Gathering detailed insights and metrics for vue-tel-input-vuetify
Gathering detailed insights and metrics for vue-tel-input-vuetify
Gathering detailed insights and metrics for vue-tel-input-vuetify
Gathering detailed insights and metrics for vue-tel-input-vuetify
npm install vue-tel-input-vuetifyModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
96 Stars
154 Commits
57 Forks
3 Watching
24 Branches
18 Contributors
Updated on 30 Jul 2024
Minified
Minified + Gzipped
CSS (72.31%)
Vue (14.46%)
JavaScript (12.76%)
HTML (0.38%)
Shell (0.08%)
Cumulative downloads
Total Downloads
Last day
16.5%
828
Compared to previous day
Last week
20.7%
4,500
Compared to previous week
Last month
-2.7%
17,569
Compared to previous month
Last year
-27.5%
221,113
Compared to previous year
3
39
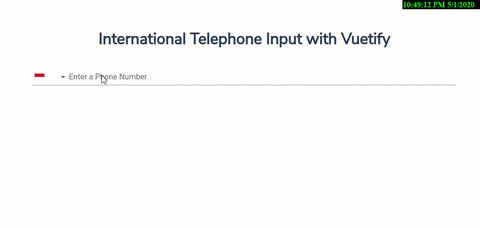
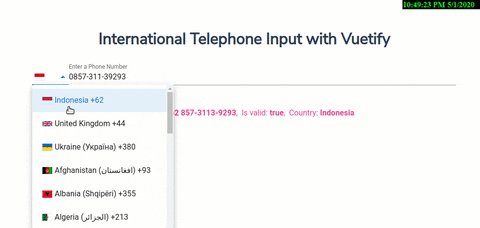
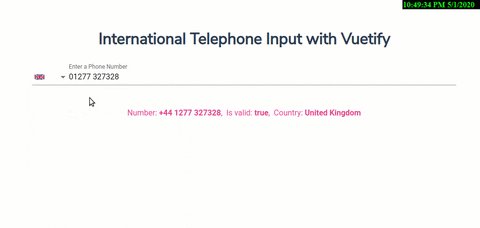
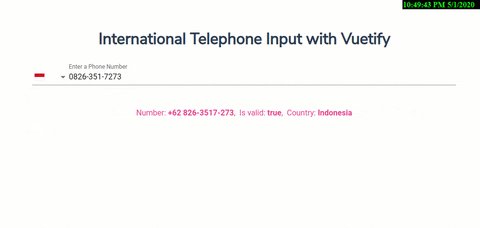
International Telephone Input with Vuetify.

Table of Contents
You might want to follow and use the basic example usage of this library in this repository Example
OR try from scratch with below steps
vue-cli:1 vue create my-app 2 cd my-app
vuetify to newly created vue project1 vue add vuetify
vue-tel-input-vuetify to newly created vue project1 npm install vue-tel-input-vuetify
Install the plugin into Vue:
With vuetify loader:
1 // vue.config.js 2 3 "transpileDependencies": [ 4 "vuetify", 5 "vue-tel-input-vuetify" 6 ]
1 // src/plugins/vuetify.js 2 3 import Vue from 'vue'; 4 import Vuetify from 'vuetify/lib'; 5 6 Vue.use(Vuetify); 7 8 export default new Vuetify({ 9 }); 10
1// src/main.js 2 3import Vue from 'vue'; 4import vuetify from "@/plugins/vuetify"; 5import VueTelInputVuetify from 'vue-tel-input-vuetify/lib'; 6 7Vue.use(VueTelInputVuetify, { 8 vuetify, 9}); 10 11new Vue({ 12 vuetify, 13 render: (h) => h(App), 14}).$mount("#app"); 15
Without vuetify loader:
1 // vue.config.js 2 3 "transpileDependencies": [ 4 "vuetify", 5 "vue-tel-input-vuetify" 6 ]
1 // src/plugins/vuetify.js 2 3 import Vue from 'vue'; 4 import Vuetify from 'vuetify'; 5 import 'vuetify/dist/vuetify.min.css' 6 7 Vue.use(Vuetify); 8 9 export default new Vuetify({ 10 }); 11
1// src/main.js 2 3import Vue from 'vue'; 4import VueTelInputVuetify from "vue-tel-input-vuetify"; 5import vuetify from "./plugins/vuetify"; 6 7Vue.use(VueTelInputVuetify, { 8 vuetify, 9}); 10 11new Vue({ 12 vuetify, 13 render: (h) => h(App), 14}).$mount("#app"); 15
View all available options in Props.
Use the vue-tel-input-vuetify component:
1<template> 2 <vue-tel-input-vuetify v-model="phone"></vue-tel-input-vuetify> 3</template> 4 5<script> 6export default { 7 data() { 8 return { 9 phone: null 10 } 11 } 12}; 13</script>
| Property | Type | Default value | Description |
|---|---|---|---|
messages | String | Array | [] | Displays a list of messages or message if using a string |
success-messages | String | Array | [] | Puts the input in a success state and passes through custom success messages. |
error-messages | String | Array | [] | Puts the input in an error state and passes through custom error messages. Will be combined with any validations that occur from the rules prop. This field will not trigger validation |
hint | String | undefined | Hint text |
suffix | String | undefined | Displays suffix text |
prefix | String | undefined | Displays prefix text |
background-color | String | undefined | Changes the background-color of the input |
rules | String | Array | Accepts an array of functions that take an input value as an argument and return either true / false or a string with an error message |
loader-height | Number | String | 2 | Specifies the height of the loader |
loading | String | Boolean | false | Displays linear progress bar. Can either be a String which specifies which color is applied to the progress bar (any material color or theme color - primary, secondary, success, info, warning, error) or a Boolean which uses the component color (set by color prop - if it's supported by the component) or the primary color |
hide-details | String | Boolean | undefined | Hides hint and validation errors. When set to auto messages will be rendered only if there's a message (hint, error message, counter value etc) to display |
clearable | Boolean | false | Add input clear functionality, default icon is Material Icons clear |
filled | Boolean | false | Applies the alternate filled input style |
full-width | Boolean | false | Designates input type as full-width |
flat | Boolean | false | Removes elevation (shadow) added to element when using the solo or solo-inverted props |
light | Boolean | false | Applies the light theme variant to the component. |
validate-on-blur | Boolean | false | Delays validation until blur event |
dense | Boolean | false | Reduces the input height |
outlined | Boolean | false | Applies the outlined style to the input |
persistent-hint | Boolean | false | Forces hint to always be visible |
readonly | Boolean | false | Puts input in readonly state |
error | Boolean | false | Puts the input in a manual error state |
success | Boolean | false | Puts the input in a manual success state |
shaped | Boolean | false | Round if outlined and increase border-radius if filled. Must be used with either outlined or filled |
single-line | Boolean | false | Label does not move on focus/dirty |
rounded | Boolean | false | Adds a border radius to the input |
value | any | '' | The input's value |
label | String | 'Enter a Phone Number' | Native input 'label' attribute |
selectLabel | String | '' | Country selector 'label' attribute |
autocomplete | String | 'on' | Native input 'autocomplete' attribute |
autofocus | Boolean | false | Native input 'autofocus' attribute |
defaultCountry | String | '' | Default country, will override the country fetched from IP address of user |
disabled | Boolean | false | Disable input field |
disabledFetchingCountry | Boolean | false | Disable fetching current country based on IP address of user |
ignoredCountries | Array | [] | List of countries will NOT be shown on the dropdown. ie ['AU', 'BR'] |
inputId | String | '' | Custom 'id' for the input |
inputOptions | Object | { showDialCode: false, tabindex: 0 } | Options for input, supporting showDialCode (always show dial code in the input) and tabindex |
maxLen | Number | 25 | Native input 'maxlength' attribute |
mode | String | '' | Format number to 'international' (with + dial code) or 'national' (with 0...) |
name | String | 'telephone' | Native input 'name' attribute |
onlyCountries | Array | [] | List of countries will be shown on the dropdown. ie ['AU', 'BR'] |
placeholder | String | 'Enter a phone number' | Placeholder for the input |
preferredCountries | Array | [] | Preferred countries list, will be on top of the dropdown. ie ['AU', 'BR'] |
required | Boolean | false | Required property for HTML5 required attribute |
wrapperClasses | String | Array | Object | '' | Custom classes for the wrapper |
| Event | Arguments | Description | Notes |
|---|---|---|---|
input | String, Object | Fires when the input changes with the argument is the object includes { number, isValid, country } | onInput deprecated |
validate | Object | Fires when the correctness of the phone number changes (from true to false or vice-versa) and when the component is mounted { number, isValid, country } | onValidate deprecated |
blur | Fires on blur event | onBlur deprecated | |
change | Emitted when the input is changed by user interaction | ||
click | Emitted when input is clicked | ||
focus | Emitted when component is focused | ||
keydown | Emitted when any key is pressed | ||
mousedown | Emitted when click is pressed | ||
mouseup | Emitted when click is released | ||
blur | Fires on blur event | onBlur deprecated | |
space | Fires on keyup.space event | onSpace deprecated | |
enter | Fires on keyup.enter event | onEnter deprecated | |
open | Fires when the flags dropdown opens | ||
close | Fires when the flags dropdown closes | ||
country-changed | Object | Fires when country changed (even for the first time) |
Credits
made with ❤ by Yoga.

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 8/16 approved changesets -- score normalized to 5
Reason
dependency not pinned by hash detected -- score normalized to 3
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
121 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More