Gathering detailed insights and metrics for use-reducer-effect
Gathering detailed insights and metrics for use-reducer-effect
Gathering detailed insights and metrics for use-reducer-effect
Gathering detailed insights and metrics for use-reducer-effect
A tiny library that enables side effects with the useReducer hook
npm install use-reducer-effectTypescript
Module System
Node Version
NPM Version
TypeScript (88.83%)
JavaScript (11.17%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
13 Stars
17 Commits
1 Forks
2 Watchers
22 Branches
1 Contributors
Updated on Dec 18, 2024
Latest Version
1.1.2
Package Id
use-reducer-effect@1.1.2
Unpacked Size
13.58 kB
Size
4.92 kB
File Count
7
NPM Version
6.12.0
Node Version
8.17.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
You are using the useReducer hook to manage your state, but you need a way to perform side effects (like fetching data from an API or logging) without mixing those concern together.
use-reducer-effect let's you define a second function next to the reducer function, where you can manage your side effects.
This way you can run your side effect logic on certain actions, while also allowing side effects to update the store by dispatching new actions.
Install the library with
1npm install --save use-reducer-effect
and import the hook into your code
1import { useReducerWithSideEffects } from "use-reducer-effect";
If you already use a reducer to manage your state you will feel right at home with using them to manage side effects to.
useReducerWithSideEffects uses the same API as useReducer does, but gives you the ability to define a function which is called after your reducer function has run to
run additional logic like fetching data from an API.
The effect function takes the same argument as the reducer function.
state and action.
Instead of modifying the state, it is responsible for handling side effects like making http calls.
Let's assume we want to fetch from an API whenever an action called LOAD is dispatched. When the data is there, we want to feed it back into our reducer.
Note: The effect function will be called after the reducer has updated the state.
1// define the reducer as usual 2function reducer(state: State, action) { 3 switch (action.type) { 4 case ACTION_LOAD: // this action is dispatched by clicking on the button 5 return { ...state, loading: true }; 6 case ACTION_LOAD_SUCCESSFUL: // this action is dispatched by the side effect. We'll learn how to do this in a minute. 7 return { ...state, loading: false, data: action.payload }; 8 } 9 10 return state; 11} 12 13// define the effect function which is executed after the reducer has run 14async function effect(state, action) { 15 switch (action.type) { 16 case ACTION_LOAD: 17 const response = await fetch( 18 `https://api.github.com/users/${action.payload}/repos` 19 ); 20 const data = await response.json(); 21 return { 22 type: ACTION_LOAD_SUCCESSFUL, 23 payload: data 24 }; 25 } 26} 27 28// using the hook 29const MyComponent = () => { 30 const [state, dispatch] = useReducerWithSideEffects(reducer, effect); 31};

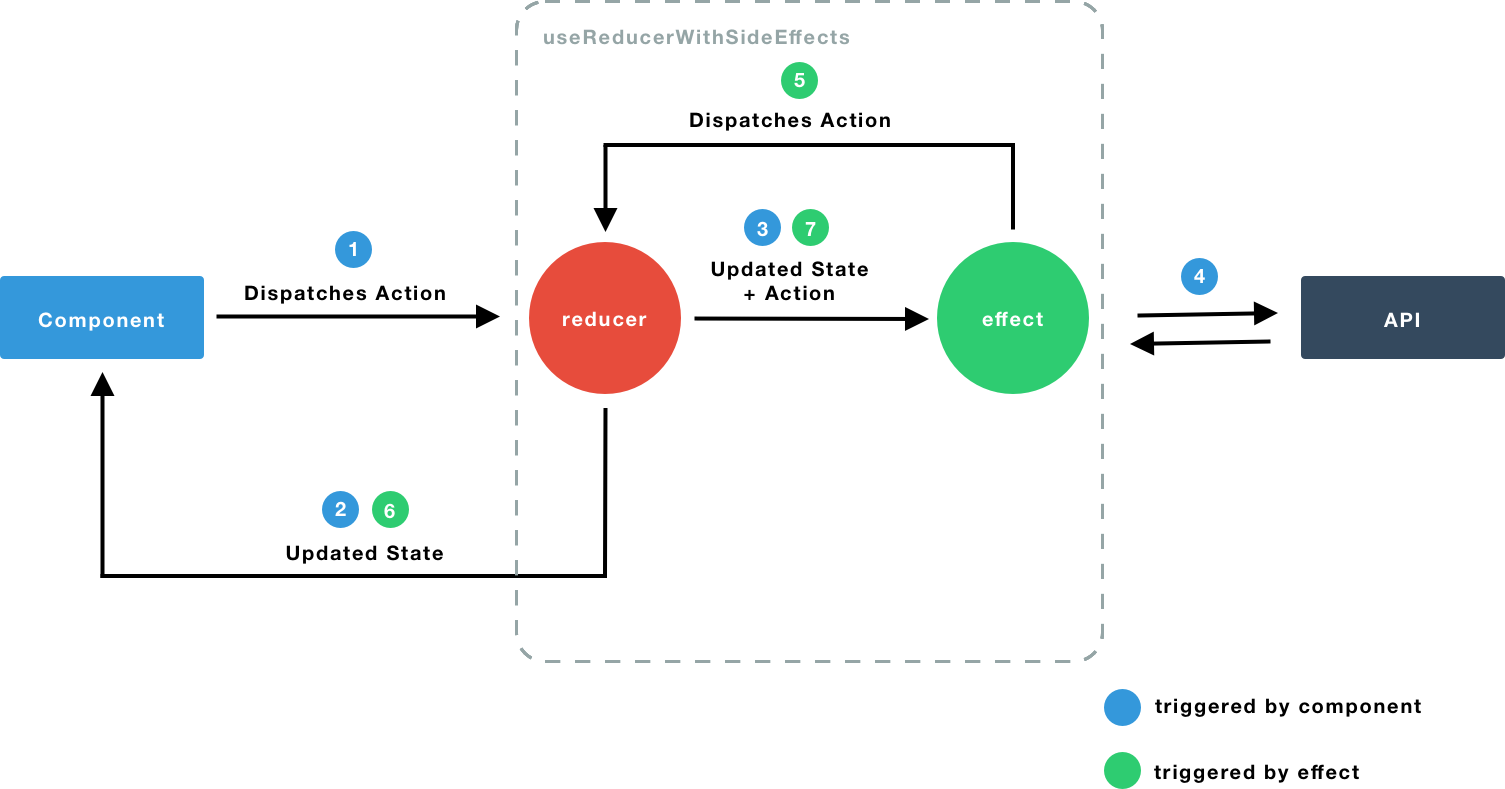
action LOAD is dispatched with a payload (in this case the GitHub username)reducer function is run and updated state is returned to the componenteffect function is called, which has access to the updated state and the dispatched action (LOAD)effect function triggers an http requestaction ACTION_LOAD_SUCCESSFUL with the API response data as payloadreducer function is called again (ACTION_LOAD_SUCCESSFUL) and updates the stateeffect function is called again with the new state (API response) and the action ACTION_LOAD_SUCCESSFUL. We didn't register a side effect for this action so it doesn't do anything.The only difference between this function and useReducer is the effect function you need to provide as the second argument.
function(state, action) => Promise<action|undefined>
The effect function is called with the updated state and the action that caused the state update.
It needs to return a Promise (async/await works great here) with either a action if you want to update the state again (i.e. after fetching from an API) or undefined
if you do not want to update the state (i.e. if you want to use a side effect for logging purposes only)
It is possible to use the higher order function createSideEffectReducer which takes the effect function as it's only argument to create a hook which provides you with the exact API signature that useReducer uses.
This way you can provide a nice abstraction for shared functionality like logging.
1const useLoggingReducer = createSideEffectReducer(async (state, action) => { 2 console.log("Action", action); 3 console.log("Current State", state); 4}); 5 6const MyComponent = () => { 7 const [state, dispatch] = useLoggingReducer(reducer, { 8 count: 0 9 }); 10};
Use the effect function to handle data fetching from an API
Use createSideEffectReducer to create a useReducer like hook that logs all actions and state changes.
This library is greatly inspired by the idea of ngrx effects, which is an awesome library if your working with Angular.
Johannes Kling 💻 📖 🤔 💡 ⚠️ |

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 0/17 approved changesets -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
88 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More