Installations
npm install webpack-replace-loaderDeveloper Guide
Typescript
No
Module System
CommonJS
Node Version
16.19.0
NPM Version
8.19.3
Score
41.8
Supply Chain
57.1
Quality
75.3
Maintenance
100
Vulnerability
99.6
License
Contributors
Unable to fetch Contributors
Languages
JavaScript (88.81%)
HTML (10.38%)
Less (0.81%)
Developer
beautifulBoys
Download Statistics
Total Downloads
106,944
Last Day
26
Last Week
273
Last Month
1,330
Last Year
19,088
GitHub Statistics
48 Stars
23 Commits
9 Forks
2 Watching
6 Branches
1 Contributors
Bundle Size
1.21 kB
Minified
612.00 B
Minified + Gzipped
Package Meta Information
Latest Version
5.0.1
Package Id
webpack-replace-loader@5.0.1
Unpacked Size
7.75 kB
Size
3.42 kB
File Count
4
NPM Version
8.19.3
Node Version
16.19.0
Publised On
06 Feb 2024
Total Downloads
Cumulative downloads
Total Downloads
106,944
Last day
-62.9%
26
Compared to previous day
Last week
-24.6%
273
Compared to previous week
Last month
-5.9%
1,330
Compared to previous month
Last year
16.9%
19,088
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Peer Dependencies
1
webpack-replace-loader
一个 webpack 打包时用来替换字符串的 webpack-loader 。
使用场景举例
1 . 在使用 webpack 项目打包的时候,用来将开发环境的请求 URL 替换为 生产环境的 URL 。
2 . 项目统一查找调整页面配色样式 color , 将 #00ff00 替换为 #ff0700 。
3 . 大型项目中,依照打包策略在相关文件中写入不同内容。
与 webpack 版本关系
webpack v5,请安装Tag: v5.0.0+ webpack v4,请安装Tag: v4.0.0+ (正在编写中) webpack v3,请安装Tag: v1.0.0+
安装
将 webpack-replace-loader 作为依赖安装到项目:
1 npm install webpack-replace-loader --save-dev
配置使用
配置webpack打包策略:
1module: { 2 loaders: [ 3 ... 4 { 5 test: /test\.js$/, 6 loader: 'webpack-replace-loader', 7 options: { 8 arr: [ 9 {search: '$BaseUrl', replace: 'https://test.baiduu.com', attr: 'g'}, 10 {search: '$Title', replace: '百度一下,你就知道', attr: 'g'} 11 ] 12 } 13 } 14 ... 15 ] 16}
示例
test.js :
1 var title = '$Title'; 2 function showTitle () { 3 document.title = title; 4 }
通过以上 webpack 配置打包后生成 test.js :
1var title = '百度一下,你就知道核心价值观'; 2function showTitle() { 3 document.title = title; 4}
在上例中,$Title 的作用仅仅是提供一个查找字符串的 锚点 ,并没有实际意义。
Webpack 的其他配置方法
1 . 将 a.js 中的 BaseUrl 只替换第一个为 https://www.baidu.com/api/ ; Title 全部替换为 " 百度开放接口 " 。
2 . 将 b.js 中的 Location 全部替换为 " BeiJing " 。
1module: { 2 loaders: [ 3 ... 4 { 5 test: /a\.js$/, 6 loader: 'webpack-replace-loader', 7 options: { 8 arr: [ 9 {search: 'BaseUrl', replace: 'https://www.baidu.com/api/'}, 10 {search: 'Title', replace: '百度开放接口', attr: 'g'} 11 ] 12 } 13 }, 14 { 15 test: /b\.js$/, 16 loader: 'webpack-replace-loader', 17 options: { 18 search: 'Location', 19 replace: 'https://www.baidu.com/api/', 20 attr: 'g' 21 } 22 } 23 ... 24 ] 25}
只要你的替换锚点不相同,你也可以合并写:
1module: { 2 loaders: [ 3 ... 4 { 5 test: /(a\.js|b.js|c\.js)$/, 6 loader: 'webpack-replace-loader', 7 options: { 8 arr: [ 9 {search: 'BaseUrl', replace: 'https://www.baidu.com/api/'}, 10 {search: 'Title', replace: '百度开放接口', attr: 'g'} 11 {search: 'Location', replace: 'BeiJing', attr: 'g'} 12 ] 13 } 14 } 15 ... 16 ] 17}
包括 .css 文件,.less 文件等 : 将color: red; 修改为 color: #0cff00;
1.test { 2 color: red; 3}
配置:
1options: { 2 search: 'color: red;', 3 replace: 'color: #0cff00;', 4 attr: 'g' 5}
替换后:
1.test { 2 color: #0cff00; 3}
将 a.hml 文件 的 div 标签换为 span 标签。将 class text 换为 box :
1<span>$DOM</span>
配置如下:
1options: { 2 arr: [ 3 {search: 'span', replace: 'div', attr: 'g'}, 4 {search: '$DOM', replace: ` 5 <span class="box"> 6 <span class="text">百度一下,你就知道</span> 7 </span> 8 `} 9 ] 10}
替换后:
1<div> 2 <span class="box"> 3 <span class="text">百度一下,你就知道</span> 4 </span> 5</div>
测试
在 test 目录下进行执行:
1 npm install
1 npm run test
用浏览器打开:test/dist/index.html。
说明
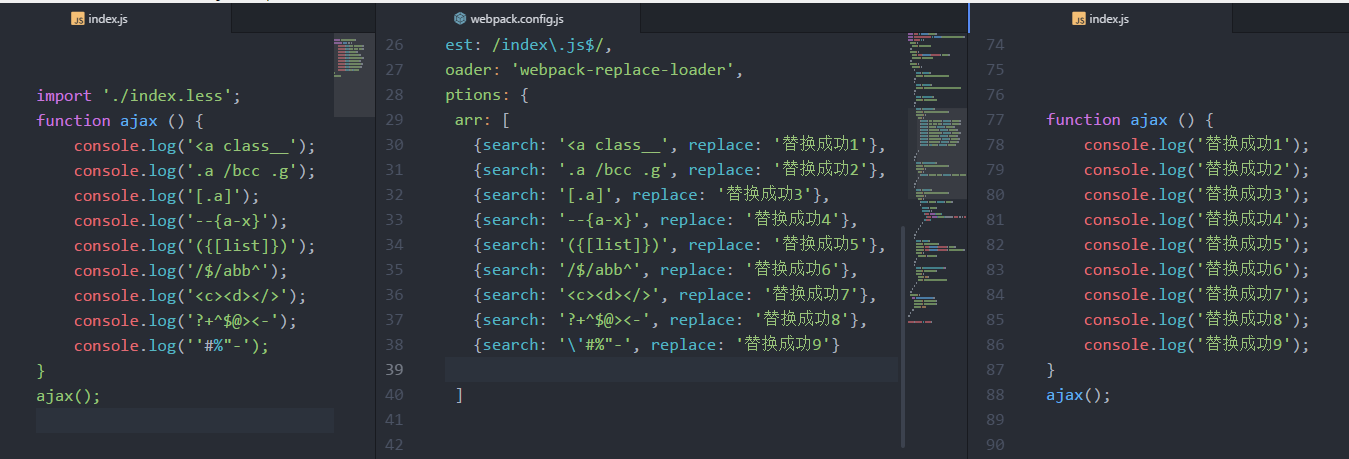
1.2版本后,已做全字符转义,包含但不限于下列情况均可替换。
1search: '<a class__'; 2search: '.a /bcc .g'; 3search: '[.a]'; 4search: '--{a-x}'; 5search: '({[list]})'; 6search: '/$/abb^'; 7search: '<c><d></>'; 8search: '?+^$@><-';


No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
- Info: project has a license file: LICENSE:0
- Info: FSF or OSI recognized license: MIT License: LICENSE:0
Reason
no SAST tool detected
Details
- Warn: no pull requests merged into dev branch
Reason
Found 0/23 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
- Warn: no security policy file detected
- Warn: no security file to analyze
- Warn: no security file to analyze
- Warn: no security file to analyze
Reason
project is not fuzzed
Details
- Warn: no fuzzer integrations found
Reason
branch protection not enabled on development/release branches
Details
- Warn: branch protection not enabled for branch 'master'
Reason
17 existing vulnerabilities detected
Details
- Warn: Project is vulnerable to: GHSA-qwcr-r2fm-qrc7
- Warn: Project is vulnerable to: GHSA-grv7-fg5c-xmjg
- Warn: Project is vulnerable to: GHSA-pxg6-pf52-xh8x
- Warn: Project is vulnerable to: GHSA-3xgq-45jj-v275
- Warn: Project is vulnerable to: GHSA-rv95-896h-c2vc
- Warn: Project is vulnerable to: GHSA-qw6h-vgh9-j6wx
- Warn: Project is vulnerable to: GHSA-cxjh-pqwp-8mfp
- Warn: Project is vulnerable to: GHSA-c7qv-q95q-8v27
- Warn: Project is vulnerable to: GHSA-952p-6rrq-rcjv
- Warn: Project is vulnerable to: GHSA-mwcw-c2x4-8c55
- Warn: Project is vulnerable to: GHSA-9wv6-86v2-598j
- Warn: Project is vulnerable to: GHSA-rhx6-c78j-4q9w
- Warn: Project is vulnerable to: GHSA-m6fv-jmcg-4jfg
- Warn: Project is vulnerable to: GHSA-cm22-4g7w-348p
- Warn: Project is vulnerable to: GHSA-4vvj-4cpr-p986
- Warn: Project is vulnerable to: GHSA-wr3j-pwj9-hqq6
- Warn: Project is vulnerable to: GHSA-3h5v-q93c-6h6q
Score
1.7
/10
Last Scanned on 2024-12-23
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn MoreOther packages similar to webpack-replace-loader
string-replace-loader
Replace loader for Webpack
file-replace-loader
file-replace-loader is webpack loader that allows you replace files in compile time
@fu1996/var-color-replace-loader
a webpack loader can replace var color
regexp-replace-loader
A webpack loader to replace a regexp pattern with a string