Gathering detailed insights and metrics for cycle-scripts
Gathering detailed insights and metrics for cycle-scripts
Gathering detailed insights and metrics for cycle-scripts
Gathering detailed insights and metrics for cycle-scripts
cycle-scripts-one-fits-all
create-cycle-one-fits-all flavor
cycle-scripts-es-browserify
create-cycle-app flavor using ES6 (babel) as language and Browserify as build tool
cycle-scripts-ts-webpack
create-cycle-app flavor using TypeScript as language and Webpack as build tool
cycle-scripts-widdershin
ES6 (babel) + Browserify + Semicolons (Widdershin)
npm install cycle-scriptsTypescript
Module System
Node Version
NPM Version
24.3
Supply Chain
52.6
Quality
67.4
Maintenance
25
Vulnerability
90.1
License
JavaScript (97.11%)
TypeScript (1.7%)
Shell (0.7%)
HTML (0.49%)
Total Downloads
8,145
Last Day
2
Last Week
14
Last Month
25
Last Year
325
237 Stars
295 Commits
21 Forks
8 Watching
179 Branches
28 Contributors
Latest Version
2.1.1
Package Id
cycle-scripts@2.1.1
Unpacked Size
63.13 kB
Size
27.17 kB
File Count
34
NPM Version
6.4.1
Node Version
10.11.0
Cumulative downloads
Total Downloads
Last day
0%
2
Compared to previous day
Last week
133.3%
14
Compared to previous week
Last month
13.6%
25
Compared to previous month
Last year
-20%
325
Compared to previous year
Create Cycle.js apps with no build configuration.
1$ npm install -g create-cycle-app 2$ create-cycle-app my-awesome-cycle-app
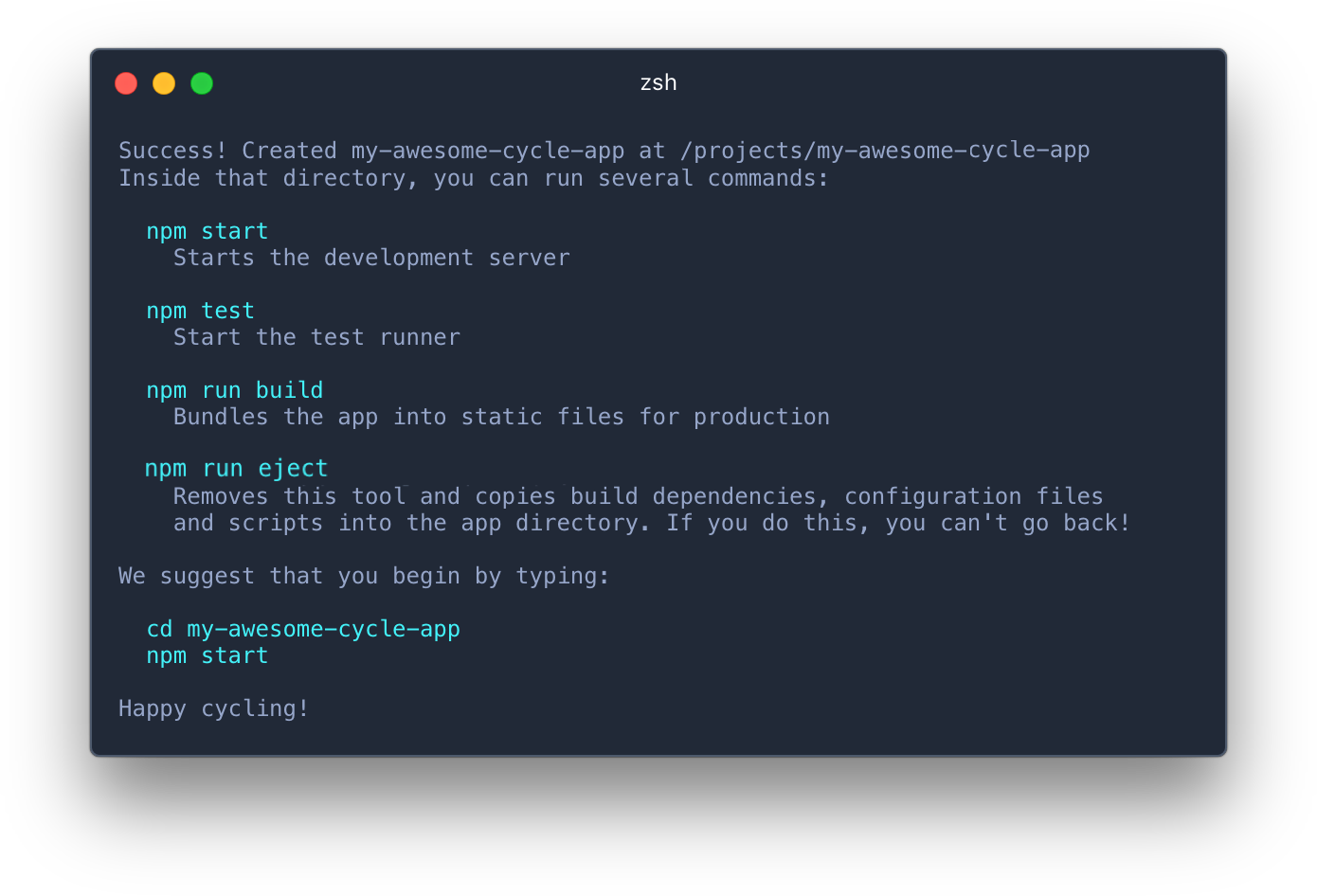
Once your app has been created a success message with further info will be displayed:

Then, simply follow the suggestion in your terminal and type:
1$ cd my-awesome-cycle-app/ 2$ npm start

Open your browser at http://localhost:8000 to see your app.
Once you’re ready to deploy to production, create a minified bundle with
1$ npm run build
One dependency: The first and only dependency needed to create a Cycle.js project, hiding tooling complexity and providing smart defaults. Just update create-cycle-app to get selected changes to the core flavors.
Zero Configuration: There are no configuration files. Configuring both development and production builds is handled for you so you can focus on writing code.
Many Flavors: We like to be together not the same, that’s why create-cycle-app comes with 1 core flavors but allows you to provide your own from any registry such as GitHub or your own.
No Lock-In: Specifically made for beginners and to provide fast bootstrap for new projects, create-cycle-app doesn't have the ambition to be the tool for working with Cycle.js projects. With that in mind, it's easy to leave create-cycle-app defaults and follow your own steps, by running npm run eject.
If you’re getting started with Cycle.js, use create-cycle-app to automate the build of your app. There is no configuration file, and cycle-scripts-<flavorName> is the only extra build dependency in your package.json. Your environment will have everything you need to build a Cycle.js app.
If you’re a power user simply use it as a boilerplate generator, by passing in your own flavor.
Installing globally provides a create-cycle-app command for creating new projects.
1$ npm install --g create-cycle-app
We recommend to use Node >= 6 and npm >= 3 for faster installation speed and better disk usage. You can use a node version manager(i.e nodenv, nvm, n) to easily switch Node versions among different projects.
To create a new cycle.js app, run:
$ create-cycle-app my-awesome-cycle-app
$ cd my-awesome-cycle-app
It will create a directory called my-awesome-cycle-app inside the current folder.
Inside that directory, it will generate the following initial project structure* and install the required dependencies.
my-awesome-cycle-app/
├── node_modules/
├── public/
│ ├── favicon.ico
│ └── index.html
├── src/
│ ├── app.js
│ ├── app.test.js
│ └── index.js
└── package.json
* Generated structure and files may change depending on the flavor being used, The above structure hold true for the core flavor.
No configuration or complicated folder structures, just the files you need to build your cycle app. Once the installation is done, you can run the following commands from within the project folder:
npm startRuns the app in development mode by starting the development server.
Server will be listening on port 8000
npm testRun the default test tool.
(Some flavors could create a test folder, but this folder is gitignored)
npm run buildGenerate a production-ready build content, on the build folder (this folder is gitignored)
npm run ejectCopy dependencies and configurations to the project folder, update package.json and remove the dependency on the flavored cycle-scripts.
This is irreversible.
Each flavor represents a pair of programming language and builds tool. All the underlying dependencies and configuration are hidden behind the flavor. All flavors must adhere to the same basic structure and commands. Please make sure to check a specific flavor documentation for more details.
Create-cycle-app come packed with 1 core flavor:
Custom flavors allow generating starting projects to fulfil specific needs. They can be published to npm, or being used locally via the create-cycle-app CLI.
When creating a project, you can inform which flavor you want to use with the --flavor flag:
1$ create-cycle-app <name> --flavor <flavor>
Some examples of how a flavor could be specified:
$ create-cycle-app my-app --flavor cycle-scripts-es-webpack
$ create-cycle-app my-app --flavor cycle-scripts-es-webpack@x.y.z
$ create-cycle-app my-app --flavor ./relative/path/to/cycle-scripts-es-webpack
We'd love to have your help on create-cycle-app. See CONTRIBUTING.md for more information on what we're looking for and how to get started.
A simple thank you goes a long way. That's why we would like to thank the create-react-app team: you have been a fantastic inspiration and a great example for this project. We would also like to thank the standard project for their update-authors script.
Create-cycle-app doesn't have the ambition to be the tool for working with Cycle.js projects. You might want to explore alternatives. Check awesome-cycle for a list of boilerplates.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
Found 3/13 approved changesets -- score normalized to 2
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2024-12-23
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More