Gathering detailed insights and metrics for vue3-chart-v2
Gathering detailed insights and metrics for vue3-chart-v2
Gathering detailed insights and metrics for vue3-chart-v2
Gathering detailed insights and metrics for vue3-chart-v2
vue3-apexcharts
<p align="center"><img src="https://apexcharts.com/media/vue-apexcharts.png"></p>
react-google-charts
react-google-charts React component
@progress/kendo-angular-charts
Kendo UI Charts for Angular - A comprehensive package for creating beautiful and interactive data visualization. Every chart type, stock charts, and sparklines are included.
vue3-colorpicker
A very beautiful color picker, supports input and output of multiple color formats, and supports gradient color selection.
npm install vue3-chart-v2Module System
Unable to determine the module system for this package.
Min. Node Version
Typescript Support
Node Version
NPM Version
38 Stars
33 Commits
30 Forks
1 Watching
1 Branches
3 Contributors
Updated on 07 Jul 2024
TypeScript (43.58%)
Vue (35.75%)
JavaScript (18.45%)
HTML (2.22%)
Cumulative downloads
Total Downloads
Last day
-30.9%
103
Compared to previous day
Last week
-19.3%
624
Compared to previous week
Last month
4.5%
2,718
Compared to previous month
Last year
21%
33,523
Compared to previous year
vue3-chart-v2 is a wrapper for Chart.js in Vue 3. You can easily create reuseable chart components. Inspired by vue-chartjs
Head over here ==> vue3-chart-v2
npm install vue3-chart-v2 chart.js --saveyarn add vue3-chart-v2 chart.jsYou need to import the component and then either use extends or mixins and add it.
You can import each module individual.
1import { Bar } from 'vue3-chart-v2'
Just create your own component.
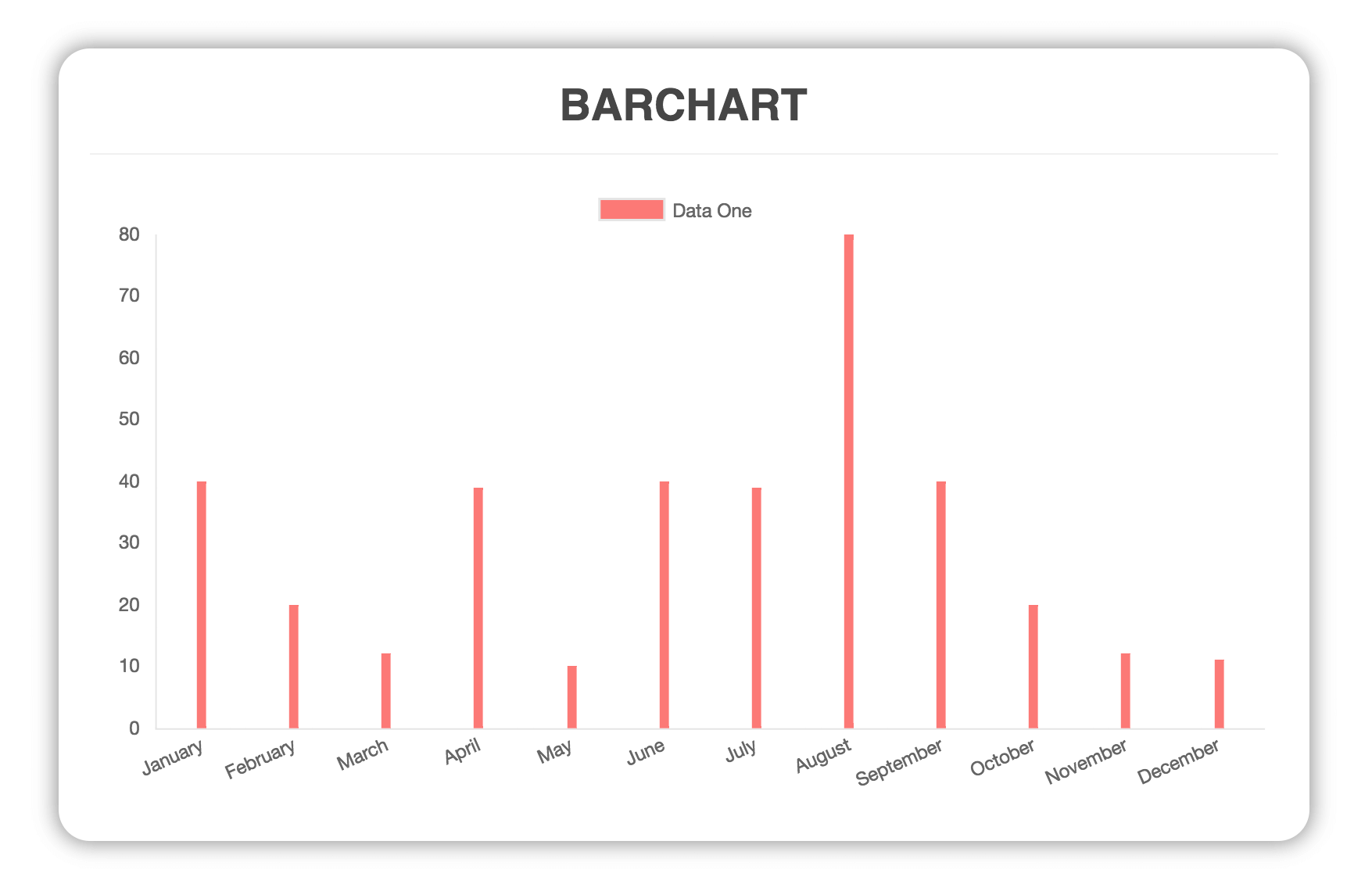
// MonthlyChart.vue
1<script> 2import { defineComponent } from 'vue' 3import { Bar } from 'vue3-chart-v2' 4 5export default defineComponent({ 6 name: 'MonthlyChart', 7 extends: Bar, 8 mounted () { 9 // Overwriting base render method with actual data. 10 this.renderChart({ 11 labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'], 12 datasets: [ 13 { 14 label: 'GitHub Commits', 15 backgroundColor: '#f87979', 16 data: [40, 20, 12, 39, 10, 40, 39, 80, 40, 20, 12, 11] 17 } 18 ] 19 }) 20 } 21}) 22</script>
Then simply import and use your own extended component and use it like a normal vue component
1<template> 2 <MonthlyChart /> 3</template> 4 5<script> 6import { defineComponent } from 'vue' 7import MonthlyChart from './path/to/MonthlyChart.vue' 8 9export default defineComponent({ 10 name: 'App', 11 components: { 12 MonthlyChart 13 } 14}) 15</script>
You can overwrite the default chart options as props. Just pass the options object as a second parameter to the render method
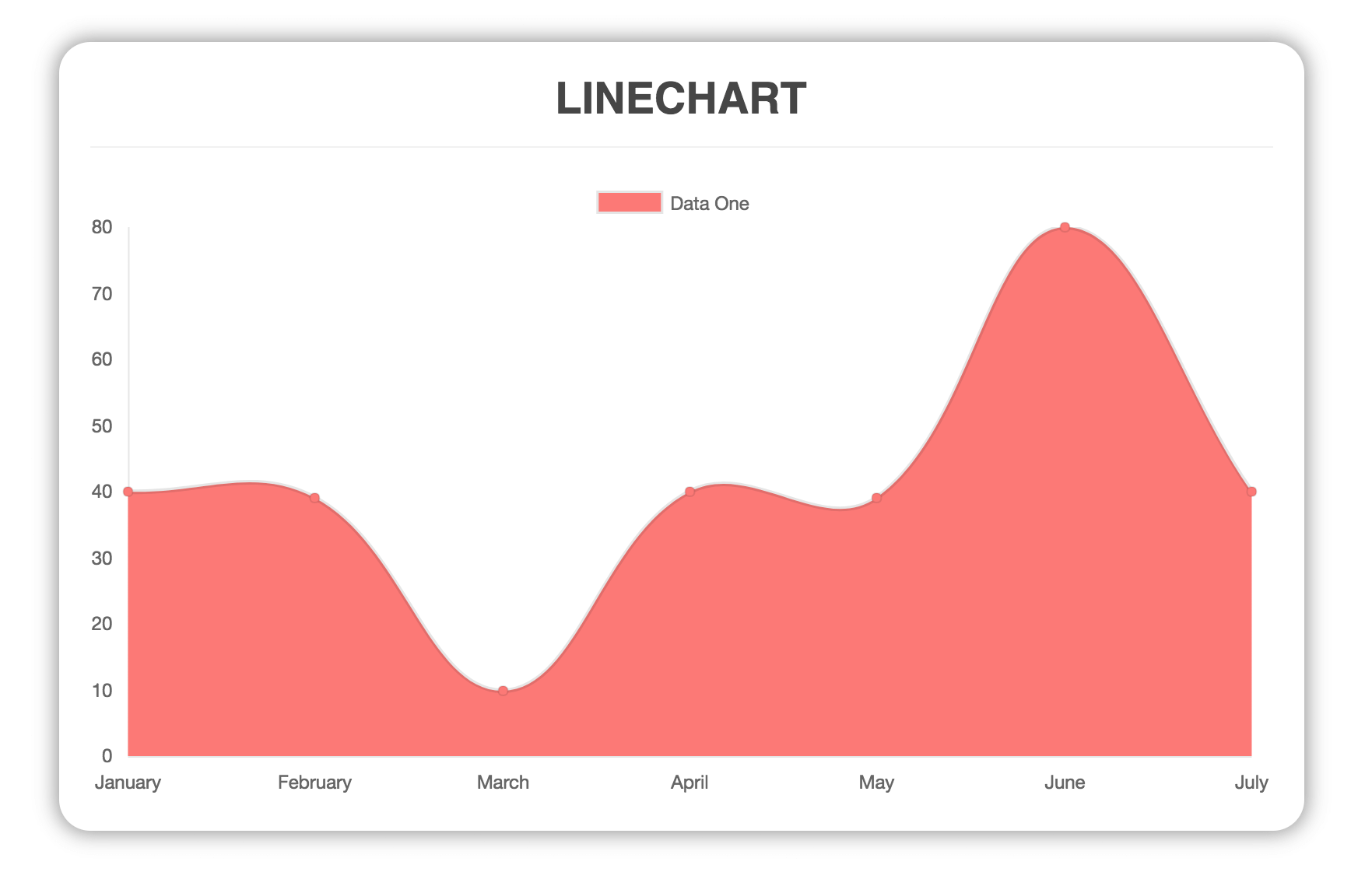
1// MonthlyChart.vue
2import { defineComponent } from 'vue'
3import { Line } from 'vue3-chart-v2'
4
5export default defineComponent({
6 name: 'MonthlyChart',
7 extends: Line,
8 props: {
9 chartData: {
10 type: Object,
11 required: true
12 },
13 chartOptions: {
14 type: Object,
15 required: false
16 },
17 },
18 mounted () {
19 this.renderChart(this.chartData, this.chartOptions)
20 }
21})Then simply use it in your vue app
1<template> 2 <MonthlyChart v-bind:chartData="..." v-bind:chartOptions="..." /> 3</template> 4 5<script> 6import { defineComponent } from 'vue' 7import MonthlyChart from './path/to/MonthlyChart.vue' 8 9export default defineComponent({ 10 name: 'App', 11 components: { 12 MonthlyChart 13 } 14}) 15</script>








1# install dependencies 2npm install 3 4# serve with hot reload at localhost:8080 5npm run dev 6 7# run unit tests 8npm run test:unit
git checkout -b my-new-feature)git commit -m 'Add some feature')git push origin my-new-feature)
No vulnerabilities found.
Reason
no binaries found in the repo
Reason
Found 2/28 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
82 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More