Gathering detailed insights and metrics for vue-intersection-observer
Gathering detailed insights and metrics for vue-intersection-observer
Gathering detailed insights and metrics for vue-intersection-observer
Gathering detailed insights and metrics for vue-intersection-observer
react-intersection-observer
Monitor if a component is inside the viewport, using IntersectionObserver API
@react-hook/intersection-observer
A React hook for the IntersectionObserver API that uses a polyfill when the native API is not available
react-intersection-observer-hook
React hook to use IntersectionObserver declaratively.
@researchgate/react-intersection-observer
React component for the Intersection Observer API
npm install vue-intersection-observerModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
34 Stars
36 Commits
5 Forks
1 Watching
22 Branches
1 Contributors
Updated on 12 Nov 2024
Minified
Minified + Gzipped
Vue (76.37%)
JavaScript (17.78%)
HTML (5.85%)
Cumulative downloads
Total Downloads
Last day
-4.2%
274
Compared to previous day
Last week
12.9%
1,615
Compared to previous week
Last month
-0.3%
6,356
Compared to previous month
Last year
-9.9%
70,144
Compared to previous year
简体中文 | English
The Vue Intersection Observer is a Vue component based on the IntersectionObserver API integration, the packaging facilitates the implementation of information that needs to be used for element intersection changes.
For example.
1npm i vue-intersection-observer -S
Use in Lazy-load-image:
1// Wrapping the LazyImage component based on this plug-in 2<template> 3 <observer @on-change="onChange" class="test-lazy"> 4 <img height="200" style="max-width: 100%" :src="currentInfo" alt=""> 5 </observer> 6</template> 7 8<script> 9import Observer from 'vue-intersection-observer' 10export default { 11 data() { 12 return{ 13 currentInfo: false 14 } 15 }, 16 props: { 17 imageSrc: { 18 type: [String, Number] 19 } 20 }, 21 components: { 22 Observer 23 }, 24 methods: { 25 onChange(entry, unobserve) { 26 // After loading Cancel monitoring, optimise performance 27 if (entry.isIntersecting) { 28 unobserve() 29 } 30 this.currentInfo = entry.isIntersecting ? this.imageSrc : 'https://avatars2.githubusercontent.com/u/20992106?s=460&v=4' 31 } 32 } 33}
Practical lazy loading.
1<template> 2 <div class="w800"> 3 <div class="header">Image lazy loading test<i class="tips">Please scroll down the screen quickly to test lazy loading</i></div>. 4 <div class="content"></div> 5 <div v-for="item in imgList" :key="item" class="img-box-mock"> 6 <LazyImage :imageSrc="item"></LazyImage> 7 </div> 8 </div> 9</template> 10 11<script> 12import LazyImage from './LazyImage' 13export default { 14 data() { 15 return { 16 imgList: [] 17 } 18 }, 19 components: { 20 LazyImage 21 } 22} 23</script>
Use in normal scenarios (Usage in normal):
1<template> 2 <div> 3 <div class="left w800"> 4 <div class="header w800" :class="{active: visible}"> 5 Detects when an element is displayed hidden from the screen area {{visible ? 'visible' : 'unvisible'}}} 6 </div> 7 <div class="content"> 8 Please Scroll Page Down and Up To Test 9 </div> 10 <observer @on-change="onChange"> 11 <div class="test" :class="{active: visible}">At last</div>. 12 </observer> 13 </div> 14 </div> 15</template> 16 17<script> 18import Observer from 'vue-intersection-observer' 19export default { 20 data() { 21 return{ 22 visible: false 23 } 24 }, 25 components: { 26 Observer 27 }, 28 methods: { 29 onChange(entry, obv) { 30 this.visible = entry.isIntersecting 31 } 32 } 33} 34</script>
Optionally add the polyfill and make sure it's required on your dependendencies for unsupporting browsers:
1npm install --save intersection-observer

The purpose of this component is to provide the simplest solution for observing the elements that enter the viewport on the Vue codebase. It is completely declarative, all complexity is abstracted away, and the focus is on reusability and low memory consumption.
[简体中文](https://github.com/BiYuqi/vue-intersection-observer/blob/master/README.zh-CN.md) | English
## Preface
The **Vue Intersection Observer** is a Vue component based on the [IntersectionObserver API](https://developer.mozilla.org/zh-CN/docs/Web/API/Intersection_Observer_API) integration, the packaging facilitates the implementation of information that needs to be used for element intersection changes.
For example.
* Implementation of the lazy loading of images when the page is scrolled.
* Implementation of 'infinitely scrollable' websites, i.e. more content is loaded directly when the user scrolls the page, without turning the page.
* Detection of the exposure of its advertising elements for the purpose of calculating advertising revenue.
* Flexibility to start tasks or animations depending on whether the user has scrolled to the appropriate area or not.
## Usage
```js
npm i vue-intersection-observer -S
```
Use in Lazy-load-image:
[Demo](https://biyuqi.github.io/vue-intersection-observer/#/lazy-load)
```js
// Wrapping the LazyImage component based on this plug-in
<template>
<observer @on-change="onChange" class="test-lazy">
<img height="200" style="max-width: 100%" :src="currentInfo" alt="">
</observer>
</template>
<script>
import Observer from 'vue-intersection-observer'
export default {
data() {
return{
currentInfo: false
}
},
props: {
imageSrc: {
type: [String, Number]
}
},
components: {
Observer
},
methods: {
onChange(entry, unobserve) {
// After loading Cancel monitoring, optimise performance
if (entry.isIntersecting) {
unobserve()
}
this.currentInfo = entry.isIntersecting ? this.imageSrc : 'https://avatars2.githubusercontent.com/u/20992106?s=460&v=4'
}
}
}
```
Practical lazy loading.
```js
<template>
<div class="w800">
<div class="header">Image lazy loading test<i class="tips">Please scroll down the screen quickly to test lazy loading</i></div>.
<div class="content"></div>
<div v-for="item in imgList" :key="item" class="img-box-mock">
<LazyImage :imageSrc="item"></LazyImage>
</div>
</div>
</template>
<script>
import LazyImage from './LazyImage'
export default {
data() {
return {
imgList: []
}
},
components: {
LazyImage
}
}
</script>
```
Use in normal scenarios (Usage in normal):
```js
<template>
<div>
<div class="left w800">
<div class="header w800" :class="{active: visible}">
Detects when an element is displayed hidden from the screen area {{visible ? 'visible' : 'unvisible'}}}
</div>
<div class="content">
Please Scroll Page Down and Up To Test
</div>
<observer @on-change="onChange">
<div class="test" :class="{active: visible}">At last</div>.
</observer>
</div>
</div>
</template>
<script>
import Observer from 'vue-intersection-observer'
export default {
data() {
return{
visible: false
}
},
components: {
Observer
},
methods: {
onChange(entry, obv) {
this.visible = entry.isIntersecting
}
}
}
</script>
```
Optionally add the polyfill and make sure it's required on your dependendencies for unsupporting browsers:
```js
npm install --save intersection-observer
```
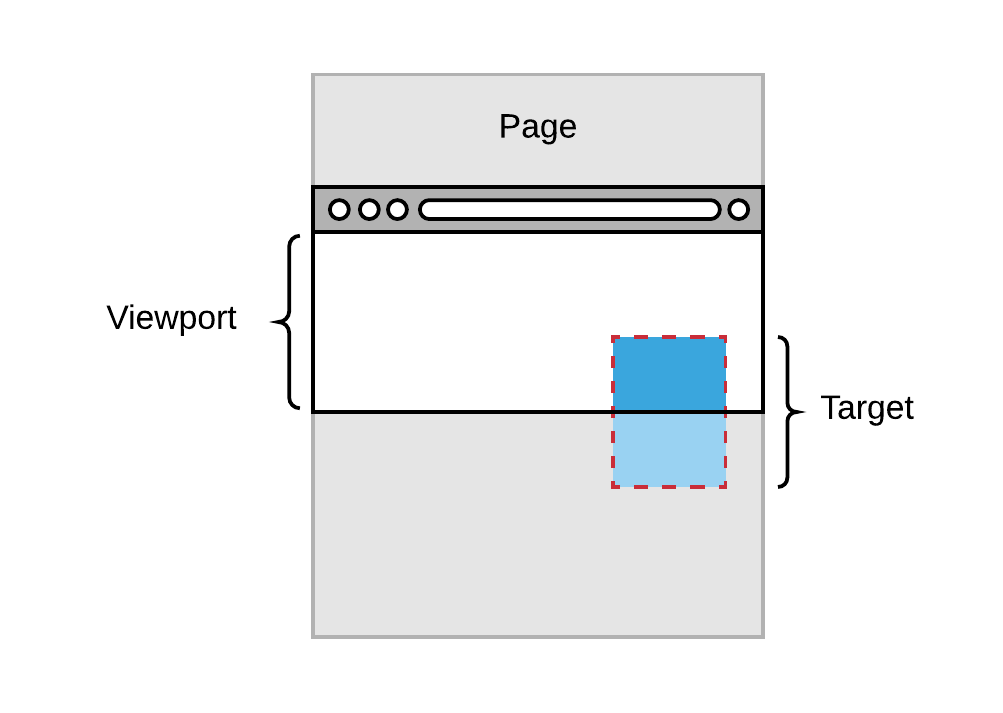
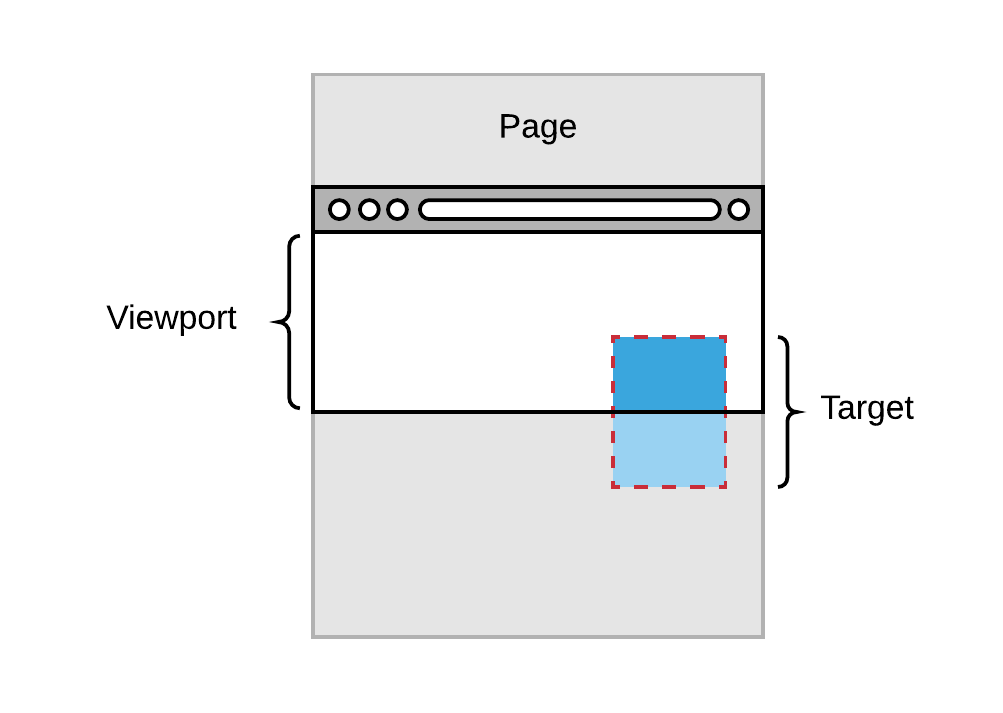
## What does IntersectionObserver do?

## Why use this component?
The purpose of this component is to provide the simplest solution for observing the elements that enter the viewport on the Vue codebase. It is completely declarative, all complexity is abstracted away, and the focus is on reusability and low memory consumption.
## Documentation
[DEMO](https://biyuqi.github.io/vue-intersection-observer)
## Options And Method
Name | Type | Default | Required | Description
--------- | --------- | --------- | --------- | ---------
root | HTMLElement | false | default browser viewport is used as root if root is specified as null or unspecified.
rootMargin | String |
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| root | HTMLElement | false | default browser viewport is used as root if root is specified as null or unspecified. | |
| rootMargin | String | '0px' | false | defines the margin of the root element, which is used to expand or reduce the size of the rootBounds rectangle and thus affects the size of the intersection area of the intersectionRect. It uses CSS definitions such as 10px 20px 30px 40px to represent the values of top, right, bottom and left. |
| threshold | Number or Array<number> | 0 | false | The threshold property determines when the callback function is triggered. It is an array where each member is a threshold value, which defaults to [0], i.e. when the intersectionRatio reaches 0, the callback function is triggered. |
| on-change | Function | required | (entry, unobserve) => {} |
1<observer @on-change="onChange" class="test-lazy"> 2 <img height="200" style="max-width: 100%" :src="currentInfo" alt=""> 3</observer> 4 5onChange(entry, unobserve) { 6 // entry: 7 // time: the time at which the change in visibility occurred, a high-precision time stamp in milliseconds 8 9 // target: the target element to be observed, which is a DOM node object 10 11 // rootBounds: information about the rectangular area of the root element. 12 13 // Return value of the getBoundingClientRect() method, or null if there is no root element (i.e. scrolling directly relative to the viewport). 14 15 // boundingClientRect: Information about the rectangular area of the target element. 16 17 // intersectionRect: Information about the intersection area of the target element with the viewport (or root element) 18 // isIntersecting: boolean returns whether the current element is displayed in the visible area (important, most scenarios are based on this field) 19 20 // intersectionRatio: the visible ratio of the target element, i.e. the ratio of the intersectionRect to the bindingClientRect, 1 if fully visible, less than or equal to 0 if not visible at all 21 // unobserve 22 // The method can remove target describe 23}

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/16 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
85 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-25
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More