Gathering detailed insights and metrics for vue-numeric-input
Gathering detailed insights and metrics for vue-numeric-input
Gathering detailed insights and metrics for vue-numeric-input
Gathering detailed insights and metrics for vue-numeric-input
vue-numeric
Input field component to display currency value based on Vue.
@syncfusion/ej2-vue-inputs
A package of Essential JS 2 input components such as Textbox, Color-picker, Masked-textbox, Numeric-textbox, Slider, Upload, and Form-validator that is used to get input from the users. for Vue
vuetify-numeric
Numeric input components for use with vuetifyjs
@robin-rossow/vue-input-number
Input field component to display a formatted number value. It is meant to be used with Vue 3.
npm install vue-numeric-inputTypescript
Module System
Node Version
NPM Version
HTML (67.38%)
Vue (15.11%)
JavaScript (12.74%)
CSS (4.78%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
76 Stars
30 Commits
27 Forks
6 Branches
3 Contributors
Updated on Apr 13, 2025
Latest Version
2.0.0
Package Id
vue-numeric-input@2.0.0
Unpacked Size
855.71 kB
Size
216.03 kB
File Count
15
NPM Version
6.14.8
Node Version
14.15.4
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
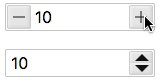
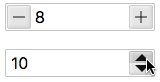
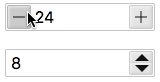
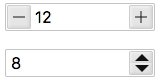
Number input component based on Vue that is a replacement of native input number with optional control.

Install via NPM
$ npm install vue-numeric-input --save
Install via CDN
1<script src="https://unpkg.com/vue"></script> 2<script src="https://unpkg.com/vue-numeric-input"></script>
Register VueNumericInput globally:
1import Vue from 'Vue'; 2import VueNumericInput from 'vue-numeric-input'; 3 4Vue.use(VueNumericInput)
Include the VueNumericInput directly into your component using import:
1import VueNumericInput from 'vue-numeric-input' 2 3export default { 4 components: { 5 VueNumericInput 6 } 7}
1<template> 2 <div> 3 <vue-numeric-input v-model="value" :min="1" :max="10" :step="2"></vue-numeric-input> 4 </div> 5</template> 6 7<script> 8 export default { 9 data() { 10 return { 11 value: 1, 12 }; 13 }, 14 }; 15</script>
| Name | Description | Type | Default | Options |
|---|---|---|---|---|
| name | Component name | String | - | - |
| value | Binding value | Number | - | - |
| placeholder | Input placeholder | String | - | - |
| min | Minimum allowed value | Number | -Infinity | - |
| max | Maximum allowed value | Number | Infinity | - |
| step | Incremental Step | Number | 1 | - |
| align | Alignment of Numeric Value | String | left | left, center, right |
| width | Component Width | String | 150px | width in px, em, rem etc e.g. ‘20px’ |
| size | Component Size | String | normal | size value can be 'small', 'normal', 'large' |
| precision | Number of decimals | Number | 0 | Integer value |
| controls | Enable/Disable Controls | Boolean | true | true/false |
| controlsType | Controls Type | String | plusminus | plusminus/updown |
| autofocus | Autofocus on Page Load | Boolean | false | true/false |
| readonly | Is Readonly | Boolean | false | true/false |
| disabled | Is Disabled | Boolean | false | true/false |
| isinput | enable/disable keyboard input of number | Boolean | false | true/false |
| mousewheel | Enable increment/decrement with mousewheel event | Boolean | false | true/false |
| className | Css Class for Input Component | String | - | css class name |
| Event Name | Description | Parameters |
|---|---|---|
| input | triggers when input | (newValue) |
| change | triggers when the value changes | (newValue) |
| blur | triggers when Input blurs | (event: Event) |
| focus | triggers when Input focus | (event: Event) |
| Method | Description | Parameters |
|---|---|---|
| focus | focus the Input component | - |
| blur | blur the Input component | - |
Inspired by react-numeric-input
MIT

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 1/29 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
78 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More