Gathering detailed insights and metrics for reactogen
Gathering detailed insights and metrics for reactogen
Gathering detailed insights and metrics for reactogen
Gathering detailed insights and metrics for reactogen
Generate your react redux module (Duck Structure) by answering a few questions
npm install reactogenTypescript
Module System
Node Version
NPM Version
JavaScript (52.2%)
HTML (47.8%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
10 Stars
9 Commits
2 Watchers
1 Branches
1 Contributors
Updated on Apr 19, 2025
Latest Version
1.0.3
Package Id
reactogen@1.0.3
Unpacked Size
726.32 kB
Size
704.26 kB
File Count
19
NPM Version
5.6.0
Node Version
8.11.1
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
Reactogen is CLI tool to create your redux (duck structured) modules quickly by answering a few prompts. Though the project has been started for multipurpose but currently it supports only creating react redux modules.

You can install reactogen globally or locally in your project by running the following command:
npm install reactogen -g
Once you are done with installing the tool, you just need to run the following command in any directory where you want your module to be generated.
reactogen generate
Running this command will prompt the following few questions:
Enter whatever the name of your module you want for e.g. users, createUser, UserRole. It will create the directory with this module name.
If you answer it as YES it will add the immutableJS imports in the state and selector files. Also it will make the state immutable.
If are not aware, Redux Actions is Flux Standard Action utilities for Redux. If you confirm this, all the action creators will return flux standard action and the code will be generated as:
import { createAction } from 'redux-actions';
import * as constants from './constants';
export const fetchUser = createAction(
constants.FETCH_USER,
(payload) => payload,
(payload, meta) => meta
);
It will be a plain action object like below:
export function fetchUsers(payload, meta) {
return {
type: constants.FETCH_USERS,
payload,
meta,
};
}
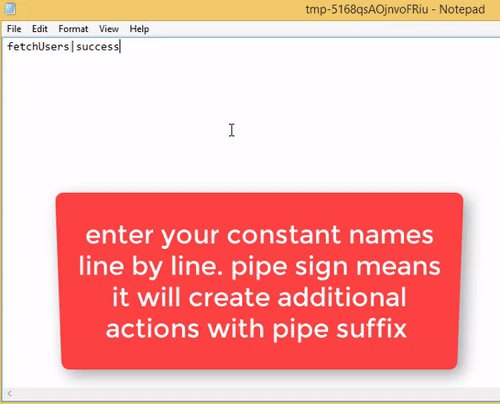
This is very important. Once you come to this question, hit the Enter and it will open an editor (notepad etc.). You need to put all your constant names line by line (only one constant should be in a line) and it will create the appropriate constant and action files in the module. Here are the supported constant name formats:
fetch_admin_users
fetchAdminUsers
FETCH_ADMIN_USERS
fetch-admin-users
fetch-Admin-Users
FETCH-ADMIN-USERS
In whatever above format you write your constants, they will be taken care of. All these will be giving a same constant with name FETCH_ADMIN_USERS and the action name fetchAdminUsers.
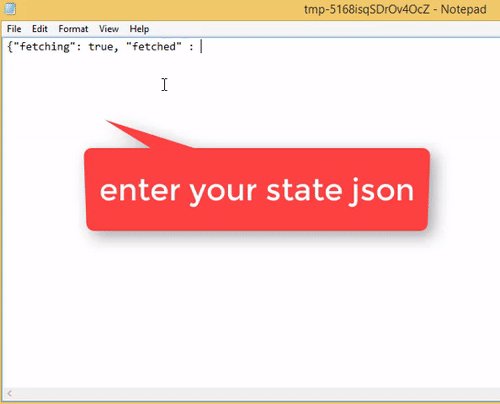
Coming to this question will also open an editor by hitting the Enter key and you need to put your state json schema there. Save it and close it.
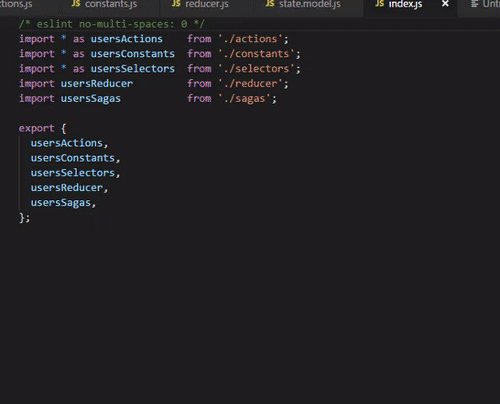
Thats all A new module folder will be created with the following files:

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
no SAST tool detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/9 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More