Gathering detailed insights and metrics for schema-dts
Gathering detailed insights and metrics for schema-dts
Gathering detailed insights and metrics for schema-dts
Gathering detailed insights and metrics for schema-dts
@ts-type/package-dts
A Typescript type definition for NPM package json
schema-dts-gen
Generate TypeScript Definitions for Schema.org Schema
@plugoinc/ocpi-openapi-dts
OpenAPI 3.1.0 schema for OCPI 2.2.1
fluent-dts
Ready to use typescript definitions for Fluent Commerce Graphql schema, generated using graphql-codegen.
JSON-LD TypeScript types for Schema.org vocabulary
npm install schema-dtsTypescript
Module System
Node Version
NPM Version
99.8
Supply Chain
100
Quality
77.8
Maintenance
100
Vulnerability
100
License
schema-dts & schema-dts-gen v1.1.5
Updated on Mar 01, 2025
schema-dts & schema-dts-gen v1.1.2
Updated on Feb 24, 2023
schema-dts & schema-dts-gen v1.1.0
Updated on Feb 24, 2022
schema-dts & schema-dts-gen v1.0.0
Updated on Aug 30, 2021
schema-dts & schema-dts-gen v0.11.0
Updated on Aug 17, 2021
schema-dts & schema-dts-gen v0.10.0
Updated on Aug 02, 2021
TypeScript (98.37%)
JavaScript (1.63%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
Apache-2.0 License
1,029 Stars
522 Commits
41 Forks
14 Watchers
1 Branches
19 Contributors
Updated on Jul 17, 2025
Latest Version
1.1.5
Package Id
schema-dts@1.1.5
Unpacked Size
914.09 kB
Size
211.12 kB
File Count
5
NPM Version
11.1.0
Node Version
23.9.0
Published on
Mar 01, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
2
JSON-LD TypeScript types for Schema.org vocabulary.
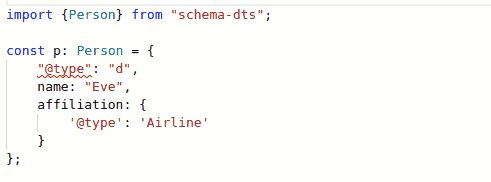
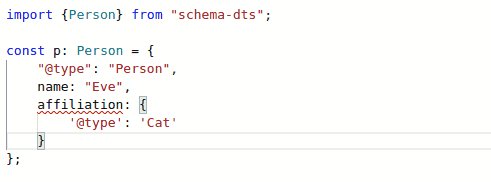
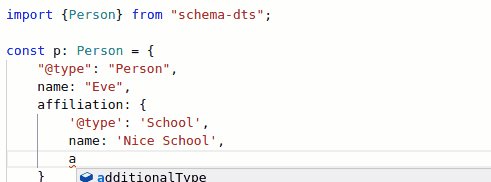
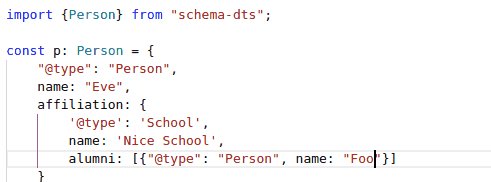
schema-dts provides TypeScript definitions for Schema.org vocabulary in JSON-LD format. The typings are exposed as complete sets of discriminated type unions, allowing for easy completions and stricter validation.

Note: This is not an officially supported Google product.
To use the typings for your project, simply add the schema-dts NPM package to
your project:
1npm install schema-dts
Then you can use it by importing "schema-dts".
1import type {Person} from 'schema-dts'; 2 3const inventor: Person = { 4 '@type': 'Person', 5 name: 'Grace Hopper', 6 disambiguatingDescription: 'American computer scientist', 7 birthDate: '1906-12-09', 8 deathDate: '1992-01-01', 9 awards: [ 10 'Presidential Medal of Freedom', 11 'National Medal of Technology and Innovation', 12 'IEEE Emanuel R. Piore Award', 13 ], 14};
JSON-LD requires a "@context" property to be set on the top-level JSON object,
to describe the URIs represeting the types and properties being referenced.
schema-dts provides the WithContext<T> type to facilitate this.
1import type {Organization, Thing, WithContext} from 'schema-dts'; 2 3export function JsonLd<T extends Thing>(json: WithContext<T>): string { 4 return `<script type="application/ld+json"> 5${JSON.stringify(json)} 6</script>`; 7} 8 9export const MY_ORG = JsonLd<Organization>({ 10 '@context': 'https://schema.org', 11 '@type': 'Corporation', 12 name: 'Google LLC', 13});
JSON-LD supports '@graph' objects that have richer interconnected links
between the nodes. You can do that easily in schema-dts by using the Graph
type.
Notice that any node can have an @id when defining it. And you can reference
the same node from different places by simply using an ID stub, for example
{ '@id': 'https://my.site/about/#page } below is an ID stub.
The example below shows potential JSON-LD for an About page. It includes
definitions of Alyssa P. Hacker (the author & subject of the page), the specific
page in this URL, and the website it belongs to. Some objects are still defined
as inline nested objects (e.g. Occupation), since they are only referenced by
their parent. Other objects are defined at the top-level with an @id, because
multiple nodes refer to them.
1import type {Graph} from 'schema-dts'; 2 3const graph: Graph = { 4 '@context': 'https://schema.org', 5 '@graph': [ 6 { 7 '@type': 'Person', 8 '@id': 'https://my.site/#alyssa', 9 name: 'Alyssa P. Hacker', 10 hasOccupation: { 11 '@type': 'Occupation', 12 name: 'LISP Hacker', 13 qualifications: 'Knows LISP', 14 }, 15 mainEntityOfPage: {'@id': 'https://my.site/about/#page'}, 16 subjectOf: {'@id': 'https://my.site/about/#page'}, 17 }, 18 { 19 '@type': 'AboutPage', 20 '@id': 'https://my.site/#site', 21 url: 'https://my.site', 22 name: "Alyssa P. Hacker's Website", 23 inLanguage: 'en-US', 24 description: 'The personal website of LISP legend Alyssa P. Hacker', 25 mainEntity: {'@id': 'https://my.site/#alyssa'}, 26 }, 27 { 28 '@type': 'WebPage', 29 '@id': 'https://my.site/about/#page', 30 url: 'https://my.site/about/', 31 name: "About | Alyssa P. Hacker's Website", 32 inLanguage: 'en-US', 33 isPartOf: { 34 '@id': 'https://my.site/#site', 35 }, 36 about: {'@id': 'https://my.site/#alyssa'}, 37 mainEntity: {'@id': 'https://my.site/#alyssa'}, 38 }, 39 ], 40};

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
security policy file detected
Details
Reason
SAST tool detected but not run on all commits
Details
Reason
2 existing vulnerabilities detected
Details
Reason
7 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 5
Reason
dependency not pinned by hash detected -- score normalized to 3
Details
Reason
Found 2/13 approved changesets -- score normalized to 1
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
project is not fuzzed
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More