Gathering detailed insights and metrics for vue-ripple-directive
Gathering detailed insights and metrics for vue-ripple-directive
Gathering detailed insights and metrics for vue-ripple-directive
Gathering detailed insights and metrics for vue-ripple-directive
v-wave
The material-ripple directive for Vue that actually works
@phaicom/vue-ripple-directive
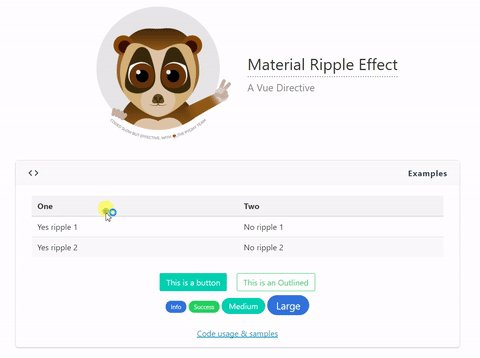
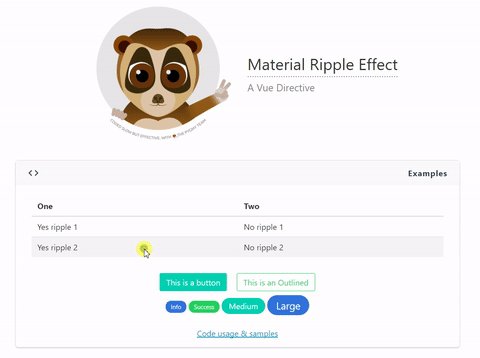
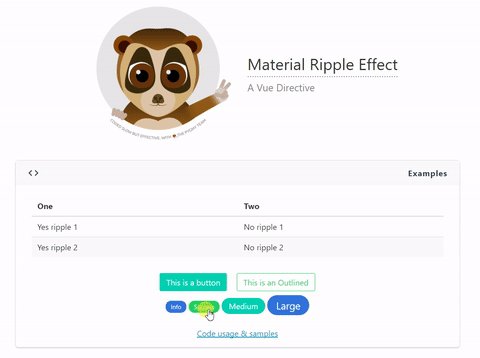
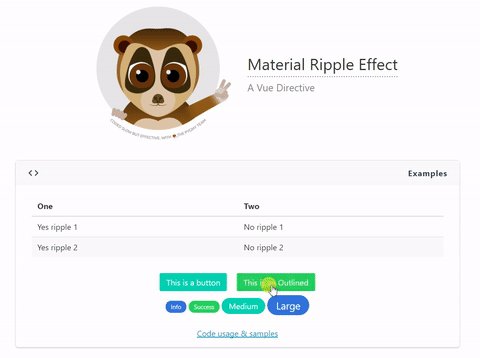
Vue Material Ripple Effect Directive
vue-material-design-ripple
Ripple directive extracted from Vuetify. Can be used without any dependencies
@vuemod/vue-touch-ripple
Ripple directive for vue 3
Material Ripple Effect as Vue Directive.
npm install vue-ripple-directiveTypescript
Module System
Node Version
NPM Version
66.4
Supply Chain
91.3
Quality
78
Maintenance
50
Vulnerability
99.6
License
JavaScript (92.68%)
CSS (4.71%)
HTML (2.61%)
Total Downloads
2,005,700
Last Day
167
Last Week
5,293
Last Month
21,270
Last Year
273,394
MIT License
285 Stars
50 Commits
49 Forks
1 Watchers
2 Branches
3 Contributors
Updated on Dec 02, 2024
Minified
Minified + Gzipped
Latest Version
2.0.1
Package Id
vue-ripple-directive@2.0.1
Size
68.14 kB
NPM Version
5.5.1
Node Version
9.2.0
Published on
Nov 30, 2017
Cumulative downloads
Total Downloads
Last Day
9.2%
167
Compared to previous day
Last Week
1.5%
5,293
Compared to previous week
Last Month
-1.1%
21,270
Compared to previous month
Last Year
-19.1%
273,394
Compared to previous year
Material Ripple Effect as Vue Directive.

This directive it's meant to be used in any element in which you like to achieve such ripple effect.
npm install vue-ripple-directive --save
Important Notice
The directive will work better if the element where you attach it is relative positioned. Although the directive will try to set
position: relativeif the element does not have this property. This is because the ripple since v2.0.* isposition: absolute, to avoid trailing issues when elements with the directive in the UI move.
Optional parameter to pass to the directive.
| Parameter | Type | Values |
|---|---|---|
color-value | String | Default: 'rgba(0, 0, 0, 0.35)'. Accepts either HEX, RGB & RGBA values. For optimal look use RGBA with low opacity. |
By default this directive attaches a click handler to the element as well as the transition is set for 600ms. For those who wants to modify the same, just pass modifiers to the directive:
v-ripple.mouseover.500
Can also modify only one
v-ripple.mouseover
First you need to import the directive and add it to Vue.
import Ripple from 'vue-ripple-directive'
Vue.directive('ripple', Ripple);
Then use on any element you want to achieve the effect.
<div v-ripple class="button is-primary">This is a button</div>
If you want a custom color just pass a color parameter as string. It's best if you use RGBA colors to achieve a greater effect.
<div v-ripple="'rgba(255, 255, 255, 0.35)'" class="button">I have different color</div>
You can set the default color and z-index for all your ripples as the following example
import Ripple from 'vue-ripple-directive'
Ripple.color = 'rgba(255, 255, 255, 0.35)';
Ripple.zIndex = 55;
Vue.directive('ripple', Ripple);

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 1/18 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
102 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-06-30
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More