Gathering detailed insights and metrics for xss-filters-es6
Gathering detailed insights and metrics for xss-filters-es6
Gathering detailed insights and metrics for xss-filters-es6
Gathering detailed insights and metrics for xss-filters-es6
npm install xss-filters-es6Typescript
Module System
Node Version
NPM Version
75.5
Supply Chain
99.5
Quality
75
Maintenance
100
Vulnerability
100
License
JavaScript (100%)
Total Downloads
3,299
Last Day
3
Last Week
5
Last Month
24
Last Year
335
NOASSERTION License
125 Commits
2 Watchers
7 Branches
1 Contributors
Updated on Jul 15, 2019
Minified
Minified + Gzipped
Latest Version
1.0.0
Package Id
xss-filters-es6@1.0.0
Unpacked Size
299.61 kB
Size
52.89 kB
File Count
31
NPM Version
5.3.0
Node Version
8.5.0
Cumulative downloads
Total Downloads
Last Day
0%
3
Compared to previous day
Last Week
150%
5
Compared to previous week
Last Month
-22.6%
24
Compared to previous month
Last Year
11.7%
335
Compared to previous year
Just sufficient output filtering to prevent XSS!
More Secure. Context-dependent output filters that are developer-friendly. It is safe to apply these filters like so:
document.write("<a href=" + xssFilters.uriInUnQuotedAttr(url) + ">" + xssFilters.uriInHTMLData(url) + "</a>");
In this example, the traditional wisdom of blindly escaping some special html entity characters (& < > ' " `) would not stop XSS (e.g., when url is equal to javascript:alert(1) or onclick=alert(1)).
Faster with Just Sufficient Encoding. Encode the minimal set of characters to thwart JavaScript executions, thus preventing XSS attacks while keeping most characters intact. Compared to the traditional blindly escape filter, our filters are up to two times faster, and there is no more double-encoding problems such as '&lt;'!!
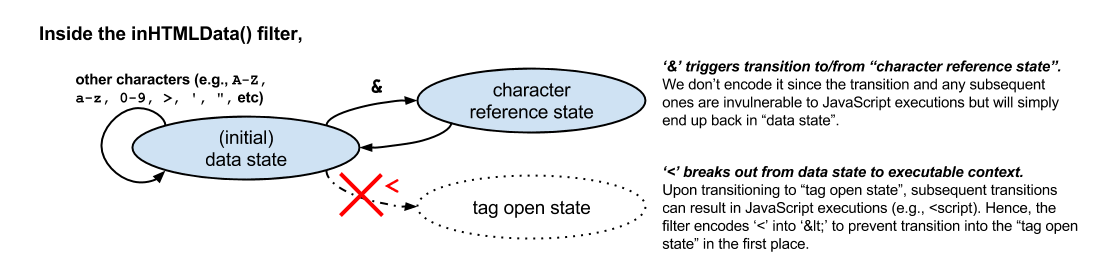
 Figure 1. "Just sufficient" encoding based on the HTML5 spec.
Figure 1. "Just sufficient" encoding based on the HTML5 spec.
Install the xss-filters npm, and include it as a dependency for your project.
1npm install xss-filters --save
Require xss-filters, and you may use it with your favorite template engine. Or just use it directly:
1var express = require('express'); 2var app = express(); 3var xssFilters = require('xss-filters'); 4 5app.get('/', function(req, res){ 6 var firstname = req.query.firstname; //an untrusted input collected from user 7 res.send('<h1> Hello, ' + xssFilters.inHTMLData(firstname) + '!</h1>'); 8}); 9 10app.listen(3000);
Simply download the latest minified version from the dist/ folder OR from the CDN. Embed it in your HTML file, and all filters are available in a global object called xssFilters.
1<!doctype html><!-- You need HTML 5 mode for browser --> 2... 3<script src="dist/xss-filters.min.js"></script> 4<script> 5var firstname = "..."; //an untrusted input collected from user 6document.write('<h1> Hello, ' + xssFilters.inHTMLData(firstname) + '!</h1>') 7</script>
(1) Filters MUST ONLY be applied to UTF-8-encoded documents.
(2) DON'T apply any filters inside any scriptable contexts, i.e., <script>, <style>, <object>, <embed>, and <svg> tags as well as style="" and onXXX="" (e.g., onclick) attributes. It is unsafe to permit untrusted input inside a scriptable context.
A workaround, if you need to include data for JS, is to use:
1<input id="strJS" value="{{{inDoubleQuotedAttr data}}}">
and retrieve your data with document.getElementById('strJS').value.
There are five context-sensitive filters for generic input:
<div> {{{inHTMLData data}}} </div><!-- {{{inHTMLComment comment}}} --><input value=' {{{inSingleQuotedAttr value}}} '/><input value=" {{{inDoubleQuotedAttr value}}} "/><input value= {{{inUnQuotedAttr value}}} />Here we use {{{ }}} to indicate output expression to ease illustrations
Whenever possible, apply the most specific filter that describes your context and data:
| Input\Context | HTMLData | HTMLComment | SingleQuotedAttr | DoubleQuotedAttr | UnQuotedAttr |
|---|---|---|---|---|---|
| Full URI | uriInHTMLData() | uriInHTMLComment() | uriInSingleQuotedAttr() | uriInDoubleQuotedAttr() | uriInUnQuotedAttr() |
| URI Path | uriPathInHTMLData() | uriPathInHTMLComment() | uriPathInSingleQuotedAttr() | uriPathInDoubleQuotedAttr() | uriPathInUnQuotedAttr() |
| URI Query | uriQueryInHTMLData() | uriQueryInHTMLComment() | uriQueryInSingleQuotedAttr() | uriQueryInDoubleQuotedAttr() | uriQueryInUnQuotedAttr() |
| URI Component | uriComponentInHTMLData() | uriComponentInHTMLComment() | uriComponentInSingleQuotedAttr() | uriComponentInDoubleQuotedAttr() | uriComponentInUnQuotedAttr() |
| URI Fragment | uriFragmentInHTMLData() | uriFragmentInHTMLComment() | uriFragmentInSingleQuotedAttr() | uriFragmentInDoubleQuotedAttr() | uriFragmentInUnQuotedAttr() |
Check out the documentations for more details.
To contribute, make changes in src/ and tests/, and then do:
1npm test # run the tests 2npm run-script build # build the minified version for client-side use 3npm run-script docs # build the docs
This software is free to use under the Yahoo BSD license. See the LICENSE file for license text and copyright information.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
no SAST tool detected
Details
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Score
Last Scanned on 2025-06-23
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More