Gathering detailed insights and metrics for v-money-spinner
Gathering detailed insights and metrics for v-money-spinner
Gathering detailed insights and metrics for v-money-spinner
Gathering detailed insights and metrics for v-money-spinner
npm install v-money-spinnerTypescript
Module System
Node Version
NPM Version
54.7
Supply Chain
97.9
Quality
76
Maintenance
100
Vulnerability
100
License
Added spinner align
Updated on Jun 12, 2023
Changed to Vue Composition API with TS-Standard
Updated on Mar 21, 2023
Migration to Typescript.
Updated on Mar 06, 2023
Change of the bundler tool due to compatibility failure
Updated on Sep 09, 2021
Implementation for add and subtract with big numbers
Updated on Sep 06, 2021
Upgrade to Vue3
Updated on Sep 05, 2021
Vue (76.26%)
TypeScript (20.56%)
HTML (3.19%)
Total Downloads
21,259
Last Day
23
Last Week
38
Last Month
243
Last Year
3,954
MIT License
20 Stars
94 Commits
2 Watchers
3 Branches
1 Contributors
Updated on Nov 06, 2024
Latest Version
1.3.2
Package Id
v-money-spinner@1.3.2
Unpacked Size
34.94 kB
Size
7.95 kB
File Count
13
NPM Version
9.6.3
Node Version
19.9.0
Published on
Jun 12, 2023
Cumulative downloads
Total Downloads
Last Day
0%
23
Compared to previous day
Last Week
-2.6%
38
Compared to previous week
Last Month
-6.9%
243
Compared to previous month
Last Year
-21.9%
3,954
Compared to previous year
6
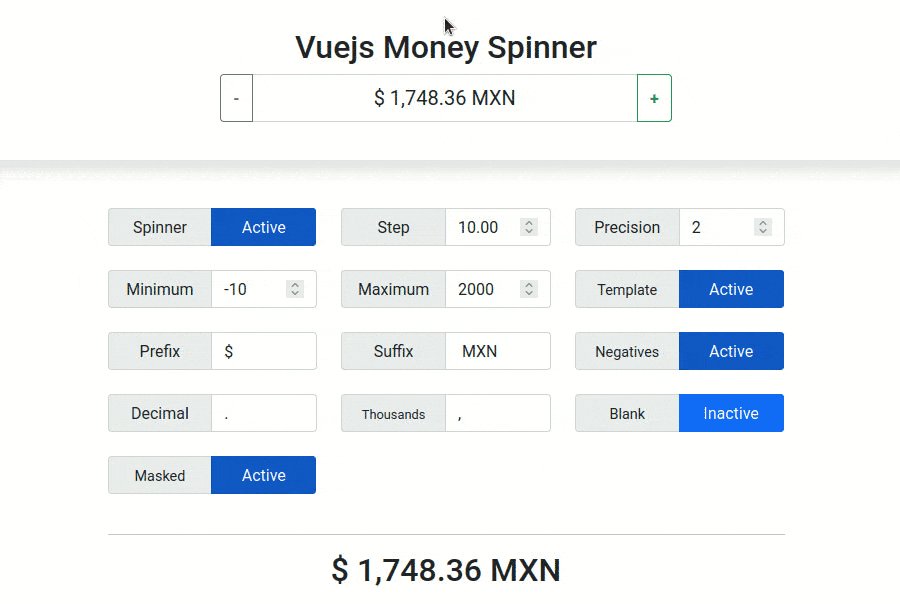
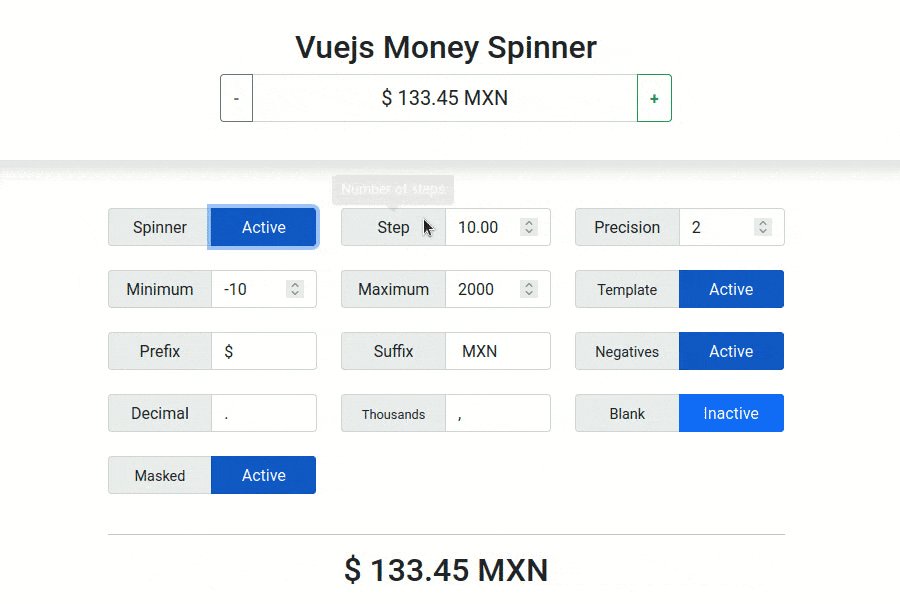
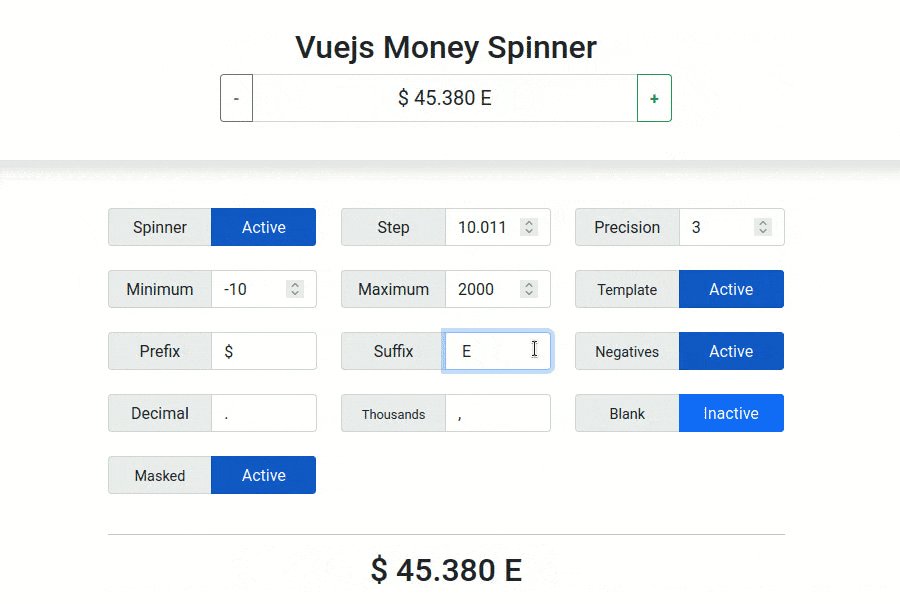
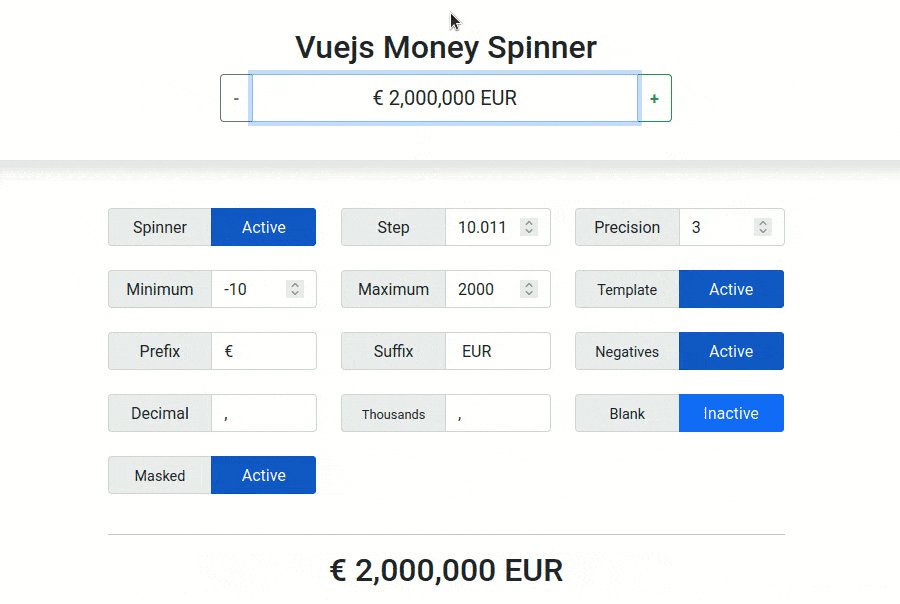
V-Money-Spinner for Vue3 is a component which can preset a input spinner with mask currency and style bootstrap, this latter can be disabled.
Notice: Migration Vue2 to Vue3 || I need V-Money-Spinner for Vue2

Enjoy :smile:
1npm i v-money-spinner
1import MoneySpinner from 'v-money-spinner' 2app.use(MoneySpinner)
1<template> 2 <v-money-spinner v-model="amount" v-bind="config"></v-money-spinner> 3 {{ amount }} 4</template> 5 6<script> 7 export default { 8 data () { 9 return { 10 amount: 123.45, 11 config: { 12 spinner: true, 13 step: 10, 14 min: -10, 15 max: 200, 16 prefix: "$ ", 17 suffix: " MXN", 18 precision: 2, 19 decimal: '.', 20 thousands: ',', 21 template: "bootstrap", 22 masked: true, 23 disableNegative: false, 24 align: "center", 25 spinnerAlign: "normal", 26 } 27 } 28 } 29 } 30</script>
| Property | Type | Default | Description |
|---|---|---|---|
| spinner | Boolean | true | Apply spinner buttons to the input |
| step | Number | 1 | Number of steps |
| precision | Number | 2 | How many decimal places |
| decimal | String | "." | Decimal separator |
| thousands | String | "," | Thousands separator |
| prefix | String | "" | Currency symbol followed by a Space, like "R$ " |
| suffix | String | "" | Percentage for example: " %" |
| min | Number | null | The min value allowed |
| max | Number | null | The max value allowed |
| template | String | "bootstrap" | Apply template styles, use false if you not need template |
| masked | Boolean | false | If the component output should include the mask or not |
| allowBlank | Boolean | false | If the field can start blank and be cleared out by user |
| disableNegative | Boolean | false | Don't allow negative values |
| minCharacters | Number | 0 | Minimum number of characters (leading zero) |
| should-round | Boolean | false | Should default values be rounded or sliced |
| focus-on-right | Boolean | false | When focus, set the cursor to the far right |
| id | String | "v-money-spinner" | Input id |
| label | String | "" | Text for label tag |
| align | String | "center" | Change by "start" or "end" to align the text in the input |
| Event | Parameters | Description |
|---|---|---|
| change | unformatted, formatted, old_amount | Fires when the input value change |
| plus | unformatted, formatted | Fires when user click on the plus button |
| minus | unformatted, formatted | Fires when user click on the minus button |
| positive | unformatted, formatted, old_amount | Fires when the amount change to positive |
| negative | unformatted, formatted, old_amount | Fires when the amount change to negative |
| Classes | Description |
|---|---|
| labelClass | Class for the label tag |
| inputClass | Class for the input tag |
| prependClass | Class for the left button tag |
| appendClass | Class for the right button tag |
| wrapperClass | Class for div contains all money-spinner |
| wrapperGroupClass | Class for div contains input and the buttons |
Summary of changes of the VMoneySpinner files and documentation to help you migrate from Vue2 to Vue3.
Previously for the use of the VMoneySpinner with Vue2 was used as core the component VMoney by @vuejs-tips, now for Vue3 is used as core VMoney3 by @jonathanpmartins.
disableNegative (by core) for block the use of negative numbers.minCharacters alias minimumNumberOfCharacters (by core) for insert 0 digit that comes before the first nonzero digit. Renamed
Renamed bootstrap to template for the handling different
templates though string. Dropped
Dropped amend and invalidMessage since the new core does not allow to exceed the properties maximum and minimum. Change/Update classes (style css) default of Bootstrap 4.6 to Bootstrap 5.1.
Change/Update classes (style css) default of Bootstrap 4.6 to Bootstrap 5.1. Dropped
Dropped wrapperPrependClass for change in structure of Bootstrap 5. Dropped
Dropped exceeded since the new core does not allow to exceed the properties maximum and minimum.1npm i v-money-spinner@0.1.8

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/11 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
20 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-14
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More