Gathering detailed insights and metrics for react-svg-worldmap
Gathering detailed insights and metrics for react-svg-worldmap
Gathering detailed insights and metrics for react-svg-worldmap
Gathering detailed insights and metrics for react-svg-worldmap
react-simple-maps
An svg map chart component built with and for React
react-svg-worldmap-pi
A pure react component to draw a map of world countries. Simple. Free.
react-svg-worldmap-corona
A pure react component to draw a map of world countries. Simple. Free.
@pubgenius/react-simple-maps
An svg map chart component built with and for React
A simple, compact and free React SVG world map.
npm install react-svg-worldmapTypescript
Module System
Min. Node Version
Node Version
NPM Version
81.1
Supply Chain
87.1
Quality
75.9
Maintenance
100
Vulnerability
99.6
License
TypeScript (98.45%)
JavaScript (1.02%)
CSS (0.5%)
Shell (0.03%)
Total Downloads
598,615
Last Day
461
Last Week
6,642
Last Month
27,588
Last Year
309,710
MIT License
122 Stars
253 Commits
48 Forks
3 Watchers
4 Branches
7 Contributors
Updated on Apr 25, 2025
Minified
Minified + Gzipped
Latest Version
2.0.0-alpha.16
Package Id
react-svg-worldmap@2.0.0-alpha.16
Unpacked Size
567.73 kB
Size
81.03 kB
File Count
42
NPM Version
9.6.3
Node Version
18.15.0
Published on
Apr 04, 2023
Cumulative downloads
Total Downloads
Last Day
42.7%
461
Compared to previous day
Last Week
-3.5%
6,642
Compared to previous week
Last Month
-9.7%
27,588
Compared to previous month
Last Year
85%
309,710
Compared to previous year
3
2


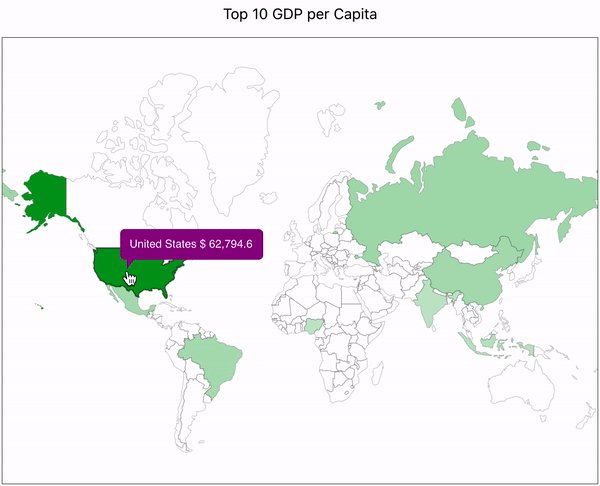
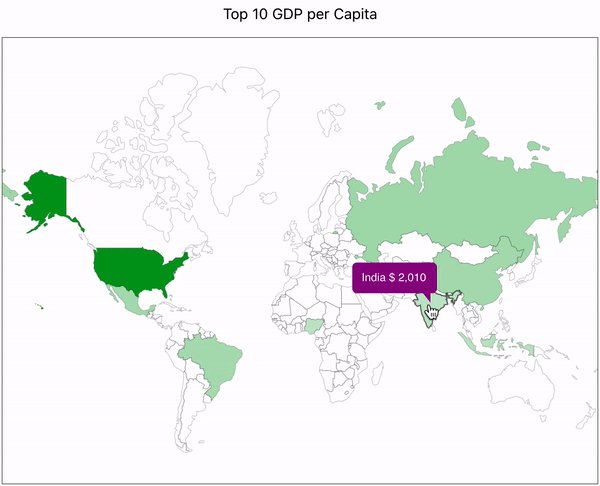
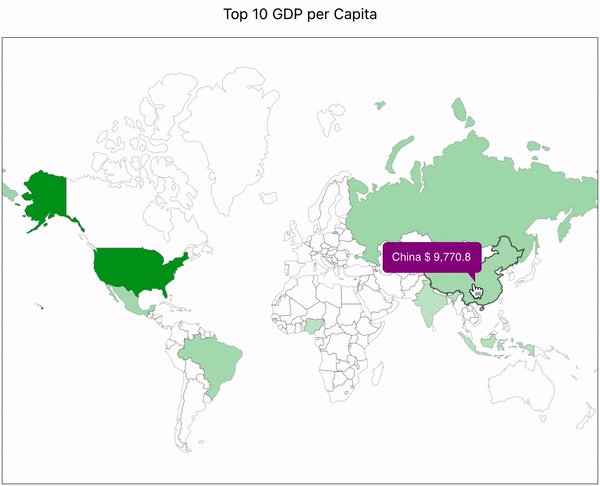
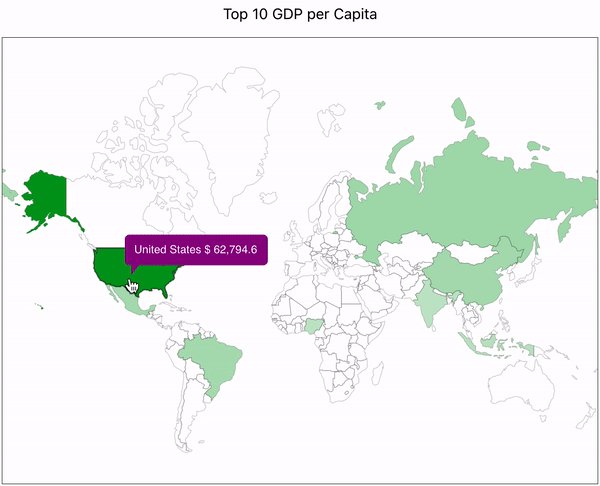
A simple, compact and free React SVG world map.

We use GitHub pages to provide documentation with ample of live examples.
Give it a try at yanivam.github.io/react-svg-worldmap.
Focus on simple and free.
It all started with a fun project that I was building and needed to draw simple yet beautiful world's map. Searching for solutions I found many potential solutions like MapBox and Google Maps, but they were "too smart" for what I needed. They needed to "call home" for the data, they supported tons of options I didn't need, and while they included react-integrations, they were not completely native to the react world. There was definitely something missing. And that's when react-svg-worldmap started.
We have sourced our data from Natural Earth, a community-driven initiative aimed at creating visually appealing and high-quality maps using cartography or GIS software for small-scale projects. Our use of open source tools in creating this map data is not intended to express any political views, but rather to fulfill the requirements of this project. Link to the data: https://www.naturalearthdata.com/downloads/110m-physical-vectors/110m-land/
In order to install, run the following command:
$ npm install react-svg-worldmap --save
Here is a simple example:
1import * as React from "react"; 2import WorldMap from "react-svg-worldmap"; 3import "./App.css"; 4 5function App() { 6 const data = [ 7 { country: "cn", value: 1389618778 }, // china 8 { country: "in", value: 1311559204 }, // india 9 { country: "us", value: 331883986 }, // united states 10 { country: "id", value: 264935824 }, // indonesia 11 { country: "pk", value: 210797836 }, // pakistan 12 { country: "br", value: 210301591 }, // brazil 13 { country: "ng", value: 208679114 }, // nigeria 14 { country: "bd", value: 161062905 }, // bangladesh 15 { country: "ru", value: 141944641 }, // russia 16 { country: "mx", value: 127318112 }, // mexico 17 ]; 18 19 return ( 20 <div className="App"> 21 <WorldMap 22 color="red" 23 title="Top 10 Populous Countries" 24 value-suffix="people" 25 size="lg" 26 data={data} 27 /> 28 </div> 29 ); 30}
MIT

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 4/29 approved changesets -- score normalized to 1
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
security policy file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
32 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-05-05
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More