Installations
npm install zj-rmc-pickerDeveloper Guide
Typescript
No
Module System
CommonJS
Score
70.9
Supply Chain
98.6
Quality
73
Maintenance
100
Vulnerability
99.6
License
Releases
Unable to fetch releases
Contributors
Unable to fetch Contributors
Languages
TypeScript (82.64%)
Less (15.71%)
JavaScript (1.65%)
Love this project? Help keep it running — sponsor us today! 🚀
Developer
Download Statistics
Total Downloads
610
Last Day
3
Last Week
5
Last Month
13
Last Year
75
GitHub Statistics
204 Commits
1 Watching
13 Branches
1 Contributors
Package Meta Information
Latest Version
5.0.12
Package Id
zj-rmc-picker@5.0.12
Unpacked Size
120.03 kB
Size
19.53 kB
File Count
57
Total Downloads
Cumulative downloads
Total Downloads
610
Last day
0%
3
Compared to previous day
Last week
-28.6%
5
Compared to previous week
Last month
333.3%
13
Compared to previous month
Last year
-39.5%
75
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
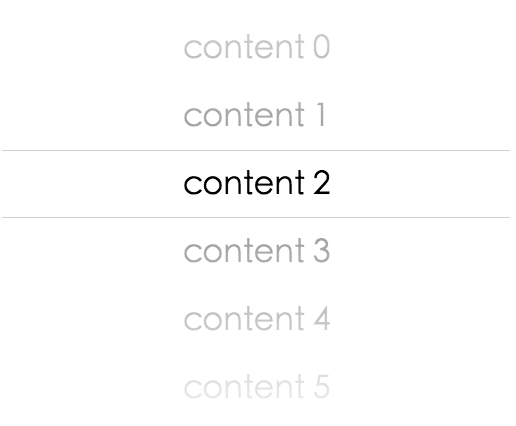
rmc-picker
React Mobile Picker Component (web and react-native)
Screenshots

Development
npm i
npm start
Example
http://localhost:8000/examples/
online example: http://react-component.github.io/m-picker/
react-native
npm run rn-init
npm run watch-tsc
react-native start
react-native run-ios
install
4.x beta docs
If you are looking for 3.x doc, please see rmc-picker@3.x
Usage
1<MultiPicker 2 selectedValue={this.state.value} 3 onValueChange={this.onChange} 4> 5 <Picker indicatorClassName="my-picker-indicator"> 6 <Picker.Item className="my-picker-view-item" value="1">one</Picker.Item> 7 <Picker.Item className="my-picker-view-item" value="2">two</Picker.Item> 8 <Picker.Item className="my-picker-view-item" value="3">three</Picker.Item> 9 <Picker.Item className="my-picker-view-item" value="4">four</Picker.Item> 10 <Picker.Item className="my-picker-view-item" value="5">five</Picker.Item> 11 <Picker.Item className="my-picker-view-item" value="6">six</Picker.Item> 12 <Picker.Item className="my-picker-view-item" value="7">seven</Picker.Item> 13 <Picker.Item className="my-picker-view-item" value="8">eight</Picker.Item> 14 </Picker> 15 <Picker indicatorClassName="my-picker-indicator"> 16 <Picker.Item className="my-picker-view-item" value="11">eleven</Picker.Item> 17 <Picker.Item className="my-picker-view-item" value="12">twelve</Picker.Item> 18 <Picker.Item className="my-picker-view-item" value="13">thirteen</Picker.Item> 19 <Picker.Item className="my-picker-view-item" value="14">fourteen</Picker.Item> 20 <Picker.Item className="my-picker-view-item" value="15">fifteen</Picker.Item> 21 <Picker.Item className="my-picker-view-item" value="16">sixteen</Picker.Item> 22 <Picker.Item className="my-picker-view-item" value="17">seventeen</Picker.Item> 23 <Picker.Item className="my-picker-view-item" value="18">eighteen</Picker.Item> 24 </Picker> 25</MultiPicker>
API
MultiPicker props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| prefixCls(web) | prefix class | String | '' |
| defaultSelectedValue(web) | default selected values | string[]/number[] | |
| selectedValue | current selected values | string[]/number[] | |
| onValueChange | fire when picker change | Function(value) |
Picker props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| prefixCls(web) | prefix class | String | '' |
| defaultSelectedValue(web) | default selected values | string/number | |
| selectedValue | current selected values | string/number | |
| onValueChange | fire when picker change | Function(value) | |
| disabled | whether picker is disabled | bool | false |
| indicatorClassName | className of indicator | String | |
| indicatorStyle | style of indicator | object |
Picker.Item props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| value | value of item | String |
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir
License
rmc-picker is released under the MIT license.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
no SAST tool detected
Details
- Warn: no pull requests merged into dev branch
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
- Warn: no security policy file detected
- Warn: no security file to analyze
- Warn: no security file to analyze
- Warn: no security file to analyze
Reason
project is not fuzzed
Details
- Warn: no fuzzer integrations found
Reason
license file not detected
Details
- Warn: project does not have a license file
Reason
branch protection not enabled on development/release branches
Details
- Warn: branch protection not enabled for branch 'master'
Score
2.6
/10
Last Scanned on 2025-01-27
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More