Gathering detailed insights and metrics for taro-cropper-v3
Taro框架下的跨端图片裁剪组件,目前支持微信小程序端,QQ小程序端, 支付宝小程序端, 字节跳动小程序端, 百度小程序端和H5端
Installations
npm install taro-cropper-v3Developer Guide
Typescript
Yes
Module System
CommonJS, UMD
Node Version
16.13.0
NPM Version
8.1.0
Score
48.1
Supply Chain
75.8
Quality
72.1
Maintenance
50
Vulnerability
94.1
License
Releases
Unable to fetch releases
Contributors
Unable to fetch Contributors
Languages
TypeScript (87.11%)
JavaScript (8.3%)
HTML (3.3%)
SCSS (1.3%)
Love this project? Help keep it running — sponsor us today! 🚀
Developer
Download Statistics
Total Downloads
882
Last Day
1
Last Week
3
Last Month
18
Last Year
207
GitHub Statistics
2 Stars
48 Commits
1 Watchers
2 Branches
1 Contributors
Updated on Mar 27, 2023
Bundle Size
10.92 kB
Minified
3.13 kB
Minified + Gzipped
Package Meta Information
Latest Version
1.0.5
Package Id
taro-cropper-v3@1.0.5
Unpacked Size
292.00 kB
Size
57.05 kB
File Count
18
NPM Version
8.1.0
Node Version
16.13.0
Total Downloads
Cumulative downloads
Total Downloads
882
Last Day
0%
1
Compared to previous day
Last Week
200%
3
Compared to previous week
Last Month
5.9%
18
Compared to previous month
Last Year
27%
207
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Peer Dependencies
4
Dev Dependencies
28
taro-cropper
项目地址: https://github.com/Przeblysk/taro-cropper
fork from: https://github.com/SunnyQjm/taro-cropper
TaroCropper 是Taro小程序框架下使用的图片裁剪,基于canvasAPI进行实现,支持滑动和缩放,目前测试在微信小程序端, QQ小程序端, 支付宝小程序端, 字节跳动小程序端, 百度小程序端和H5端可以正常使用。
使用方式
-
首先用npm安装
1npm install --save taro-cropper -
引入组件库
1import { 2 TaroCropper 3} from 'taro-cropper'; -
在项目配置文件
config/index.js中添加如下配置1h5: { 2 esnextModules: ['taro-cropper'] 3}该配置的作用是,在H5端使用本库的时候,对应的单位会进行转换(
px=>rem) -
在代码中使用
1<TaroCropper 2 fullScreen 3 onCut={res => { 4 this.setState({ 5 cutImagePath: res 6 }) 7 }} 8/>具体的使用实例参考taro-cropper-demo
参数说明
| 参数名 | 参数类型 | 参数说明 | 默认值 |
|---|---|---|---|
| cropperCanvasId | string | 用于绘制的Canvas的id | cropperCanvasId |
| cropperCutCanvasId | string | 用于裁剪的Canvas的id | cropperCutCanvasId |
| width | number | 整个控件的宽度(单位为rpx) | 750(即充满屏幕宽度) |
| height | number | 整个控件的高度(单位为rpx) | 1200 |
| cropperWidth | number | 裁剪框的宽度(单位为rpx) | 400 |
| cropperHeight | number | 裁剪框的高度(单位为rpx) | 400 |
| themeColor | string | 主题色(裁剪框四角的颜色以及底部完成按钮的颜色) | #0f0(绿色) |
| maxScale | number | 最大放大倍数(maxScale > 1) | 3 |
| fullScreen | boolean | 控件是否充满全屏 | false |
| src | string | 待裁剪的图片的路径 | ‘’ |
| hideFinishText | boolean | 是否隐藏底部的完成按钮 | false |
| onCut | (cutImagePath: string) => void | 点击底部完成按钮时会执行裁剪操作,可以通过此回调接收裁剪结果 | () => {} |
| onFail | (err) => void | 裁剪失败的回调 | () => {} |
| hideCancelText | boolean | 是否隐藏取消按钮 | true |
| onCancel | () => void | 点击取消按钮的回调 | () => {} |
| finishText | string | 完成按钮文字 | 完成 |
| cancelText | string | 取消按钮文字 | 取消 |
| fileType | 'jpg' | 'png' | string | 裁剪后导出的图片的格式,只支持 'jpg' 或 'png' | 'jpg' |
| quality | number | 导出图片的质量,取值为 0 ~ 1(1表示质量最高) | 1 |
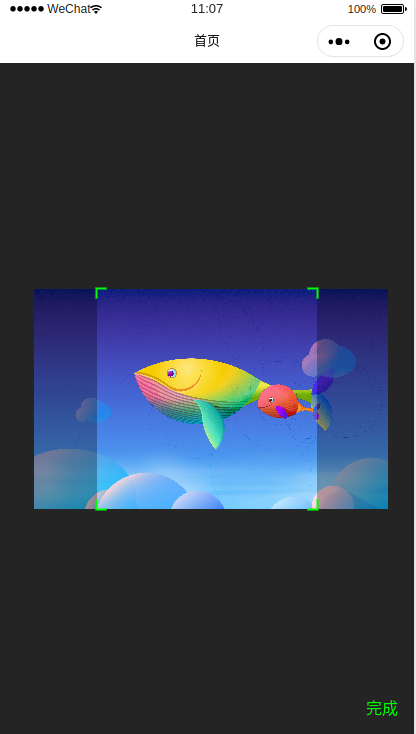
效果展示


No vulnerabilities found.

No security vulnerabilities found.


