Gathering detailed insights and metrics for react-native-copilot
Gathering detailed insights and metrics for react-native-copilot
Gathering detailed insights and metrics for react-native-copilot
Gathering detailed insights and metrics for react-native-copilot
@murilo8812/react-native-copilot
Make an interactive step by step tour guide for you react-native app.
@symbolic/react-native-copilot
Make an interactive step by step tour guide for you react-native app
@okgrow/react-native-copilot
Make an interactive step by step tour guide for you react-native app
react-native-copilot-gm
Make an interactive step by step tour guide for you react-native app
Step-by-step walkthrough tooltip for your react native app
npm install react-native-copilotTypescript
Module System
Node Version
NPM Version
57.5
Supply Chain
58.1
Quality
67.2
Maintenance
50
Vulnerability
92.9
License
TypeScript (89.15%)
JavaScript (10.85%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
2,349 Stars
227 Commits
430 Forks
19 Watchers
7 Branches
34 Contributors
Updated on Jul 12, 2025
Latest Version
3.3.3
Package Id
react-native-copilot@3.3.3
Unpacked Size
202.90 kB
Size
48.05 kB
File Count
9
NPM Version
10.8.2
Node Version
18.20.5
Published on
Dec 17, 2024
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
3
3
28
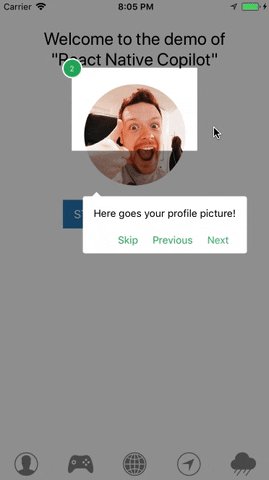
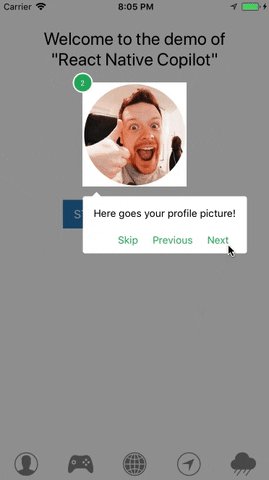
Step-by-step walkthrough for your react native app!

yarn add react-native-copilot
# or with npm:
npm install --save react-native-copilot
Optional: If you want to have the smooth SVG animation, you should install and link react-native-svg.
Wrap the portion of your app that you want to use copilot with inside <CopilotProvider>:
1import { CopilotProvider } from "react-native-copilot"; 2 3const AppWithCopilot = () => { 4 return ( 5 <CopilotProvider> 6 <HomeScreen /> 7 </CopilotProvider> 8 ); 9};
NOTE: The old way of using copilot with the copilot() HOC maker is deprecated in v3. It will continue to work but it's not recommended and may be removed in the future.
Before defining walkthrough steps for your react elements, you must make them walkthroughable. The easiest way to do that for built-in react native components, is using the walkthroughable HOC. Then you must wrap the element with CopilotStep.
1import { 2 CopilotProvider, 3 CopilotStep, 4 walkthroughable, 5} from "react-native-copilot"; 6 7const CopilotText = walkthroughable(Text); 8 9const HomeScreen = () => { 10 return ( 11 <View> 12 <CopilotStep text="This is a hello world example!" order={1} name="hello"> 13 <CopilotText>Hello world!</CopilotText> 14 </CopilotStep> 15 </View> 16 ); 17};
Every CopilotStep must have these props:
Additionally, a step may set the active prop, a boolean that controls whether the step is used or skipped.
In order to start the tutorial, you can call the start function from the useCopilot hook:
1const HomeScreen = () => { 2 return ( 3 <View> 4 <Button title="Start tutorial" onPress={() => start()} /> 5 </View> 6 ); 7};
If you are looking for a working example, please check out this link.
The overlay in react-native-copilot is the component that draws the dark transparent over the screen. React-native-copilot comes with two overlay options: view and svg.
The view overlay uses 4 rectangles drawn around the target element using the <View /> component. We don't recommend using animation with this overlay since it's sluggish on some devices specially on Android.
The svg overlay uses an SVG path component for drawing the overlay. It offers a nice and smooth animation but it depends on react-native-svg. If you are using expo, you can install it using:
expo install react-native-svg
Or if you are using react-native-cli:
yarn add react-native-svg
# or with npm
npm install --save react-native-svg
cd ios && pod install
You can specify the overlay by passing the overlay prop to the <CopilotProvider /> component:
1<CopilotProvider overlay="svg" {/* or "view" */}> 2 <App /> 3</CopilotProvider>
By default, if overlay is not explicitly specified, the svg overlay will be used if react-native-svg is installed, otherwise the view overlay will be used.
You can customize the tooltip and the step number components by passing a component to the CopilotProvider component. If you are looking for an example tooltip component, take a look at the default ui implementations.
1const TooltipComponent = () => { 2 const { 3 isFirstStep, 4 isLastStep, 5 handleNext, 6 handleNth, 7 handlePrev, 8 handleStop, 9 currentStep, 10 } = useCopilot(); 11 12 return ( 13 // ... 14 ) 15}; 16 17 18<CopilotProvider tooltipComponent={TooltipComponent} stepNumberComponent={StepComponent}> 19 <App /> 20</CopilotProvider>
The above code snippet shows the functions passed to the tooltip. These are your primary navigation functions. Some notes on navigation:
handleNext and handlePrev will move the mask from the current wrapped component immediately to the next.
You can use handleStop in conjunction with handleNth to effectively "pause" a tour, allowing for user input, animations or any other interaction that shouldn't have the mask applied. Once you want to pick the tour back up, call handleNth on the next tour step.
Note that handleNth is 1-indexed, which is in line with what your step orders should look like.
You can customize tooltip's wrapper style:
1const style = { 2 backgroundColor: "#9FA8DA", 3 borderRadius: 10, 4 paddingTop: 5, 5}; 6 7<CopilotProvider tooltipStyle={style}> 8 <App /> 9</CopilotProvider>;
By default, the tooltip width is calculated dynamically. You can make it fixed-size by overriding both width and maxWidth, check the example bellow:
1const MARGIN = 8; 2const WIDTH = Dimensions.get("window").width - 2 * MARGIN; 3 4<CopioltProvider tooltipStyle={{ width: WIDTH, maxWidth: WIDTH, left: MARGIN }}> 5 <App /> 6</CopilotProvider>;
You can customize the tooltip's arrow color:
1<CopilotProvider arrowColor="#9FA8DA"> 2 <App /> 3</CopilotProvider>
You can customize the mask color - default is rgba(0, 0, 0, 0.4), by passing a color string to the CopilotProvider component.
1<CopilotProvider backdropColor="rgba(50, 50, 100, 0.9)"> 2 <App /> 3</CopilotProvider>
You can customize the mask svg path by passing a function to the CopilotProvider component.
1function SvgMaskPathFn(args: {
2 size: Animated.valueXY;
3 position: Animated.valueXY;
4 canvasSize: {
5 x: number;
6 y: number;
7 };
8 step: Step;
9}): string;Example with circle:
1const circleSvgPath = ({ position, canvasSize }) => 2 `M0,0H${canvasSize.x}V${canvasSize.y}H0V0ZM${position.x._value},${position.y._value}Za50 50 0 1 0 100 0 50 50 0 1 0-100 0`; 3 4<CopilotProvider svgMaskPath={circleSvgPath}> 5 <App /> 6</CopilotProvider>;
Example with different overlay for specific step:
Give name prop for the step
1<CopilotStep text="This is a hello world example!" order={1} name="hello"> 2 <CopilotText>Hello world!</CopilotText> 3</CopilotStep>
Now you can return different svg path depending on step name
1const customSvgPath = (args) => { 2 if (args.step?.name === "hello") { 3 return `M0,0H${canvasSize.x}V${canvasSize.y}H0V0ZM${position.x._value},${position.y._value}Za50 50 0 1 0 100 0 50 50 0 1 0-100 0`; 4 } else { 5 return `M0,0H${canvasSize.x}V${canvasSize.y}H0V0ZM${position.x._value},${ 6 position.y._value 7 }H${position.x._value + size.x._value}V${ 8 position.y._value + size.y._value 9 }H${position.x._value}V${position.y._value}Z`; 10 } 11}; 12 13<CopilotProvider svgMaskPath={customSvgPath}> 14 <App /> 15</CopilotProvider>;
The components wrapped inside CopilotStep, will receive a copilot prop with a mutable ref and onLayou which the outermost rendered element of the component or the element that you want the tooltip be shown around, must extend.
1import { CopilotStep } from "react-native-copilot"; 2 3const CustomComponent = ({ copilot }) => ( 4 <View {...copilot}> 5 <Text>Hello world!</Text> 6 </View> 7); 8 9const HomeScreen = () => { 10 return ( 11 <View> 12 <CopilotStep text="This is a hello world example!" order={1} name="hello"> 13 <CustomComponent /> 14 </CopilotStep> 15 </View> 16 ); 17};
You can localize labels:
1<CopilotProvider 2 labels={{ 3 previous: "Vorheriger", 4 next: "Nächster", 5 skip: "Überspringen", 6 finish: "Beenden" 7 }} 8>
In order to adjust vertical position pass verticalOffset to the CopilotProvider component.
1<CopilotProvider verticalOffset={36}>
Use const {start} = useCopilot() to trigger the tutorial. You can either invoke it with a touch event or in useEffect to start after the comopnent mounts. Note that the component and all its descendants must be mounted before starting the tutorial since the CopilotSteps need to be registered first.
Pass the ScrollView reference as the second argument to the start() function.
eg start(undefined, scrollViewRef)
1import { ScrollView } from "react-native"; 2 3class HomeScreen { 4 componentDidMount() { 5 // Starting the tutorial and passing the scrollview reference. 6 this.props.start(false, this.scrollView); 7 } 8 9 componentWillUnmount() { 10 // Don't forget to disable event handlers to prevent errors 11 this.props.copilotEvents.off("stop"); 12 } 13 14 render() { 15 <ScrollView ref={(ref) => (this.scrollView = ref)}>// ...</ScrollView>; 16 } 17}
useCopilot provides a copilotEvents function prop to allow you to track the progress of the tutorial. It utilizes mitt under the hood.
List of available events is:
start — Copilot tutorial has started.stop — Copilot tutorial has ended or skipped.stepChange — Next step is triggered. Passes Step instance as event handler argument.Example:
1import { useCopilot } from "react-native-copilot"; 2 3const HomeScreen = () => { 4 const { copilotEvents } = useCopilot(); 5 6 useEffect(() => { 7 const listener = () => { 8 // Copilot tutorial finished! 9 }; 10 11 copilotEvents.on("stop", listener); 12 13 return () => { 14 copilotEvents.off("stop", listener) 15 }; 16 }, []); 17 18 return ( 19 // ... 20 ); 21}
Issues and Pull Requests are always welcome.
If you are interested in becoming a maintainer, get in touch with us by sending an email or opening an issue. You should already have code merged into the project. Active contributors are encouraged to get in touch.
Creation of this project was sponsored by OK GROW!

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
no dangerous workflow patterns detected
Reason
license file detected
Details
Reason
Found 6/21 approved changesets -- score normalized to 2
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
18 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More