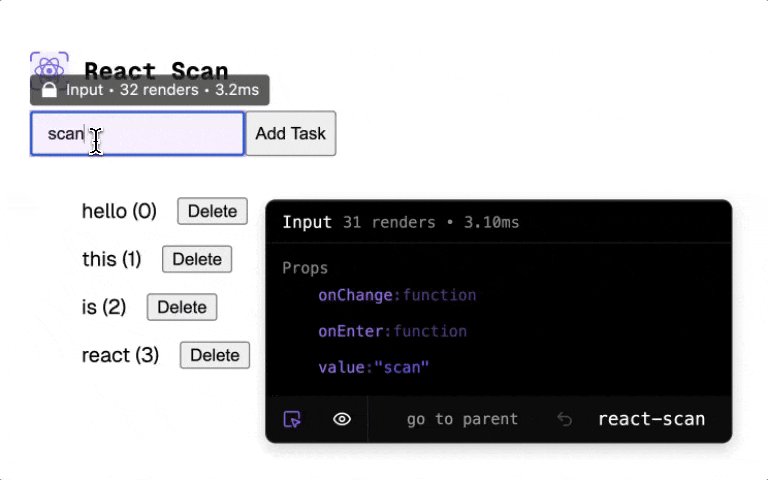
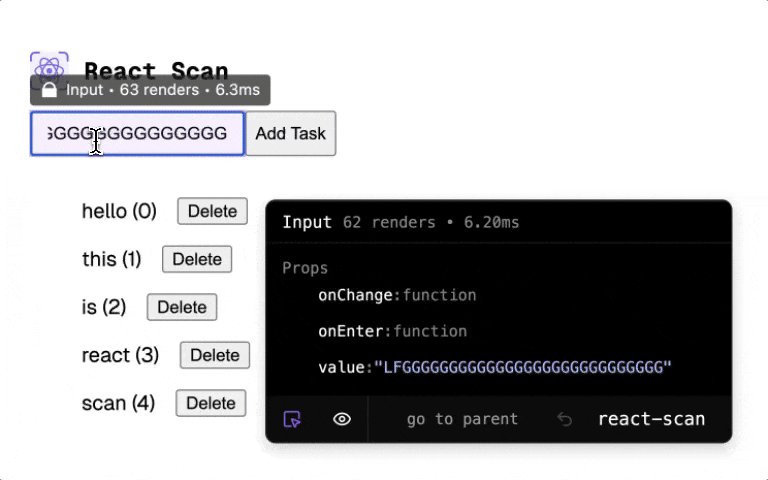
React Scan automatically detects performance issues in your React app.
Previously, tools like:
<Profiler /> required lots of manual changesReact Scan attempts to solve these problems:
Trusted by engineering teams at:

[!IMPORTANT] Want to monitor issues in production? Check out React Scan Monitoring!
1npm i react-scan
1pnpm add react-scan
1yarn add react-scan
1<!-- import this BEFORE any scripts --> 2<script src="https://unpkg.com/react-scan/dist/auto.global.js"></script>
If you don't have a local version of the site or you want to test a React app remotely, you can use the CLI. This will spin up an isolated browser instance which you can interact or use React Scan with.
1npx react-scan@latest http://localhost:3000 2# you can technically scan ANY website on the web: 3# npx react-scan@latest https://react.dev
You can add it to your existing dev process as well. Here's an example for Next.js:
1{ 2 "scripts": { 3 "dev": "next dev", 4 "scan": "next dev & npx react-scan@latest localhost:3000" 5 } 6}
If you want to install the extension, follow the guide here.
See discussion
Options1export interface Options { 2 /** 3 * Enable/disable scanning 4 * 5 * Please use the recommended way: 6 * enabled: process.env.NODE_ENV === 'development', 7 * 8 * @default true 9 */ 10 enabled?: boolean; 11 12 /** 13 * Force React Scan to run in production (not recommended) 14 * 15 * @default false 16 */ 17 dangerouslyForceRunInProduction?: boolean; 18 /** 19 * Log renders to the console 20 * 21 * WARNING: This can add significant overhead when the app re-renders frequently 22 * 23 * @default false 24 */ 25 log?: boolean; 26 27 /** 28 * Show toolbar bar 29 * 30 * If you set this to true, and set {@link enabled} to false, the toolbar will still show, but scanning will be disabled. 31 * 32 * @default true 33 */ 34 showToolbar?: boolean; 35 36 /** 37 * Animation speed 38 * 39 * @default "fast" 40 */ 41 animationSpeed?: "slow" | "fast" | "off"; 42 43 /** 44 * Track unnecessary renders, and mark their outlines gray when detected 45 * 46 * An unnecessary render is defined as the component re-rendering with no change to the component's 47 * corresponding dom subtree 48 * 49 * @default false 50 * @warning tracking unnecessary renders can add meaningful overhead to react-scan 51 */ 52 trackUnnecessaryRenders?: boolean; 53 54 onCommitStart?: () => void; 55 onRender?: (fiber: Fiber, renders: Array<Render>) => void; 56 onCommitFinish?: () => void; 57 onPaintStart?: (outlines: Array<Outline>) => void; 58 onPaintFinish?: (outlines: Array<Outline>) => void; 59}
scan(options: Options): Imperative API to start scanninguseScan(options: Options): Hook API to start scanninggetReport(): Get a report of all the renderssetOptions(options: Options): void: Set options at runtimegetOptions(): Get the current optionsonRender(Component, onRender: (fiber: Fiber, render: Render) => void): Hook into a specific component's rendersReact can be tricky to optimize.
The issue is that component props are compared by reference, not value. This is intentional – this way rendering can be cheap to run.
However, this makes it easy to accidentally cause unnecessary renders, making the app slow. Even in production apps, with hundreds of engineers, can't fully optimize their apps (see GitHub, Twitter, and Instagram).
This often comes down to props that update in reference, like callbacks or object values. For example, the onClick function and style object are re-created on every render, causing ExpensiveComponent to slow down the app:
1<ExpensiveComponent onClick={() => alert("hi")} style={{ color: "purple" }} />
React Scan helps you identify these issues by automatically detecting and highlighting renders that cause performance issues. Now, instead of guessing, you can see exactly which components you need to fix.
Want monitor issues in production? Check out React Scan Monitoring!
Q: Why this instead of React Devtools?
React Devtools aims to be a general purpose tool for React. However, I deal with React performance issues every day, and React Devtools doesn't fix my problems well. There's a lot of noise (no obvious distinction between unnecessary and necessary renders), and there's no programmatic API. If it sounds like you have the same problems, then React Scan may be a better choice.
Also, some personal complaints about React Devtools' highlight feature:
Want to try it out? Check the our demo.
Looking to contribute back? Check the Contributing Guide out.
Want to talk to the community? Hop in our Discord and share your ideas and what you've build with React Scan.
Find a bug? Head over to our issue tracker and we'll do our best to help. We love pull requests, too!
We expect all contributors to abide by the terms of our Code of Conduct.
→ Start contributing on GitHub
React Scan takes inspiration from the following projects:
React Scan is MIT-licensed open-source software by Aiden Bai, Million Software, Inc., and contributors.

No vulnerabilities found.

No security vulnerabilities found.