Gathering detailed insights and metrics for vue-ele-form-upload-file
Gathering detailed insights and metrics for vue-ele-form-upload-file
Gathering detailed insights and metrics for vue-ele-form-upload-file
Gathering detailed insights and metrics for vue-ele-form-upload-file
npm install vue-ele-form-upload-fileTypescript
Module System
Node Version
NPM Version
Vue (51.36%)
JavaScript (31.72%)
HTML (16.92%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
8 Stars
8 Commits
9 Forks
1 Watchers
19 Branches
1 Contributors
Updated on Dec 07, 2023
Latest Version
0.0.7
Package Id
vue-ele-form-upload-file@0.0.7
Unpacked Size
7.75 kB
Size
3.41 kB
File Count
5
NPM Version
6.14.8
Node Version
14.14.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
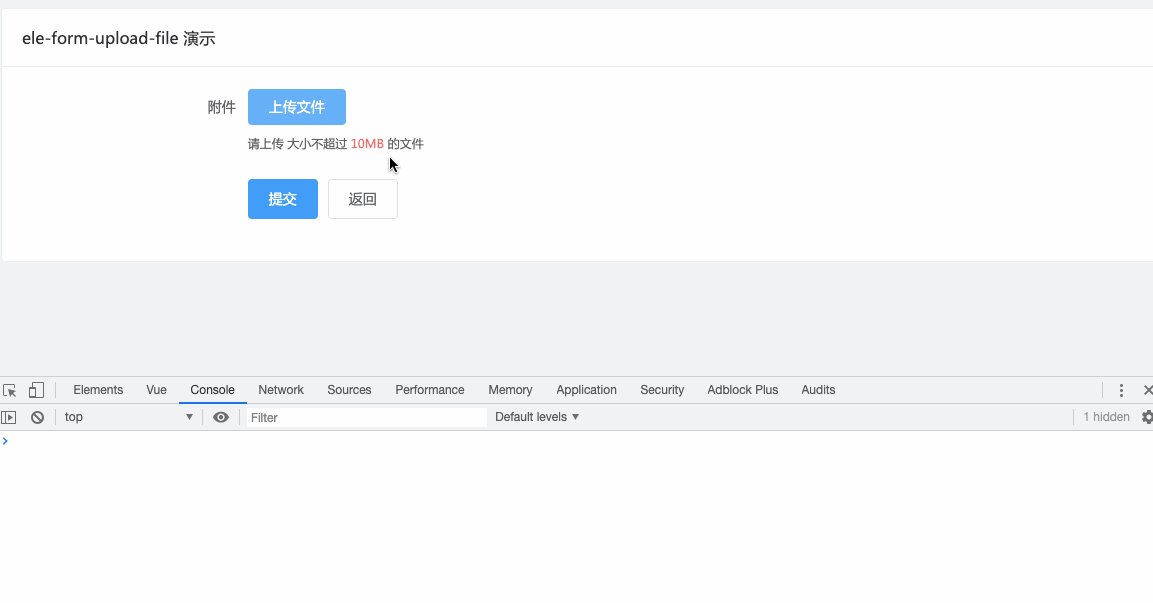
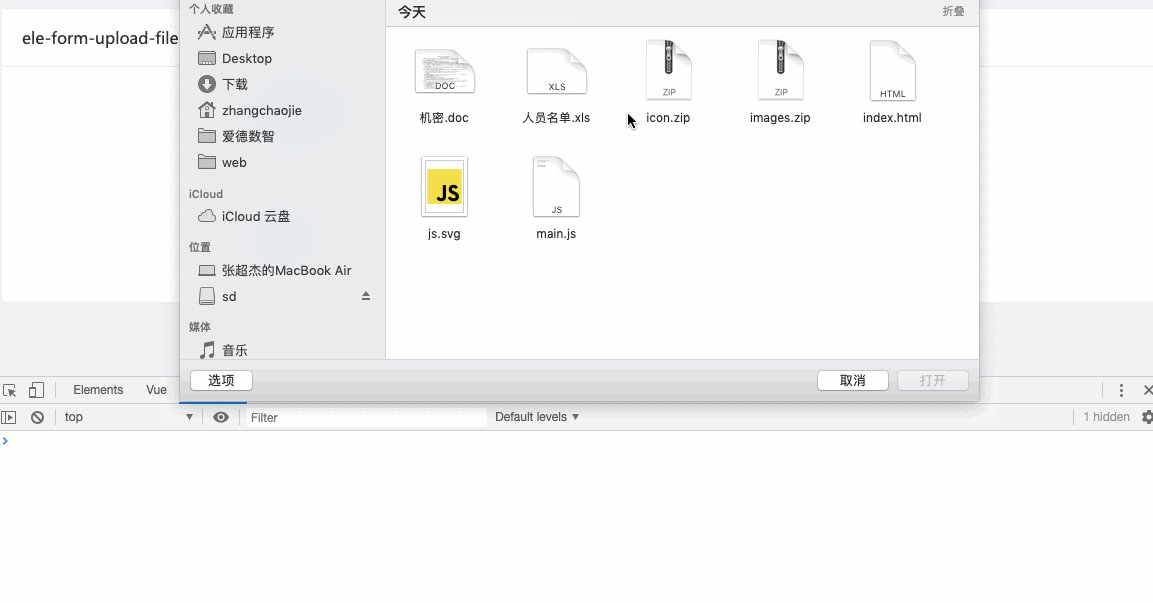
vue-ele-form-upload-file 做为 vue-ele-form 的第三方扩展, 通过对 vue-ele-upload-file 的封装, 使得上传更加方便和容易

1npm install vue-ele-form-upload-file --save
1import EleForm from 'vue-ele-form' 2import EleFormUploadFile from 'vue-ele-form-upload-file' 3 4// 注册 upload-file 组件 5Vue.component('upload-file', EleFormUploadFile) 6 7// 注册 ele-form 8Vue.use(EleForm, { 9 // 对所有具有上传属性的组件适用 10 upload: { 11 fileSize: 10 12 }, 13 // 专门设置全局的 upload-file 属性 14 'upload-file': { 15 action: 'https://jsonplaceholder.typicode.com/posts' // 上传地址 16 } 17})
1formDesc: { 2 xxx: { 3 label: 'xxx', 4 // 只需要在这里指定为 upload-file 即可 5 type: 'upload-file', 6 // 属性参考下面的 #attrs 7 attrs: { 8 // 上传地址 9 action: 'https://jsonplaceholder.typicode.com/posts', 10 isCanDelete: false, 11 // 上传后对响应处理, 拼接为一个URL地址 12 handleResponse(response, file) { 13 // 根据响应结果, 设置 URL 14 return { 15 name: file.name, 16 url: 'https://xxx.com/file/' + response.path, // 示例而已 17 size: file.size 18 } 19 } 20 } 21 } 22}
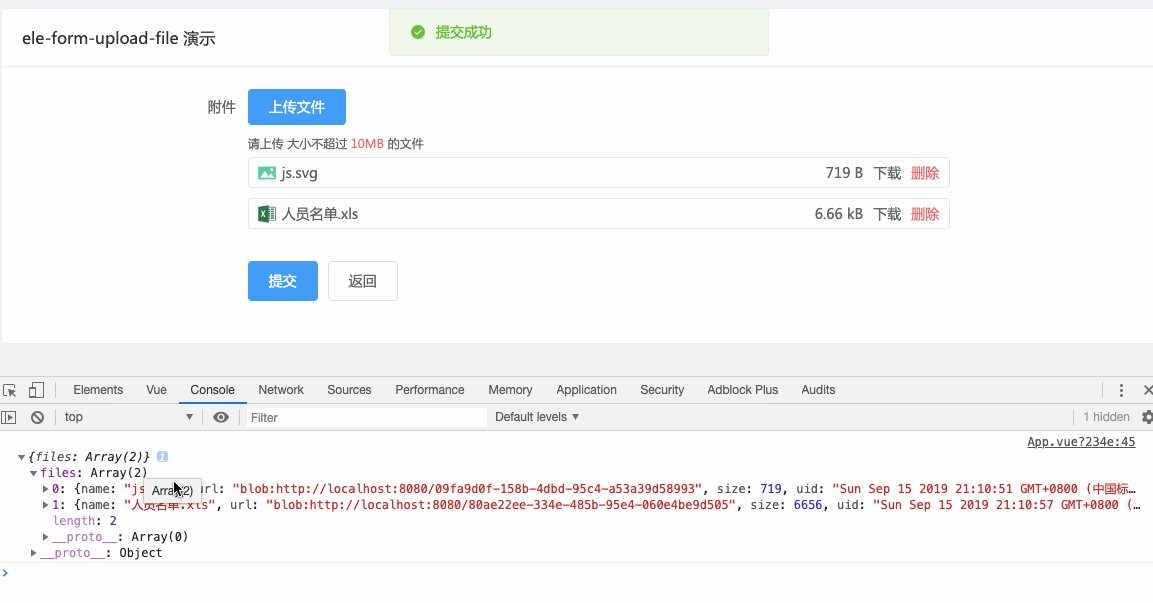
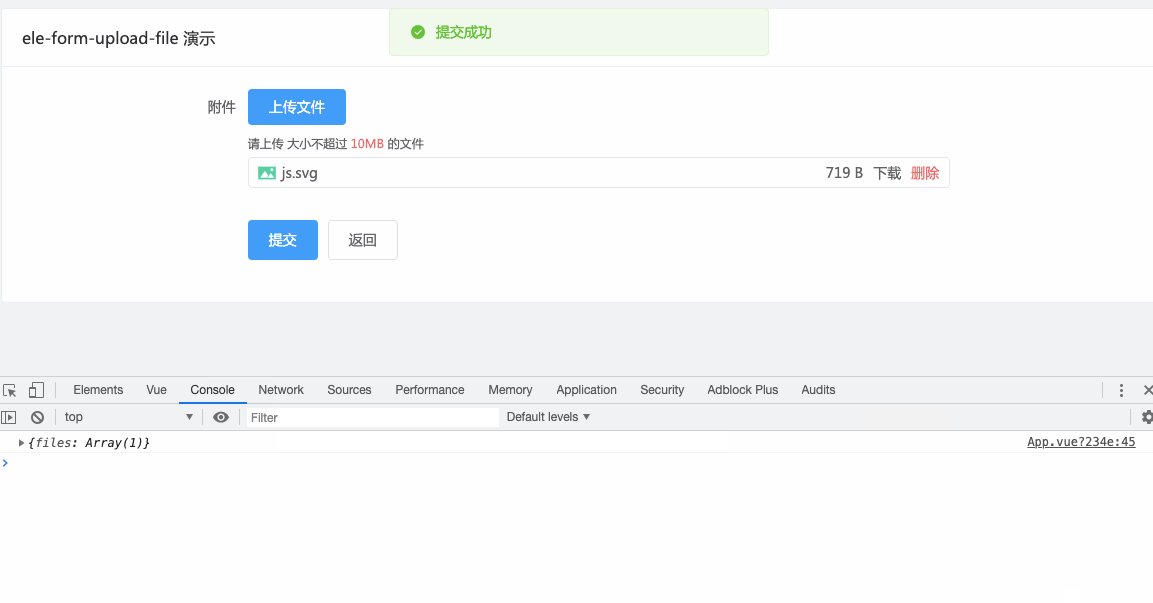
1<template> 2 <el-card 3 header="ele-form-upload-file 演示" 4 shadow="never" 5 style="max-width: 1250px;margin: 20px auto;" 6 > 7 <ele-form 8 :form-data="formData" 9 :form-desc="formDesc" 10 :request-fn="handleRequest" 11 @request-success="handleSuccess" 12 /> 13 </el-card> 14</template> 15 16<script> 17export default { 18 data () { 19 return { 20 formData: { 21 files: [] 22 }, 23 formDesc: { 24 files: { 25 label: '附件', 26 type: 'upload-file', 27 attrs: { 28 action: 'https://jsonplaceholder.typicode.com/posts', 29 responseFn (response, file) { 30 return { 31 name: file.name, 32 url: URL.createObjectURL(file.raw), 33 size: file.size 34 } 35 } 36 } 37 } 38 } 39 } 40 }, 41 methods: { 42 handleRequest (data) { 43 console.log(data) 44 return Promise.resolve() 45 }, 46 handleSuccess () { 47 this.$message.success('提交成功') 48 } 49 }, 50 mounted () {} 51} 52</script> 53 54<style> 55body { 56 background-color: #f0f2f5; 57} 58</style>
具体属性含义, 可以参考 vue-ele-upload-file
1attrs: { 2 // 必选参数,上传的地址 3 // 同 element-ui upload 组件 4 action: { 5 type: String, 6 required: true 7 }, 8 // 大小限制(MB) 9 fileSize: Number, 10 // 响应处理函数 11 responseFn: Function, 12 // 文件类型, 例如['png', 'jpg', 'jpeg'] 13 fileType: Array, 14 // 提示 15 placeholder: String, 16 // 是否禁用 17 disabled: Boolean, 18 // 是否显示文件大小 19 isShowSize: { 20 type: Boolean, 21 default: true 22 }, 23 // 是否显示下载 24 isCanDownload: { 25 type: Boolean, 26 default: true 27 }, 28 // 是否可删除 29 isCanDelete: { 30 type: Boolean, 31 default: true 32 }, 33 // 是否可上传相同文件 34 isCanUploadSame: { 35 type: Boolean, 36 default: true 37 }, 38 // 是否显示提示 39 isShowTip: { 40 type: Boolean, 41 default: true 42 }, 43 // 设置上传的请求头部 44 // 同 element-ui upload 组件 45 headers: Object, 46 // 是否支持多选文件 47 // 同 element-ui upload 组件 48 multiple: { 49 type: Boolean, 50 default: true 51 }, 52 // 上传时附带的额外参数 53 // 同 element-ui upload 组件 54 data: Object, 55 // 上传的文件字段名 56 // 同 element-ui upload 组件 57 name: { 58 type: String, 59 default: 'file' 60 }, 61 // 支持发送 cookie 凭证信息 62 // 同 element-ui upload 组件 63 withCredentials: { 64 type: Boolean, 65 default: false 66 }, 67 // 接受上传的文件类型 68 // 同 element-ui upload 组件 69 accept: String, 70 // 最大允许上传个数 71 // 同 element-ui upload 组件 72 limit: Number 73}

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/8 approved changesets -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
100 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-14
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More