Gathering detailed insights and metrics for protractor-html-reporter-2
Gathering detailed insights and metrics for protractor-html-reporter-2
Gathering detailed insights and metrics for protractor-html-reporter-2
Gathering detailed insights and metrics for protractor-html-reporter-2
protractor-beautiful-reporter
An npm module and which generates your Protractor test reports in HTML (angular) with screenshots
protractor-jasmine2-screenshot-reporter
Use the screenshot reporter to capture screenshots after each executed Protractor test case.
protractor-jasmine2-html-reporter
HTML reporter for Jasmine and Protractor. It will generate beautiful and useful report for your web apps.
jasmine-spec-reporter
Spec reporter for jasmine behavior-driven development framework
npm install protractor-html-reporter-2Module System
Min. Node Version
Typescript Support
Node Version
NPM Version
3 Stars
25 Commits
13 Forks
2 Watching
1 Branches
2 Contributors
Updated on 17 Feb 2022
HTML (56.93%)
JavaScript (34.06%)
CSS (9.01%)
Cumulative downloads
Total Downloads
Last day
-7.6%
1,437
Compared to previous day
Last week
-4.2%
8,942
Compared to previous week
Last month
-0.5%
39,661
Compared to previous month
Last year
-7.4%
1,366,596
Compared to previous year
This package is inspired by protractor-html-reporter which developed based upon inspiration of cucumber-html-report.
You can use this package to generate HTML report for Protractor test execution with pie charts based on xml file with tests results. For generating xml file with tests results you can use [jasmine-reporters] (https://www.npmjs.com/package/jasmine-reporters).
This reporter can also display screenshots taken on test failure. To get the screenshots you can use jasmine2-protractor-utils module.
repo : https://github.com/abhishekkyd/protractor-html-reporter-2
Additional Changes from protractor-html-reporter:
Added "100%" width for TestSuite rows in CSS
Added report name outputFilename capability for report
outputFilename: 'ProtractorTestReport'
testPlatform: platform


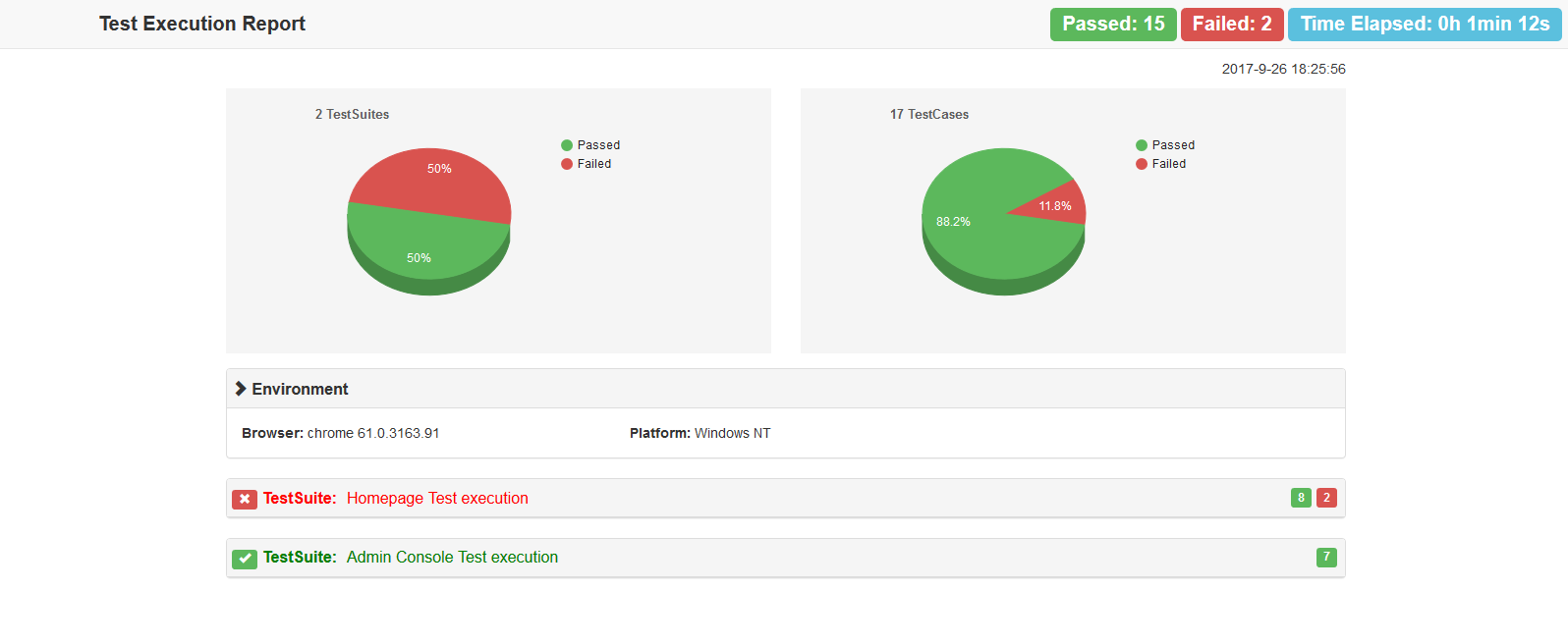
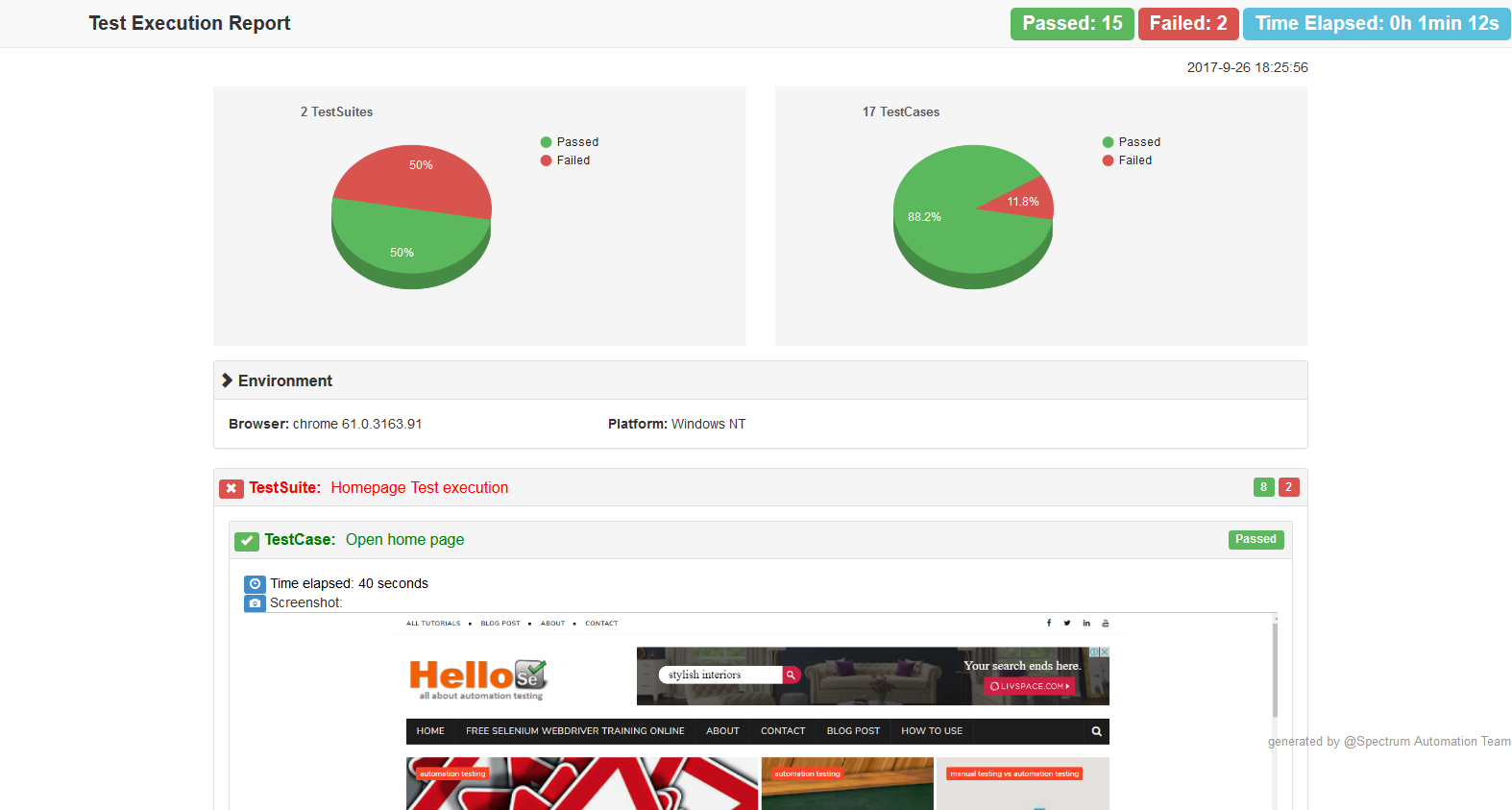
Dashboard view:

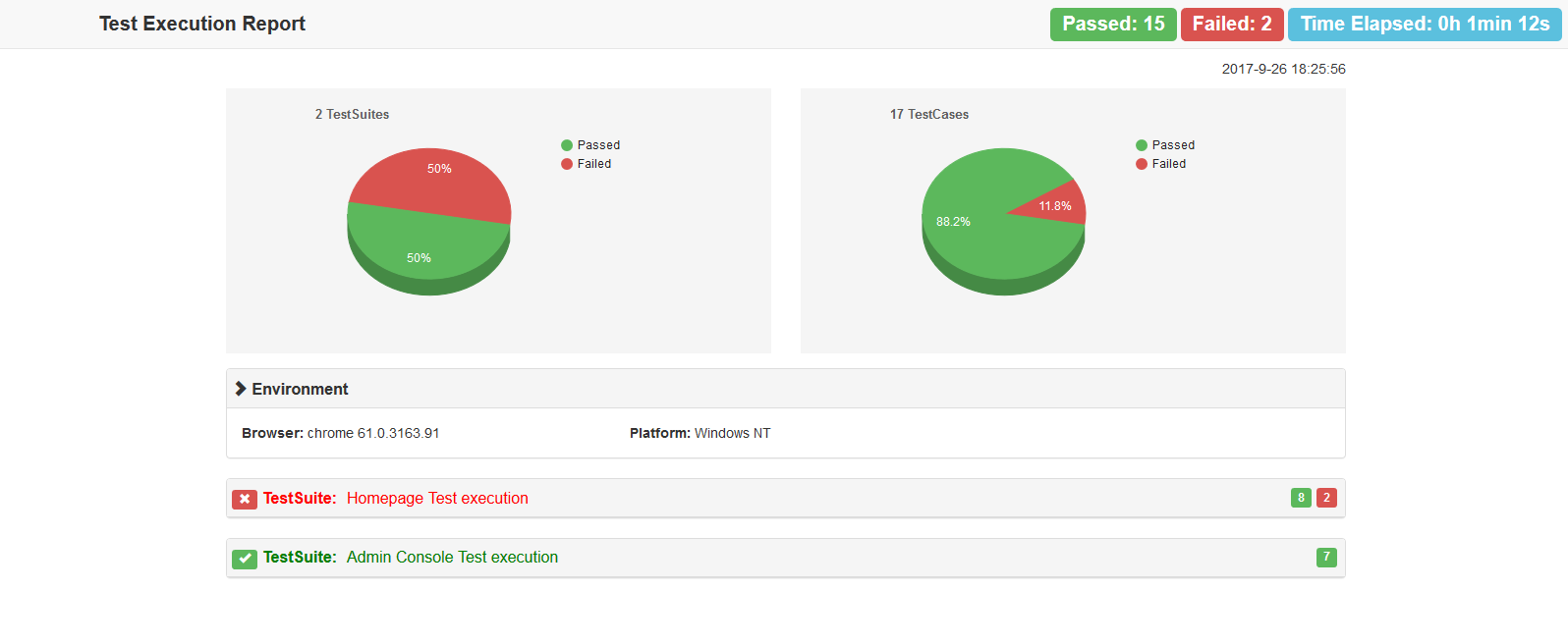
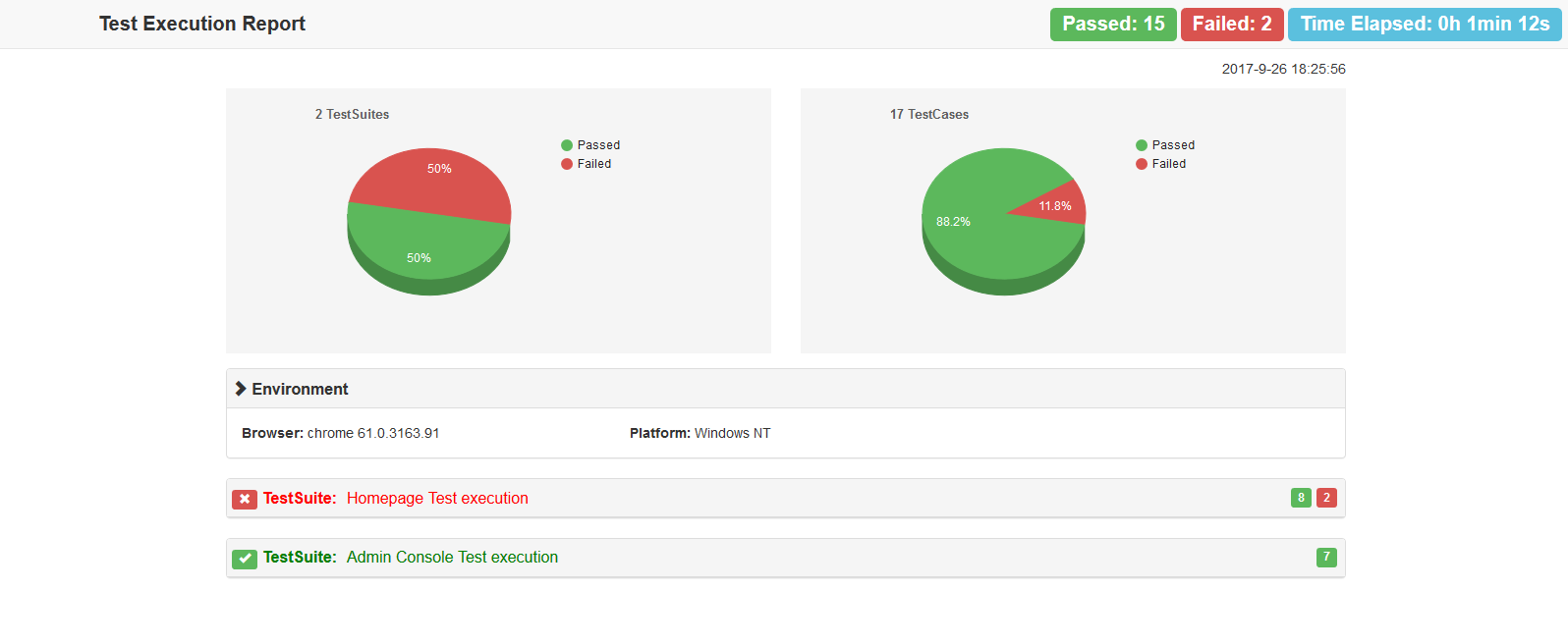
Testsuite view:

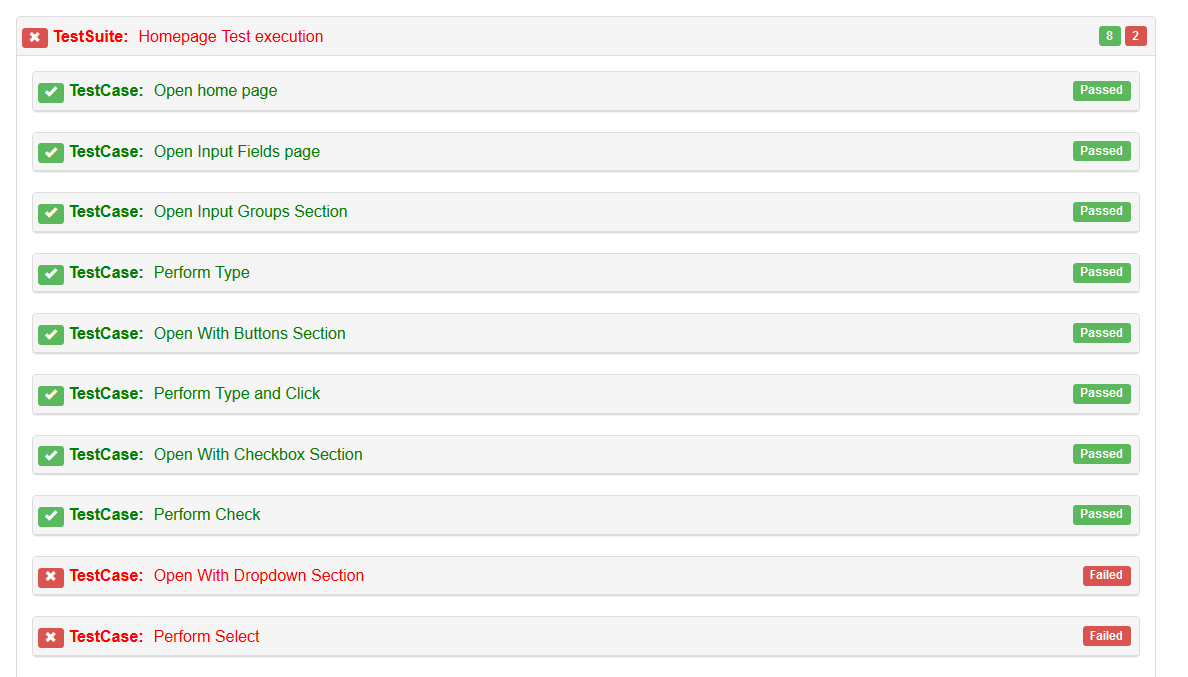
Testcase view:

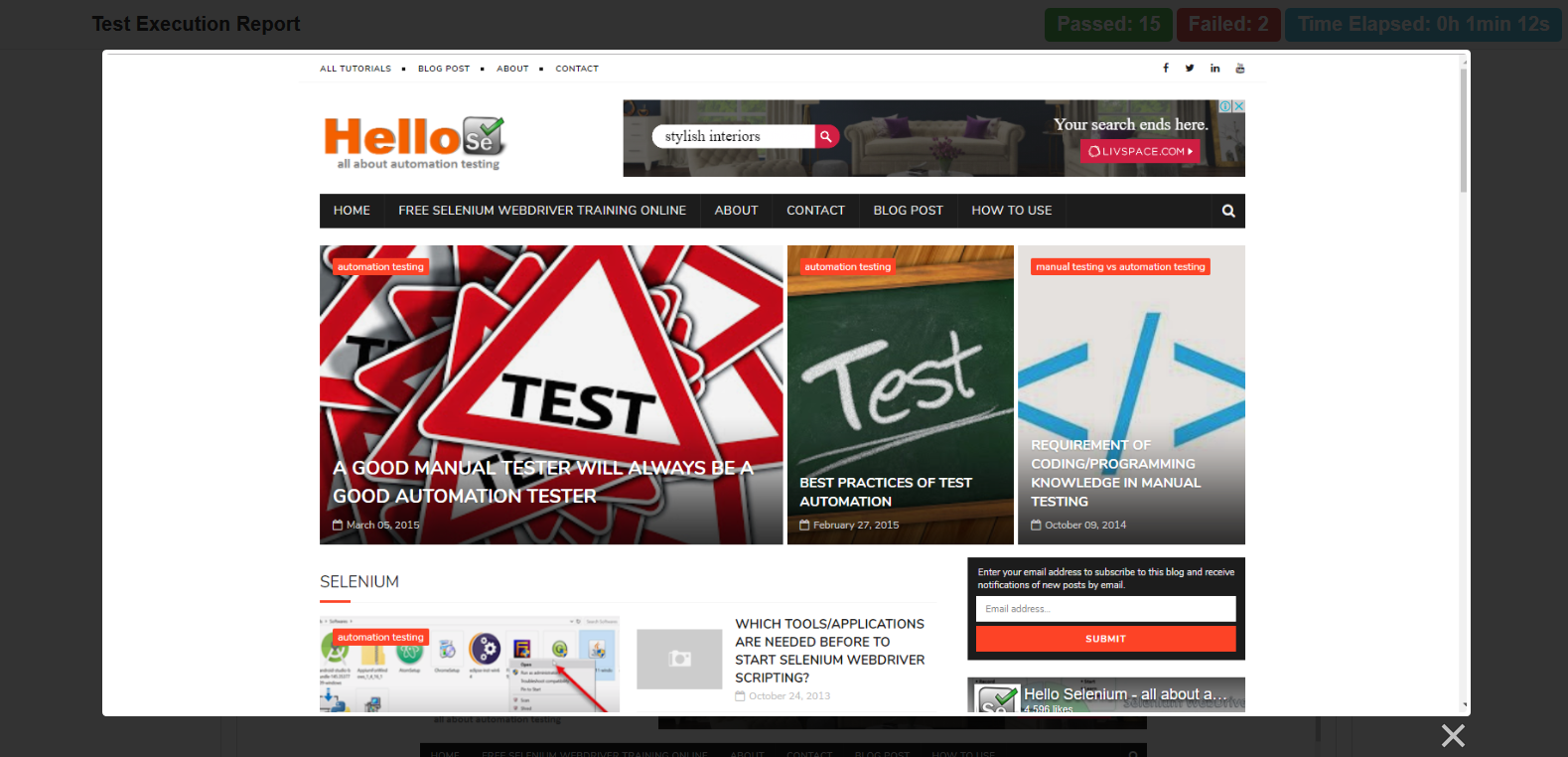
Screenshot view:

Converting the xml file to html
1 var HTMLReport = require('protractor-html-reporter-2'); 2 3 testConfig = { 4 reportTitle: 'Protractor Test Execution Report', 5 outputPath: './', 6 outputFilename: 'ProtractorTestReport', 7 screenshotPath: './screenshots', 8 testBrowser: browserName, 9 browserVersion: browserVersion 10 }; 11 new HTMLReport().from('xmlresults.xml', testConfig);
Using with protractor conf.js file
1//HTMLReport called once tests are finished 2onComplete: function() { 3 var browserName, browserVersion; 4 var capsPromise = browser.getCapabilities(); 5 6 capsPromise.then(function (caps) { 7 browserName = caps.get('browserName'); 8 browserVersion = caps.get('version'); 9 platform = caps.get('platform'); 10 11 var HTMLReport = require('protractor-html-reporter-2'); 12 13 testConfig = { 14 reportTitle: 'Protractor Test Execution Report', 15 outputPath: './', 16 outputFilename: 'ProtractorTestReport', 17 screenshotPath: './screenshots', 18 testBrowser: browserName, 19 browserVersion: browserVersion, 20 modifiedSuiteName: false, 21 screenshotsOnlyOnFailure: true, 22 testPlatform: platform 23 }; 24 new HTMLReport().from('xmlresults.xml', testConfig); 25 }); 26 }
In order to obtain results in xml file you can use jasmine-reporters module:
1var jasmineReporters = require('jasmine-reporters'); 2jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({ 3 consolidateAll: true, 4 savePath: './', 5 filePrefix: 'xmlresults' 6}));
In order to obtain screenshots on failure you can use this piece of code (you have to put it in onPrepare). The directory with screenshots must be in the same location as html report file (e.g. html file is in report directory so screenshots files must be in directory /report/screenshots/).
1var fs = require('fs-extra'); 2 3fs.emptyDir('screenshots/', function (err) { 4 console.log(err); 5 }); 6 7 jasmine.getEnv().addReporter({ 8 specDone: function(result) { 9 if (result.status == 'failed') { 10 browser.getCapabilities().then(function (caps) { 11 var browserName = caps.get('browserName'); 12 13 browser.takeScreenshot().then(function (png) { 14 var stream = fs.createWriteStream('screenshots/' + browserName + '-' + result.fullName+ '.png'); 15 stream.write(new Buffer(png, 'base64')); 16 stream.end(); 17 }); 18 }); 19 } 20 } 21 });
Or you can use jasmine2-protractor-utils module to get the screenshots:
1//In exports.config put this: 2plugins: [{ 3 package: 'jasmine2-protractor-utils', 4 disableHTMLReport: true, 5 disableScreenshot: false, 6 screenshotPath:'./screenshots', 7 screenshotOnExpectFailure:false, 8 screenshotOnSpecFailure:true, 9 clearFoldersBeforeTest: true 10 }], 11 ```
If you want to display your screenshots on report you have to pass testBrowser (it's the name of the browser) in testConfig object, because the screenshot's names are in format "browserName-.png" (e.g. "chrome-.png").
wilsonmar.github.io - Wilson Mar
applandeo.com - Tomasz Kocerba
medium.com - Thilina Gunarathna
TrailHeadTechnology.com - Vitalii Chmovzh
Thanks to @etxebe and all credits to developers of protractor-html-reporter for nice protractor reporting. The protractor-html-reporter-2 is the enhanced version of this one.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
Found 2/20 approved changesets -- score normalized to 1
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2024-11-25
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More