Gathering detailed insights and metrics for rehype-prism-enhanced
Gathering detailed insights and metrics for rehype-prism-enhanced
Gathering detailed insights and metrics for rehype-prism-enhanced
Gathering detailed insights and metrics for rehype-prism-enhanced
rehype-prism-plus
rehype plugin to highlight code blocks in HTML with Prism (via refractor) with line highlighting and line numbers
rehype-prism
The unified plugin used to highlight code block in html with Prism
@mapbox/rehype-prism
rehype plugin to highlight code blocks in HTML with Prism
refractor
Lightweight, robust, elegant virtual syntax highlighting using Prism
npm install rehype-prism-enhancedModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
2 Stars
58 Commits
2 Watching
2 Branches
1 Contributors
Updated on 29 Jul 2021
JavaScript (100%)
Cumulative downloads
Total Downloads
Last day
-93.3%
1
Compared to previous day
Last week
-63.6%
8
Compared to previous week
Last month
194.7%
56
Compared to previous month
Last year
8.7%
400
Compared to previous year
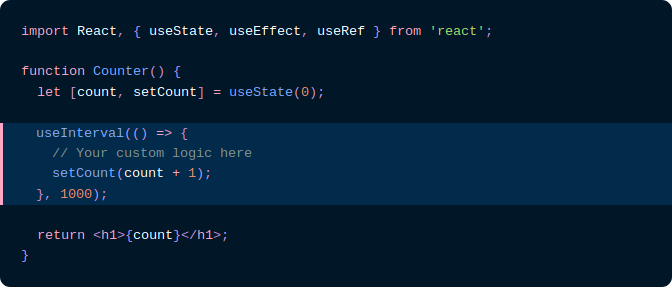
This is a fork of @mapbox/rehype-prism that adds line highlighting capabilities, e.g.:

rehype plugin to highlight code blocks in HTML with Prism (via refractor).
(If you would like to highlight code blocks with highlight.js, instead, check out rehype-highlight.)
Best suited for usage in Node. If you would like to perform syntax highlighting in the browser, you should look into less heavy ways to use refractor.
npm install mdx-prism
rehype().use(rehypePrism, [options])
Syntax highlights pre > code.
Under the hood, it uses refractor, which is a virtual version of Prism.
The code language is configured by setting a language-{name} class on the <code> element.
You can use any language supported by refractor.
If no language-{name} class is found on a <code> element, it will be skipped.
Type: boolean.
Default: false.
By default, if {name} does not correspond to a language supported by refractor an error will be thrown.
If you would like to silently skip <code> elements with invalid languages, set this option to true.
Use this package as a rehype plugin.
Some examples of how you might do that:
1const rehype = require('rehype'); 2const mdxPrism = require('mdx-prism'); 3 4rehype() 5 .use(mdxPrism) 6 .process(/* some html */);
1const unified = require('unified'); 2const rehypeParse = require('rehype-parse'); 3const mdxPrism = require('mdx-prism'); 4 5unified() 6 .use(rehypeParse) 7 .use(mdxPrism) 8 .processSync(/* some html */);
If you'd like to get syntax highlighting in Markdown, parse the Markdown (with remark-parse), convert it to rehype, then use this plugin.
1const unified = require('unified'); 2const remarkParse = require('remark-parse'); 3const remarkRehype = require('remark-rehype'); 4const mdxPrism = require('mdx-prism'); 5 6unified() 7 .use(remarkParse) 8 .use(remarkRehype) 9 .use(mdxPrism) 10 .process(/* some markdown */);
language- class to the <pre> tag?Prism recommends adding the language- class to the <code> tag like this:
1<pre><code class="language-css">p { color: red }</code></pre>
It bases this recommendation on the HTML5 spec. However, an undocumented behavior of their JavaScript is that, in the process of highlighting the code, they also copy the language- class to the <pre> tag:
1<pre class="language-css"><code class="language-css"><span class="token selector">p</span> <span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red <span class="token punctuation">}</span></code></pre>
This resulted in many Prism themes relying on this behavior by using CSS selectors like pre[class*="language-"]. So in order for people using mdx-prism to get the most out of these themes, we decided to do the same.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
64 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-25
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More