Gathering detailed insights and metrics for react-window-infinite-scroll
Gathering detailed insights and metrics for react-window-infinite-scroll
Gathering detailed insights and metrics for react-window-infinite-scroll
Gathering detailed insights and metrics for react-window-infinite-scroll
@amirkzm/react-infinite-scroll
### on npm (https://www.npmjs.com/package/@amirkzm/react-infinite-scroll)
@candidstartup/react-virtual-scroll
Modern React components for lists and grids that scale to trillions of rows and columns
react-dynamic-window
A React library for efficiently rendering large scrollable lists with dynamic heights
feather-scroll
a window infinite scroll container for react utilizing constant space complexity
react-window infinite scroller (loader) that fetches data on data change.
npm install react-window-infinite-scrollTypescript
Module System
Node Version
NPM Version
65.6
Supply Chain
92
Quality
82
Maintenance
100
Vulnerability
100
License
TypeScript (90.99%)
JavaScript (4.51%)
SCSS (2.7%)
HTML (1.21%)
Dockerfile (0.58%)
Total Downloads
2,072
Last Day
3
Last Week
24
Last Month
215
Last Year
1,405
MIT License
152 Commits
1 Watchers
2 Branches
1 Contributors
Updated on May 02, 2025
Minified
Minified + Gzipped
Latest Version
0.1.0
Package Id
react-window-infinite-scroll@0.1.0
Unpacked Size
29.31 kB
Size
7.03 kB
File Count
9
NPM Version
10.9.2
Node Version
22.14.0
Published on
Mar 21, 2025
Cumulative downloads
Total Downloads
Last Day
-50%
3
Compared to previous day
Last Week
-35.1%
24
Compared to previous week
Last Month
-41.7%
215
Compared to previous month
Last Year
110.6%
1,405
Compared to previous year
react-window-infinite-scroll is a infinite scroll library specifically designed for react-window.
github link: https://github.com/dlguswo333/react-window-infinite-scroll npm link: https://www.npmjs.com/package/react-window-infinite-scroll
react-window-infinite-scroll is to reliably load more items even when the following conditions hold:
loadMoreItems callback might cancel fetching more items.onItemsRendered callback.
1type Props = { 2 /** Return whether an item at the index has been loaded. */ 3 isItemLoaded: (index: number) => boolean; 4 /** 5 * Callback to load more items. 6 * Receives a parameter `'start'` or `'end'` to load items at the start or end. 7 */ 8 loadMoreItems: (direction: Direction) => Promise<unknown> | unknown; 9 /** 10 * Callback to be called when items have been rendered. 11 * This prop is optional. 12 */ 13 onItemsRendered?: OnItemsRendered; 14 /** Returns the number of items. Can be arbitrary large if the total size is unknown. */ 15 itemCount: number; 16 /** 17 * Threshold value to load more items on items rendered. 18 * When 1st ~ *threshold*th first item at either end is visible, `loadMoreItems` will be called. 19 * Setting the value `0` or smaller might disable calling `loadMoreItems` on items rendered. 20 */ 21 threshold: number; 22 /** 23 * offset value (in `px`) for smooth infinite scrolling. 24 * Recommends value equal to minimum height of items or higher. 25 */ 26 scrollOffset: number; 27 /** children that receives `onItemsRendered` props and returns `ReactNode`. */ 28 children: ({onItemsRendered}: {onItemsRendered: OnItemsRendered}) => ReactNode; 29 /** `ref` to the outer continer element. Passing the HTML element directly is also permitted. */ 30 outerRef: React.RefObject<HTMLElement> | HTMLElement; 31 /** *Actual* data that needs to be virtually scrolled. */ 32 data: unknown[]; 33 /** Layout of the virtual list. Default is `'vertical'`. */ 34 layout?: 'vertical' | 'horizontal'; 35}
Here is a simple example where you can do infinite scroll with react-window-infinite-scroll.
1<InfiniteScroll 2 data={data} 3 loadMoreItems={loadMoreItems} 4 isItemLoaded={isItemsLoaded} 5 itemCount={itemCount} 6 threshold={1} 7 outerRef={outerRef} 8 scrollOffset={30} 9> 10 {({onItemsRendered}) => <FixedSizeList 11 height={300} 12 itemCount={itemCount} 13 width='100%' 14 onItemsRendered={onItemsRendered} 15 itemSize={30} 16 outerRef={outerRef} 17 className='Outer' 18 > 19 {Row} 20 </FixedSizeList>} 21</InfiniteScroll>
react?You need to have react 17 or higher because we utilize new JSX transform.
loadMoreitems might cancel loading more items?In some cases, where loadMoreItems API author does not like it to be called too frequently,
he/she might add a conditional statement.
The reasons for this may vary, from improving browser performance to preventing server overload.
The following is an example code where loadMoreItems might cancel fetching more items.
1const loadMoreItems = () => { 2 if (isFetchingAlready) { 3 return; 4 } 5 isFetchingAlready = true; 6 fetchItems(); 7 isFetchingAlready = false; 8}
In this case, some infinite scrolling packages do not work due to the blocking.
However, react-window-infinite-scroll tries its best to mitigate the problem,
by subscribing to both data changes and item rendered events.
When fetching is complete, the conditional value will be reset,
and then the data changes or item render events will be fired afterwards.
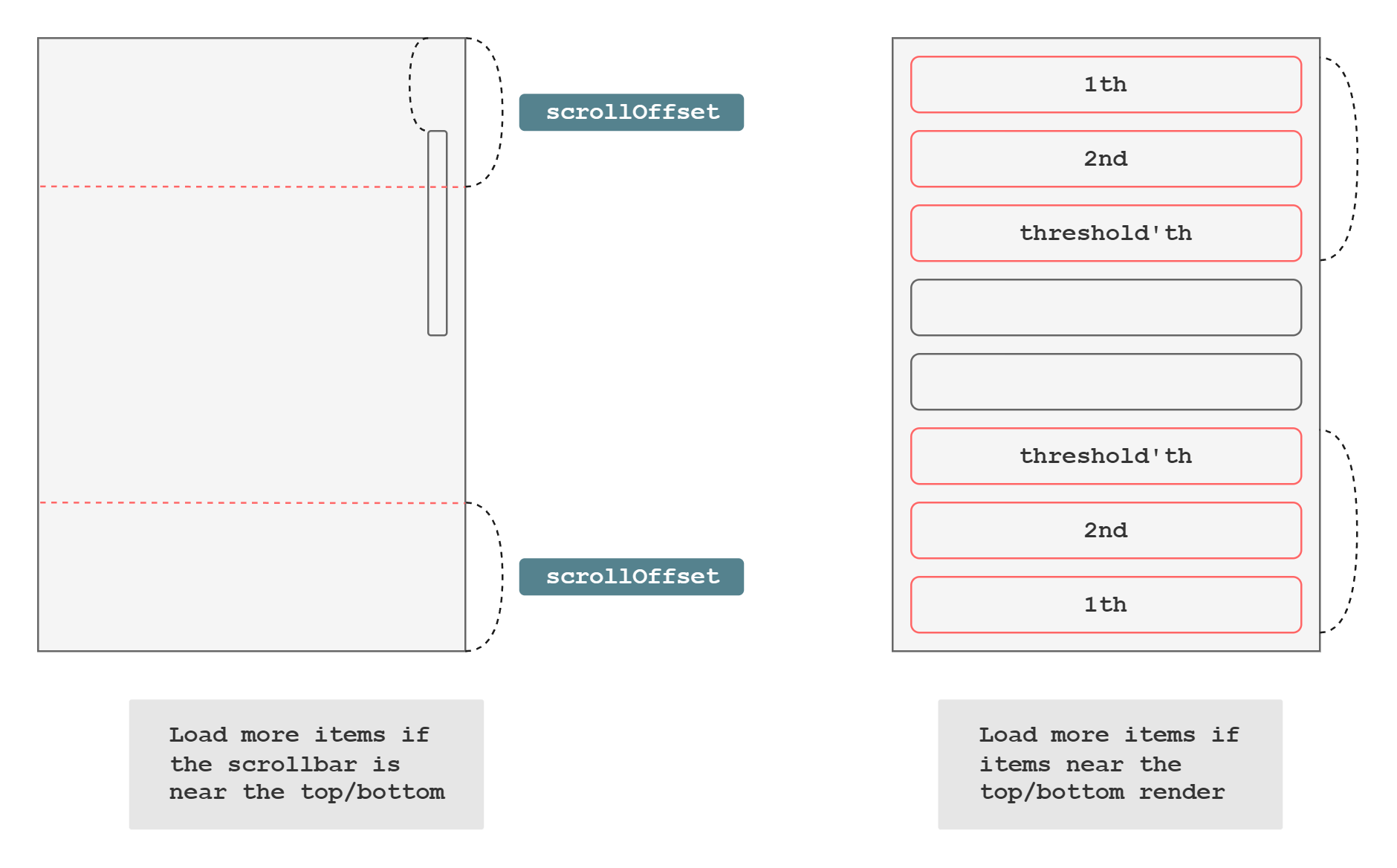
scrollOffset prop is not optional?scrollOffset shall not be optional since it is crucial to load more items.
With it being optional, infinite scroll could have not loaded more items
when the outer element's height and the inner element's height are almost equal.
thus onItemsRendered is not likely to be called,
and also scrollOffset is too small to call loadMoreItems.
That is why we recommend you set the value as big as the minimum height of items being rendered.
onItemsRendered?This is to load more items reliably.
When many rows are loaded at once,
data change events would most likely not to load more items
since the scrollbar is not near the bottom or the top.
Later on, when you scroll the component, onItemsRendered will fire and load more items in that case.
In another case, where you have as many rows as the infinite scrolling component is barely filled,
onItemsRendered would most likely not to be called,
(Especially when you have big overscanCount prop value of react-window.)
even though you have tiny (too tiny!) scrollable height.
Data change event will help load more items in that case.
loadMoreItems is getting called too many/few times.There maybe several bugs and issues with the package.
Some possible issues with the component are that it may call loadMoreItems too many times,
or that it may not call loadMoreItems.
One feasible reason why it calls loadMoreItems too many times is that
loadMoreItems does not await until data changes and return.
This is because react-window-infinite-scroll tries to prevent excessive loadMoreItems calls for performance,
by waiting for loadMoreItems to finish one at a time.
Even if loadMoreItems finishes earlier than data changes,
the package might not notice it and call loadMoreItems and recall once more when data changes.
If loadMoreItems has something to do with promises,
wait for the responses and update the data. Please do not exit right after making API calls
since it can lead to undefined behaviors.
1// Please don't do this ✖️ 2const loadMoreItems = () => { 3 fetchFromRemote().then((response) => { 4 setData(data => [...data, response]); 5 }); 6}; 7 8// Or this ✖️ 9const loadMoreItems = () => { 10 fetchFromRemote((response) => { 11 setData(data => [...data, response]); 12 }); 13}; 14 15// Please do this ✔️ 16const loadMoreItems = async () => { 17 const response = await fetchFromRemote(); 18 setData(data => [...data, response]); 19};
threshold is 0.loadMoreItems may not execute properly.
loadMoreItems may not work when it loads items synchronously.loadMoreItems may not work if rerendering runs before the returned promise resolves.outerRef has null or undefined value.outerRef prop to have HTMLElement type1npm run deploy
Do not run npm publish in root directory or it might publish monorepo project.
We have private:true in root package.json to prevent the situation.
test.Dockerfile builds an docker image for test.
The Dockerfile will run the test cases while building the image. You don't need the output image.
The recommended shell command to test with docker is the following:
1docker build --output type=tar,dest=/dev/null -f ./package/test.Dockerfile --network host .

No vulnerabilities found.

No security vulnerabilities found.