Gathering detailed insights and metrics for ssim.js
Gathering detailed insights and metrics for ssim.js
Gathering detailed insights and metrics for ssim.js
Gathering detailed insights and metrics for ssim.js
npm install ssim.jsModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
299 Stars
199 Commits
14 Forks
3 Watching
7 Branches
7 Contributors
Updated on 20 Nov 2024
TypeScript (81.67%)
MATLAB (15.8%)
JavaScript (2.05%)
Shell (0.48%)
Cumulative downloads
Total Downloads
Last day
-3.7%
99,673
Compared to previous day
Last week
-0.7%
528,639
Compared to previous week
Last month
2.6%
2,306,934
Compared to previous month
Last year
18.1%
22,797,199
Compared to previous year
29
Get a
0to1score on how similar two images are
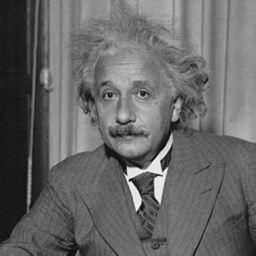
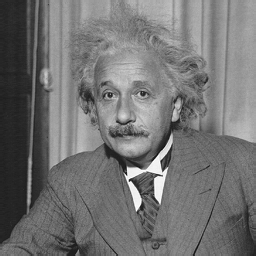
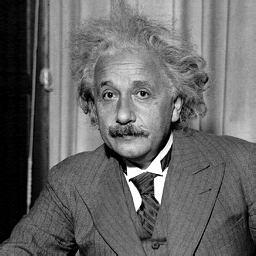
The closer SSIM is to 1 the higher the similarity. It correlates better with subjective ratings than other measures like PSNR and MSE. For instance:
 |  |  |
| Original, MSE = 0, SSIM = 1 | MSE = 144, SSIM = 0.988 | MSE = 144, SSIM = 0.913 |
 |  |  |
| MSE = 144, SSIM = 0.840 | MSE = 144, SSIM = 0.694 | MSE = 142, SSIM = 0.662 |
Table extracted from http://www.cns.nyu.edu/~lcv/ssim/
1npm install ssim.js
You can also use the web version directly from unpkg's CDN: https://unpkg.com/ssim.js@{{version}}/dist/ssim.web.js.
Check out the playground for node and web usage examples.
SSIM.js takes in 2 image buffers and optional options parameter. You can find all options available here.
For examples on how to implement image loading strategies for both node and the web, check out this wiki page.
1import ssim from "ssim.js"; 2 3const img1 = loadImage("./img1.jpg"); 4const img2 = loadImage("./img2.jpg"); 5 6const { mssim, performance } = ssim(img1, img2); 7 8console.log(`SSIM: ${mssim} (${performance}ms)`);
If you run into any issues or want a more info, check the wiki.
The code is fully documented but feel free to create an issue here if you have any questions.
| Process | Status |
|---|---|
| Versioning |   |
| Dependencies |
This project is a direct port of algorithms published by Wang, et al. 2004 on "Image Quality Assessment: From Error Visibility to Structural Similarity". The original Matlab scripts are available here with their datasets. To view the steps taken to validate ssim.js results, check the wiki.
The current (default) implementation uses the Weber algorithm, originally developed by Dan Weber, 2020 at notatypical.agency.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 4/21 approved changesets -- score normalized to 1
Reason
project is archived
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
76 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More