Gathering detailed insights and metrics for vue-words-highlight
Gathering detailed insights and metrics for vue-words-highlight
Gathering detailed insights and metrics for vue-words-highlight
Gathering detailed insights and metrics for vue-words-highlight
vue-highlight-words
Vue component to highlight words within a larger body of text
solid-highlight-words
Solid component for syntax highlighting, based on react-highlight and highlightjs' vue plugin
v-highlight-3
Highlight words with this simple and dependency-less Vue 3 directive
vue-mark-words
A Vue component for mark and highlighting words within text with flexible word boundary matching and customizable styling.
npm install vue-words-highlightTypescript
Module System
Node Version
NPM Version
JavaScript (71.72%)
Vue (26.18%)
HTML (2.1%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
7 Stars
8 Commits
2 Forks
1 Watchers
15 Branches
2 Contributors
Updated on Jun 14, 2023
Latest Version
1.1.2
Package Id
vue-words-highlight@1.1.2
Unpacked Size
20.12 kB
Size
7.44 kB
File Count
16
NPM Version
6.9.0
Node Version
12.5.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
1
25
用于高亮关键词的vue组件,可以用于类似于搜索的功能。

1 npm install --save vue-words-highlight 2 # or 3 yarn add vue-words-highlight
1 import { highlight } from 'vue-words-highlight'; 2 Vue.use(highlight, { 3 name: 'highlight', 4 className: 'red', 5 style: 'color: #0f0', 6 caseSensitive: false 7 }); 8 9 // new Vue...
1 import Hightlight from 'vue-words-highlight'; 2 Vue.component('hight-light', Hightlight);
1 <template> 2 <!-- Component --> 3 <high-light :highlight="{keyword: 'word'}">Hello, word.</high-light> 4 <!-- Directive --> 5 <div v-highlight="{keyword: 'hello', separator: ' '}">Hello, word.</div> 6 </template>
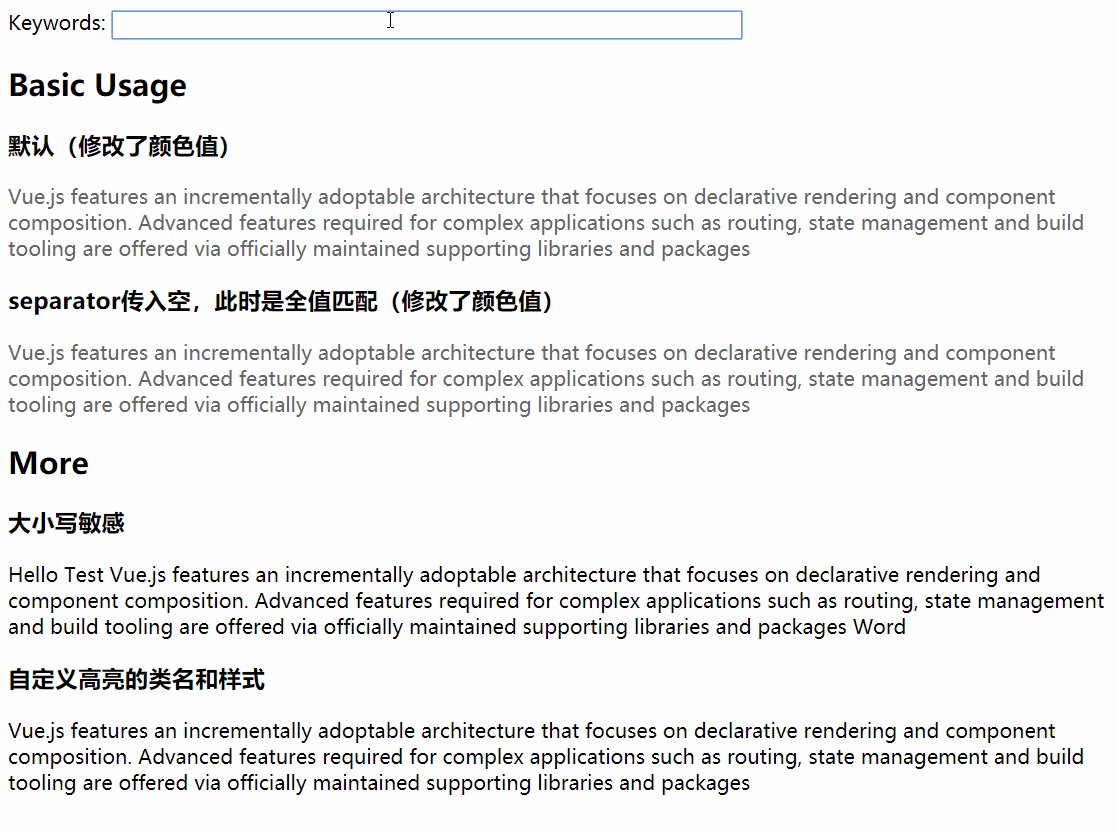
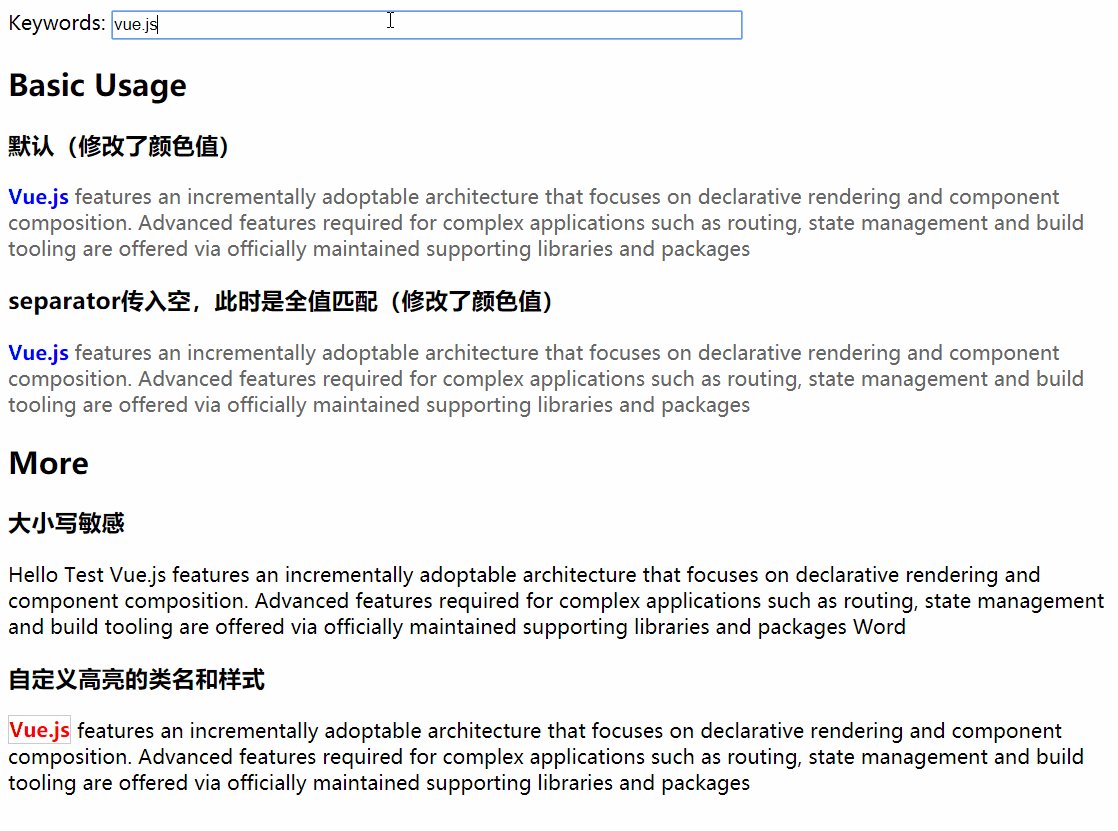
所有参数都可以在Vue.use(highlight, {...options})中进行定义,也可以在v-highlight="{...override}"中进行定义或覆盖,使用组件的形式时,参数将以对象的形式通过highlight进行传递
name: String默认值:highlight。只在Vue.use(highlight, {name: 'highlight'})时使用,用于定义Directive的name.
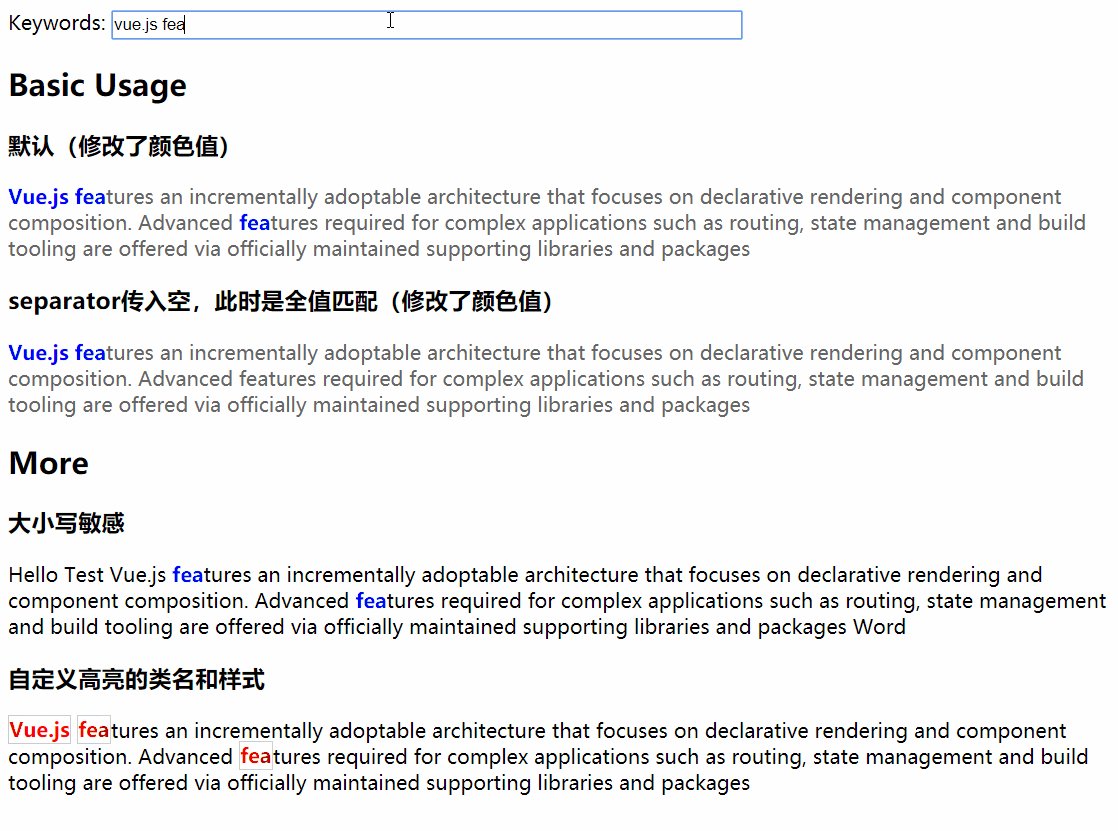
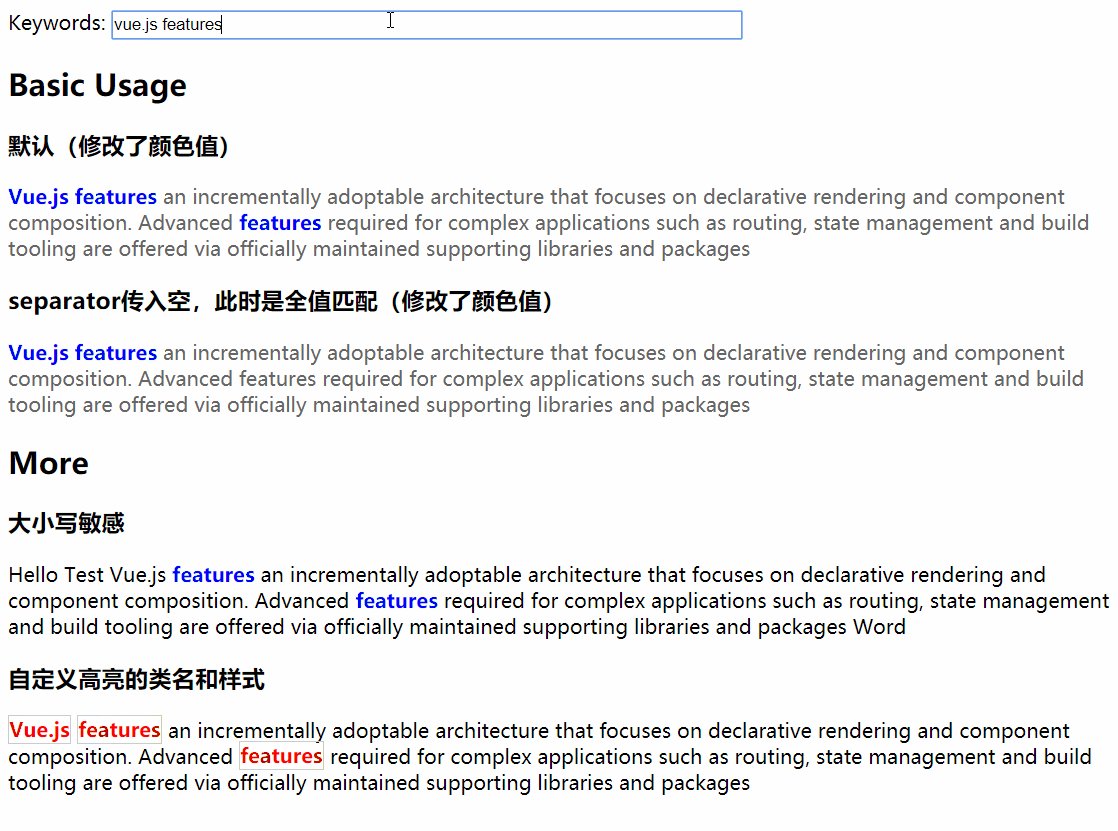
keyword: Array<String>|String|Number用于高亮的关键词。当传入的是字符串或数字时,将格式化成字符串,并将使用 **separator**分隔成数组。
separator String当且仅当 **keyword**为字符串时有效;传入为空时,默认全值匹配。默认值: 。
caseSensitive Boolean大小写是否敏感。默认值:false
className String|Array<String|Object>|Object高亮的类名。
style String|Object高亮的样式。

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
no SAST tool detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/8 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
106 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More