Gathering detailed insights and metrics for react-native-country-picker-modal
Gathering detailed insights and metrics for react-native-country-picker-modal
Gathering detailed insights and metrics for react-native-country-picker-modal
Gathering detailed insights and metrics for react-native-country-picker-modal
react-native-country-picker-modal-dots
react-native country picker
@olegnjadocode/react-native-country-picker-modal
react-native country picker
@realtril/react-native-country-picker-modal
A React Native country picker modal updated for Expo 53 and React Native 0.79.x.
@react-native-oh-tpl/react-native-country-picker-modal
react-native country picker
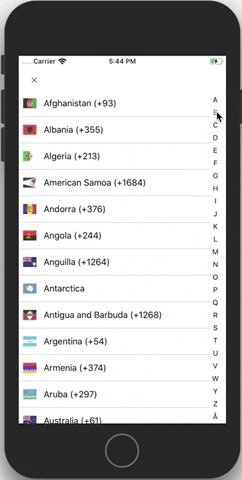
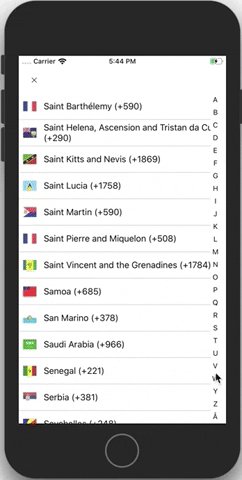
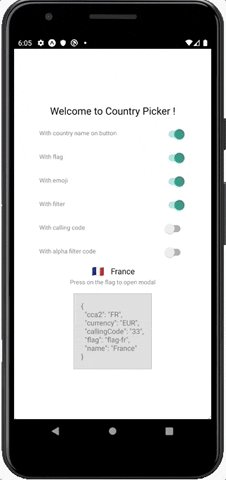
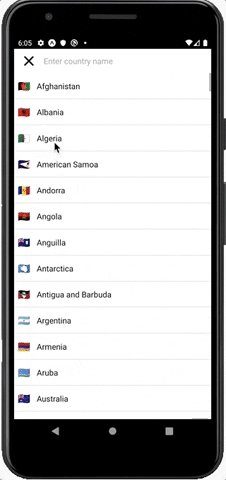
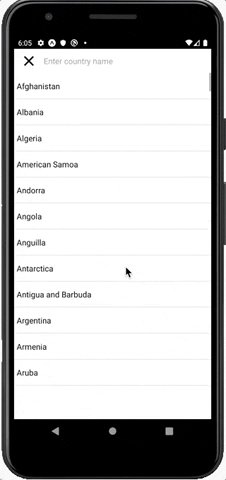
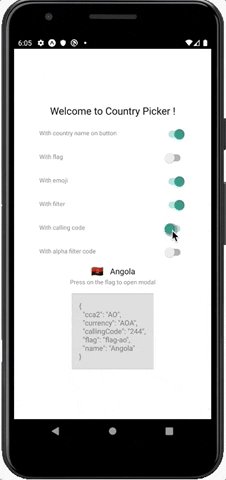
🇦🇶 Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name.
npm install react-native-country-picker-modalTypescript
Module System
Node Version
NPM Version
TypeScript (82.64%)
JavaScript (17.36%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
1,095 Stars
361 Commits
831 Forks
18 Watchers
11 Branches
64 Contributors
Updated on Jul 11, 2025
Latest Version
2.0.0
Package Id
react-native-country-picker-modal@2.0.0
Size
63.29 kB
NPM Version
6.14.4
Node Version
12.16.3
Published on
Jul 30, 2020
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
6
4
25
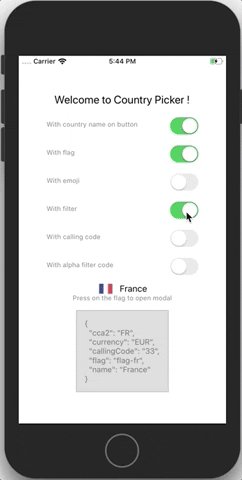
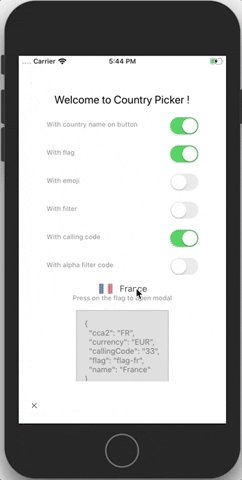
| iOS | Android | Web |
|---|---|---|
 |  |  |
1$ yarn add react-native-country-picker-modal
For more complete example open App.tsx
1import React, { useState } from 'react' 2import { View, Text, StyleSheet, PixelRatio, Switch } from 'react-native' 3import CountryPicker from 'react-native-country-picker-modal' 4import { CountryCode, Country } from './src/types' 5 6const styles = StyleSheet.create({ 7 // ... 8}) 9 10export default function App() { 11 const [countryCode, setCountryCode] = useState<CountryCode>('FR') 12 const [country, setCountry] = useState<Country>(null) 13 const [withCountryNameButton, setWithCountryNameButton] = useState<boolean>( 14 false, 15 ) 16 const [withFlag, setWithFlag] = useState<boolean>(true) 17 const [withEmoji, setWithEmoji] = useState<boolean>(true) 18 const [withFilter, setWithFilter] = useState<boolean>(true) 19 const [withAlphaFilter, setWithAlphaFilter] = useState<boolean>(false) 20 const [withCallingCode, setWithCallingCode] = useState<boolean>(false) 21 const onSelect = (country: Country) => { 22 setCountryCode(country.cca2) 23 setCountry(country) 24 } 25 return ( 26 <View style={styles.container}> 27 <Text style={styles.welcome}>Welcome to Country Picker !</Text> 28 <Option 29 title='With country name on button' 30 value={withCountryNameButton} 31 onValueChange={setWithCountryNameButton} 32 /> 33 <Option title='With flag' value={withFlag} onValueChange={setWithFlag} /> 34 <Option 35 title='With emoji' 36 value={withEmoji} 37 onValueChange={setWithEmoji} 38 /> 39 <Option 40 title='With filter' 41 value={withFilter} 42 onValueChange={setWithFilter} 43 /> 44 <Option 45 title='With calling code' 46 value={withCallingCode} 47 onValueChange={setWithCallingCode} 48 /> 49 <Option 50 title='With alpha filter code' 51 value={withAlphaFilter} 52 onValueChange={setWithAlphaFilter} 53 /> 54 <CountryPicker 55 {...{ 56 countryCode, 57 withFilter, 58 withFlag, 59 withCountryNameButton, 60 withAlphaFilter, 61 withCallingCode, 62 withEmoji, 63 onSelect, 64 }} 65 visible 66 /> 67 <Text style={styles.instructions}>Press on the flag to open modal</Text> 68 {country !== null && ( 69 <Text style={styles.data}>{JSON.stringify(country, null, 2)}</Text> 70 )} 71 </View> 72 ) 73}
countryCode: CountryCoderegion?:Regionsubregion?: SubregioncountryCodes?: CountryCodetheme?: Themetranslation?: TranslationLanguageCodemodalProps?: ModalPropsfilterProps?: CountryFilterPropsflatListProps?: FlatListPropswithAlphaFilter?: booleanwithCallingCode?: booleanwithCurrency?: booleanwithEmoji?: booleanwithCountryNameButton?: booleanwithCurrencyButton?: booleanwithCallingCodeButton?: booleanwithFlagButton?: booleanwithCloseButton?: booleanwithFilter?: booleanwithFlag?: booleanwithModal?: booleanvisible?: booleancontainerButtonStyle?: StyleProp<ViewStyle>renderFlagButton?(props: (FlagButton['props'])): ReactNode (FlagButton props)renderCountryFilter?(props: CountryFilter['props']): ReactNode (CountryFilter props is TextInputProps)onSelect(country: Country): void (Country)onOpen(): voidonClose(): voidcloseButtonImage?: ImageSourcePropTypecloseButtonStyle?: StylePropcloseButtonImageStyle?: StylePropdisableNativeModal?: boolean (you have to wrap your all app with CountryModalProvider)preferredCountries: CountryCode preferred countries they appear first (withAlphaFilter must be false)

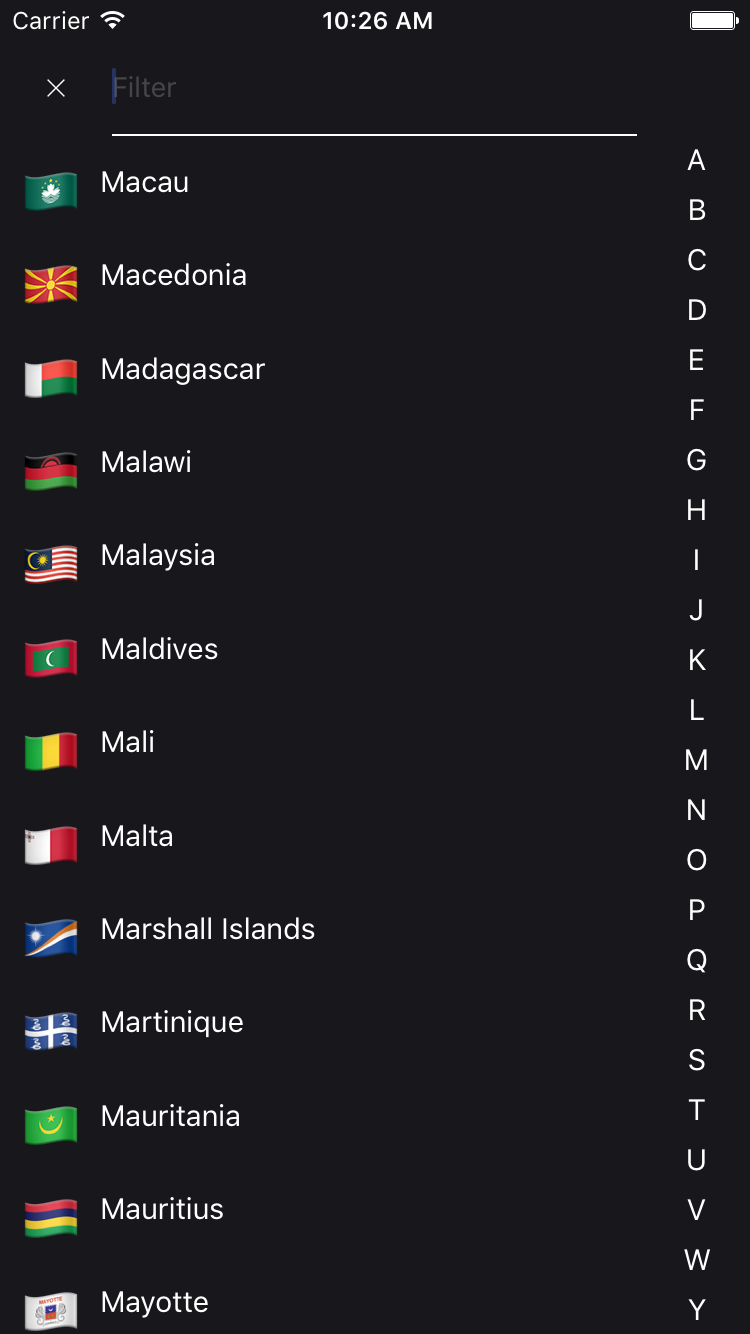
A simple example to display a CountryPicker component with a dark theme.
1import CountryPicker, { DARK_THEME } from 'react-native-country-picker-modal' 2 3const MyDarkView = () => <CountryPicker theme={DARK_THEME} />
YES
YES : It used the world-countries package and image is stored into json and base64.
Feel free to contact me or create an issue
made with ♥
Looking for a ReactNative freelance expert with more than 12 years experience? Contact me from my website!

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 11/18 approved changesets -- score normalized to 6
Reason
1 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
29 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-06-30
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More