Gathering detailed insights and metrics for rmc-picker-scroll
Installations
npm install rmc-picker-scrollDeveloper Guide
Typescript
No
Module System
CommonJS
Node Version
10.16.3
NPM Version
6.9.0
Score
71.6
Supply Chain
98.6
Quality
73
Maintenance
100
Vulnerability
99.6
License
Releases
Unable to fetch releases
Contributors
Unable to fetch Contributors
Languages
TypeScript (86.65%)
CSS (12.1%)
JavaScript (1.24%)
Love this project? Help keep it running — sponsor us today! 🚀
Developer
Download Statistics
Total Downloads
35,356
Last Day
11
Last Week
68
Last Month
419
Last Year
11,015
GitHub Statistics
3 Stars
218 Commits
4 Forks
1 Watching
15 Branches
1 Contributors
Bundle Size
25.86 kB
Minified
8.79 kB
Minified + Gzipped
Package Meta Information
Latest Version
5.0.10
Package Id
rmc-picker-scroll@5.0.10
Unpacked Size
143.25 kB
Size
23.31 kB
File Count
77
NPM Version
6.9.0
Node Version
10.16.3
Total Downloads
Cumulative downloads
Total Downloads
35,356
Last day
-59.3%
11
Compared to previous day
Last week
-58.3%
68
Compared to previous week
Last month
24.7%
419
Compared to previous month
Last year
-27.8%
11,015
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
rmc-picker-scroll
fork from rmc-picker, add scroll visible effect and can click to scroll
React Mobile Picker Component (web and react-native)
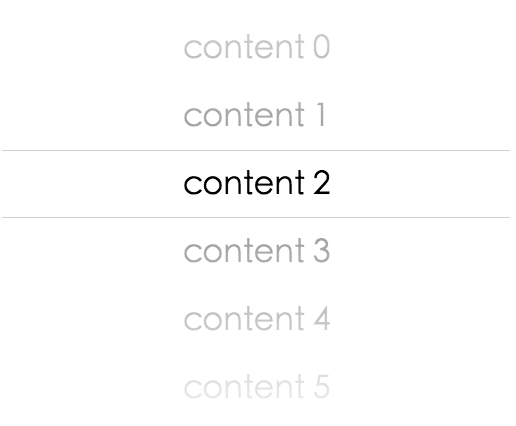
Screenshots

Development
npm i
npm start
Example
http://localhost:8000/examples/
online example: http://cccraim.github.io/m-picker/
react-native
npm run rn-init
npm run watch-tsc
react-native start
react-native run-ios
install
4.x beta docs
If you are looking for 3.x doc, please see rmc-picker@3.x
Usage
1<MultiPicker 2 selectedValue={this.state.value} 3 onValueChange={this.onChange} 4> 5 <Picker indicatorClassName="my-picker-indicator"> 6 <Picker.Item className="my-picker-view-item" value="1">one</Picker.Item> 7 <Picker.Item className="my-picker-view-item" value="2">two</Picker.Item> 8 <Picker.Item className="my-picker-view-item" value="3">three</Picker.Item> 9 <Picker.Item className="my-picker-view-item" value="4">four</Picker.Item> 10 <Picker.Item className="my-picker-view-item" value="5">five</Picker.Item> 11 <Picker.Item className="my-picker-view-item" value="6">six</Picker.Item> 12 <Picker.Item className="my-picker-view-item" value="7">seven</Picker.Item> 13 <Picker.Item className="my-picker-view-item" value="8">eight</Picker.Item> 14 </Picker> 15 <Picker indicatorClassName="my-picker-indicator"> 16 <Picker.Item className="my-picker-view-item" value="11">eleven</Picker.Item> 17 <Picker.Item className="my-picker-view-item" value="12">twelve</Picker.Item> 18 <Picker.Item className="my-picker-view-item" value="13">thirteen</Picker.Item> 19 <Picker.Item className="my-picker-view-item" value="14">fourteen</Picker.Item> 20 <Picker.Item className="my-picker-view-item" value="15">fifteen</Picker.Item> 21 <Picker.Item className="my-picker-view-item" value="16">sixteen</Picker.Item> 22 <Picker.Item className="my-picker-view-item" value="17">seventeen</Picker.Item> 23 <Picker.Item className="my-picker-view-item" value="18">eighteen</Picker.Item> 24 </Picker> 25</MultiPicker>
API
MultiPicker props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| prefixCls(web) | prefix class | String | '' |
| defaultSelectedValue(web) | default selected values | string[]/number[] | |
| selectedValue | current selected values | string[]/number[] | |
| onValueChange | fire when picker change | Function(value) |
Picker props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| prefixCls(web) | prefix class | String | '' |
| defaultSelectedValue(web) | default selected values | string/number | |
| selectedValue | current selected values | string/number | |
| onValueChange | fire when picker change | Function(value) | |
| disabled | whether picker is disabled | bool | false |
| indicatorClassName | className of indicator | String | |
| indicatorStyle | style of indicator | object |
Picker.Item props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| value | value of item | String |
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir
License
rmc-picker is released under the MIT license.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
no SAST tool detected
Details
- Warn: no pull requests merged into dev branch
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
security policy file not detected
Details
- Warn: no security policy file detected
- Warn: no security file to analyze
- Warn: no security file to analyze
- Warn: no security file to analyze
Reason
license file not detected
Details
- Warn: project does not have a license file
Reason
project is not fuzzed
Details
- Warn: no fuzzer integrations found
Reason
branch protection not enabled on development/release branches
Details
- Warn: branch protection not enabled for branch 'master'
Score
2.6
/10
Last Scanned on 2025-02-03
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More