Gathering detailed insights and metrics for react-simple-toasts
Gathering detailed insights and metrics for react-simple-toasts
Gathering detailed insights and metrics for react-simple-toasts
Gathering detailed insights and metrics for react-simple-toasts
🍞 Instant, lightweight toast notifications for React. No providers or containers needed.
npm install react-simple-toastsTypescript
Module System
Node Version
NPM Version
75.6
Supply Chain
94
Quality
80.8
Maintenance
100
Vulnerability
100
License
TypeScript (88.3%)
CSS (8.85%)
JavaScript (1.45%)
SCSS (0.89%)
HTML (0.51%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
43 Stars
455 Commits
8 Forks
1 Watchers
9 Branches
7 Contributors
Updated on May 23, 2025
Latest Version
6.1.0
Package Id
react-simple-toasts@6.1.0
Unpacked Size
60.67 kB
Size
12.71 kB
File Count
34
NPM Version
10.8.2
Node Version
20.18.1
Published on
Jan 19, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
40
Elevate your React applications with ultra-sleek toast notifications! With React Simple Toasts, you get an instant, lightweight, and highly customizable toast notification system - all without the hassle of complex setups. Let's make your user notifications pop!

🚀 Version 6.0.0 Update Notice
We've made significant changes in version 6.0.0:
- Switched to BEM styling for easier customization
- Now requires explicit import of
style.css
Get started in seconds!
1npm install react-simple-toasts
Integrate with ease. Customize with flair.
1import toast, { toastConfig } from 'react-simple-toasts'; 2import 'react-simple-toasts/dist/style.css'; 3import 'react-simple-toasts/dist/theme/dark.css'; 4 5toastConfig({ theme: 'dark' }); 6 7function MyComponent() { 8 return <button onClick={() => toast('Your toast is ready! 🍞')}>Show Toast</button>; 9}
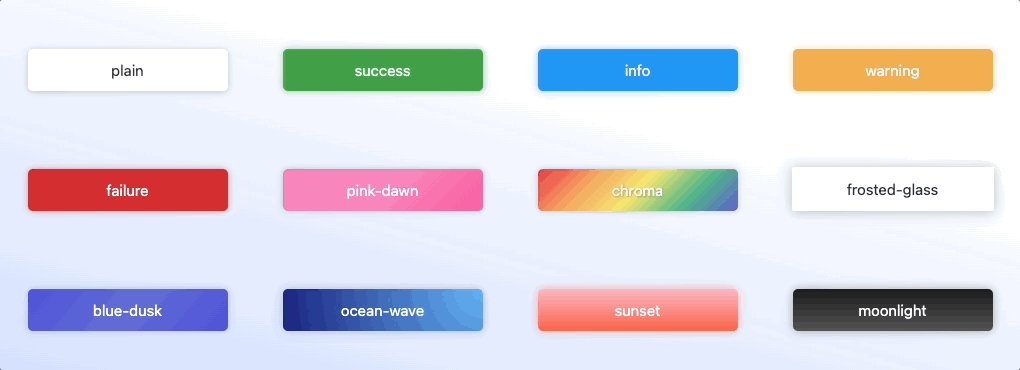
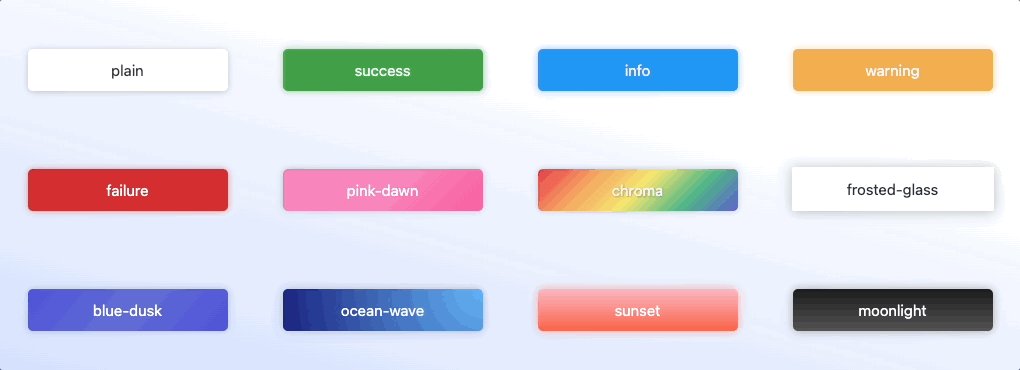
Your style, your toast. Choose from built-in themes or create your own.


Explore full documentation for in-depth guides, examples, and API details.
|
Max |
Minko |
Hardy |
Alex Muench |
Emmanuel Ayodele Bello |
silverwind |
Join our growing community! Star us on GitHub and contribute to making React Simple Toasts better.
React Simple Toasts is MIT licensed.

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
packaging workflow detected
Details
Reason
Found 1/15 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
license file not detected
Details
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
11 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More