Gathering detailed insights and metrics for set-hello-badge-2-repetition
Installations
npm install set-hello-badge-2-repetitionDeveloper Guide
Typescript
No
Module System
N/A
Min. Node Version
0.11.x
Node Version
0.11.13
NPM Version
2.1.2
Score
22.7
Supply Chain
65.2
Quality
63.5
Maintenance
25
Vulnerability
90
License
Releases
Unable to fetch releases
Total Downloads
Cumulative downloads
Total Downloads
2,791
Last day
0%
2
Compared to previous day
Last week
1,500%
16
Compared to previous week
Last month
300%
20
Compared to previous month
Last year
-13.5%
109
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Dev Dependencies
1

Set Hello Badge Tutorial: Repetition (Part 2 of 4)
In Part 1, we used the Set template engine (Git it now!) to create a name badge that displays your name and links it to her web site.
In this example, we’re going to build on that and make lots of labels.
Usage
- Clone the repository.
- Run
npm installto install the dependencies. - Run
npm startto start the server.
Once the server is running, go to http://localhost:3000 to see the example and http://localhost:3000/hello-badge.html to see the template source.
Read the notes below to find out how it works and take a peek at the source code.
How it works
Templates in Set are pure HTML 5. Set uses data- attributes to populate templates either on the server or on the client (or both).
One of those attributes, data-set-repeat lets you to repeat a DOM element multiple times by looping over an array in the data.
The template
Let’s modify the hello-badge.html template so that our name badge is wrapped up in a list. Each list item will be repeated and become a new badge.
1<ul> 2 <li data-set-repeat='person people'> 3 <a data-set-attribute='href person.homepage'><p>Hello, my name is <span data-set-text='person.name'>Inigo Montoya</span></p></a> 4 </li> 5</ul>
With the attribute data-set-repeat='person people' we are saying ‘repeat this node for each person in the people array’.
That’s the only change we need to make in the HTML.
The server
The only thing we need to change in the server is the data object that we’re passing to Set. We create an array of people in it, where each person has name and homepage properties.
1express = require 'express' 2set = require 'set' 3 4app = express() 5app.engine 'html', set.__express 6app.set 'view engine', 'html' 7app.use express.static('views') 8 9data = { 10 people: [ 11 { name: 'Aral', homepage: 'https://aralbalkan.com' } 12 , { name: 'Laura', homepage: 'http://laurakalbag.com' } 13 , { name: 'Jo', homepage: 'http://www.jo-porter.com' } 14 , { name: 'Osky', homepage: 'http://twitter.com/gigapup' } 15 ] 16} 17 18app.get '/', (request, response) -> 19 response.render 'hello-badge', data 20 21app.listen 3000
That’s it!
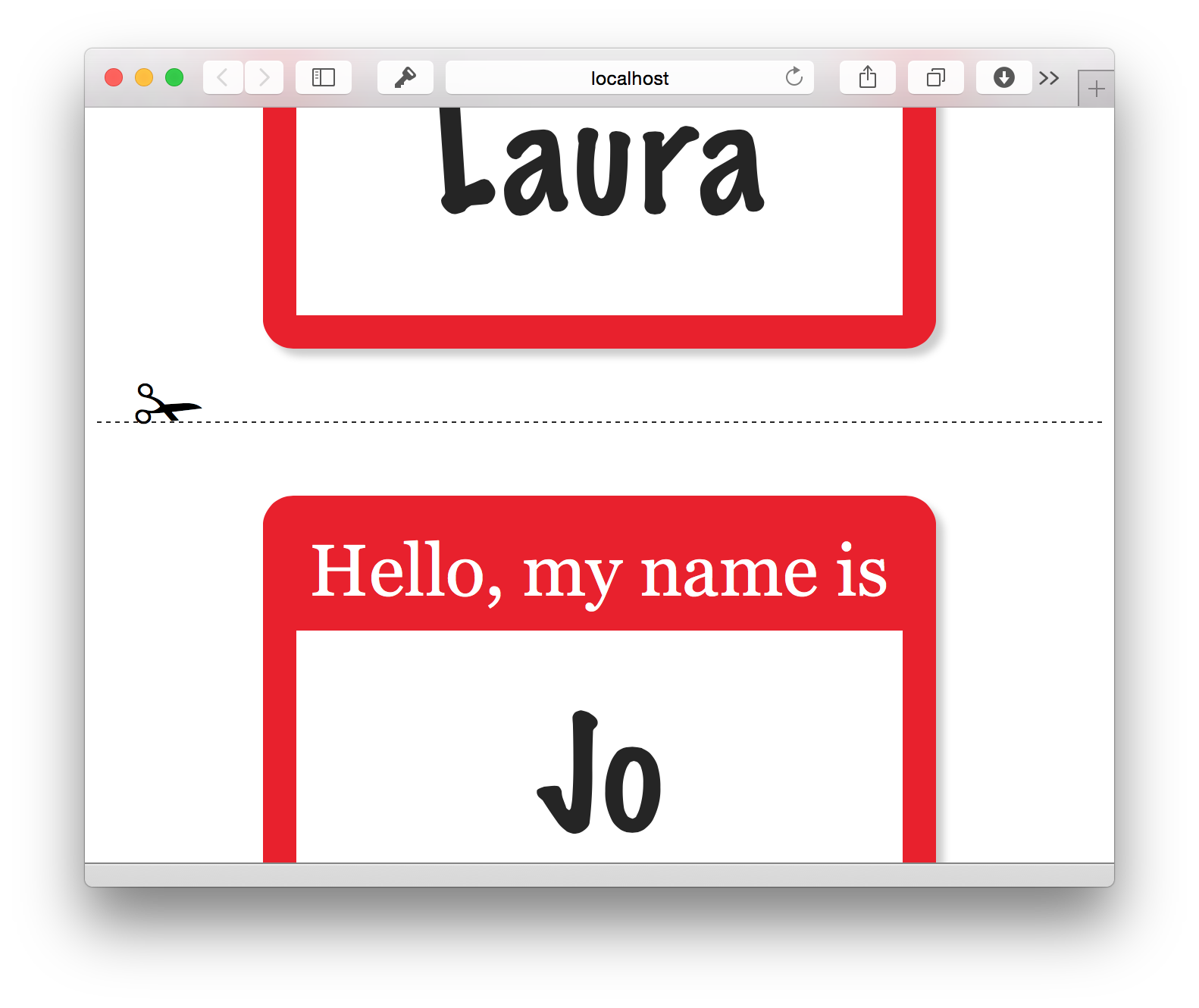
When you run the example, four badges will be created.
Continue learning about Set in Part 3: Conditionals.
Table of Contents
- Part 1: Text and Attribute
- Part 2: Repetition
- Part 3: Conditionals
- Part 4: Dummy Data
This is just a very simple example. Check out the Set web site for more complicated ones.

No vulnerabilities found.

No security vulnerabilities found.