Gathering detailed insights and metrics for react-time-picker-lite
Gathering detailed insights and metrics for react-time-picker-lite
Gathering detailed insights and metrics for react-time-picker-lite
Gathering detailed insights and metrics for react-time-picker-lite
npm install react-time-picker-liteTypescript
Module System
Node Version
NPM Version
JavaScript (100%)
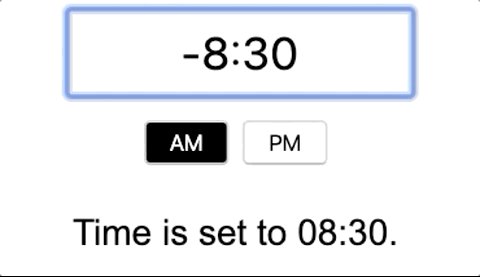
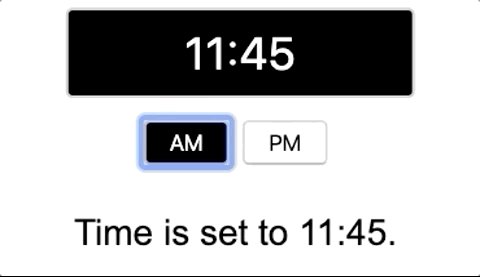
Total Downloads
0
Last Day
0
Last Week
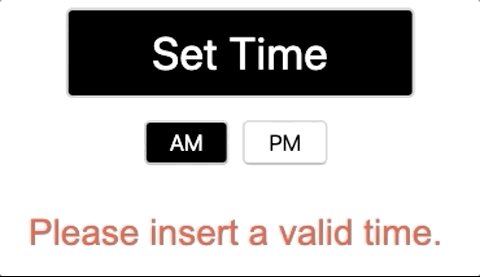
0
Last Month
0
Last Year
0
67 Commits
1 Watchers
26 Branches
1 Contributors
Updated on Oct 30, 2020
Latest Version
1.0.3
Package Id
react-time-picker-lite@1.0.3
Unpacked Size
26.00 kB
Size
6.79 kB
File Count
7
NPM Version
6.13.1
Node Version
13.1.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year

A simple, lightweight React time picker. Requires React 16.8.0 or higher.
npm install react-time-picker-lite
1import React, { useState } from 'react'; 2import TimePicker from 'react-time-picker-lite'; 3 4function App() { 5 const [timeMessage, setTimeMessage] = useState(null); 6 const [errorMessage, setErrorMessage] = useState(null); 7 8 const handleSuccess = (hhmmString) => { 9 setTimeMessage(`Time is set to ${hhmmString}.`); 10 setErrorMessage(null); 11 }; 12 13 const handleError = () => { 14 setErrorMessage('Please insert a valid time.'); 15 setTimeMessage(null); 16 }; 17 18 return ( 19 <div> 20 <TimePicker 21 onSuccess={handleSuccess} 22 onError={handleError} 23 /> 24 {timeMessage || errorMessage || ''} 25 </div> 26 ); 27}
| Prop name | Description | Data Type | Default Value |
|---|---|---|---|
| placeholderText | The value to display in the time input before it's facussed | String | 'Set Time' |
| wrapperWidth | The width of the wrapper containing both the input and the AM/PM buttons | String | '120px' |
| wrapperHeight | The height of the warpper containing both the input and the AM/PM buttons | String | '150px' |
| inputHeight | The height of the input | String | '30%' (of the wrapper) |
| inputWidth | The width of the input | String | '100%' (of the wrapper) |
| inputFontSize | Font size for input text | String | '20px' |
| backgroundColorOnBlur | Color of input background when blurred | String | '#000' (black) |
| textColorOnBlur | Color of input text when blurred | String | '#FFF' (white) |
| backgroundColorOnfocus | Color of input background when focussed | String | '#FFF' (white) |
| textColorOnfocus | Color of input text when focussed | String | '#000' (black) |
| font | Font to be applied to input and AM/PM button text | String | 'inherit' |
| amPmButtonHeight | Height of AM/PM button | String | '25%' (of the wrapper) |
| amPmButtonWidth | Width of AM/PM button | String | '25%' (of the wrapper) |
| amPmButtonFontSize | Font size for the AM/PM button text | String | '10px' |
| amPmButtonHighlightedBackgroundColor | Color of AM/PM button background when selected | String | '#000' (black) |
| amPmButtonNonHighlightedBackgroundColor | Color of AM/PM button background when unselected | String | '#FFF' (white) |
| amPmButtonHighlightedTextColor | Color of AM/PM button text when selected | String | '#FFF' (white) |
| amPmButtonNonHighlightedTextColor | Color of AM/PM button text when unselected | String | '#000' (black) |
| onError | Function that is called when input is reset due to invalid time value | Function | () => null |
| onSuccess | Function that is called when input is unfocussed with valid time value. Includes 'HH:mm' (in 24-hour format) as argument | Function | () => null |
| shouldUse24HourMode | Allows input to use 24 hour time (hides AM/PM buttons if set to true) | Boolean | false |

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
Found 0/5 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
112 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More