Gathering detailed insights and metrics for react-native-masonry-list
Gathering detailed insights and metrics for react-native-masonry-list
Gathering detailed insights and metrics for react-native-masonry-list
Gathering detailed insights and metrics for react-native-masonry-list
@react-native-seoul/masonry-list
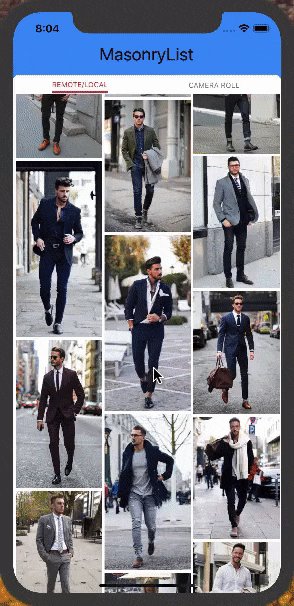
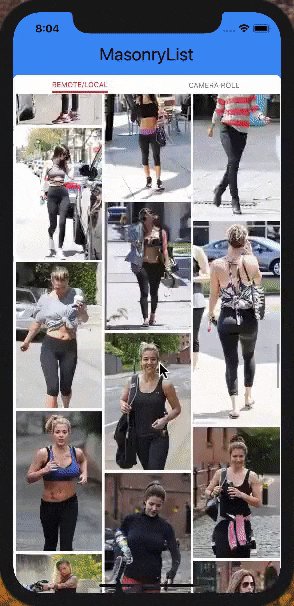
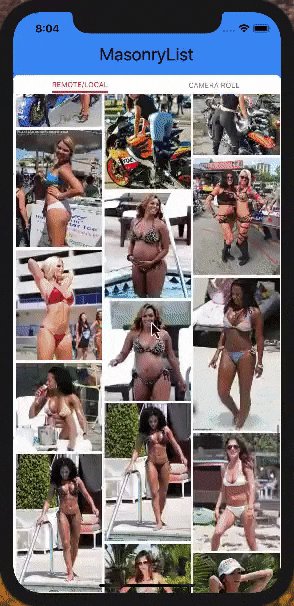
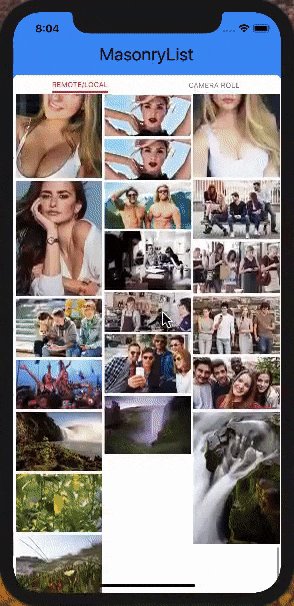
React Native Masonry List for Pinterest like UI implemented just like the [FlatList].
@danielprr-react-native/animated-scrollview-masonry-list
React Native Masonry List for Pinterest like UI implemented just like the [FlatList].
react-native-masonry-flat-list
React Native Masonry Flat List
@raduiamandi-pkg/react-native-masonry-list
React Native Masonry List for Pinterest like UI implemented just like the [FlatList].
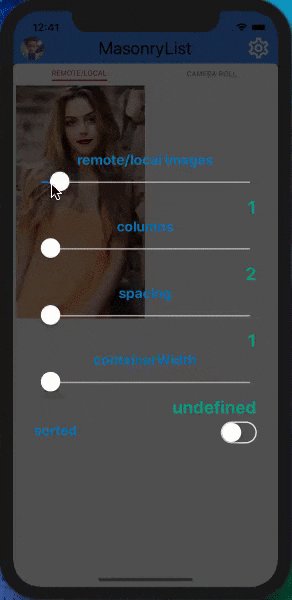
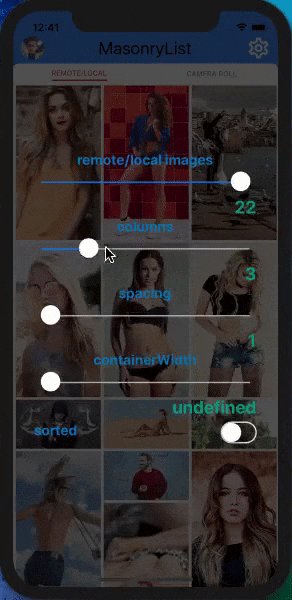
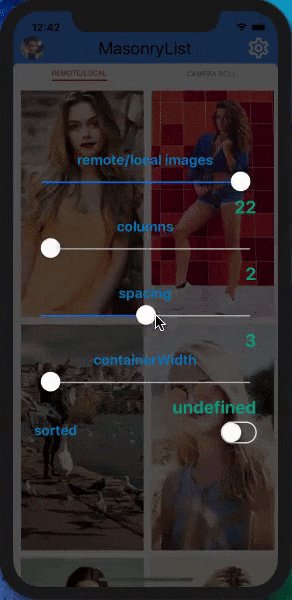
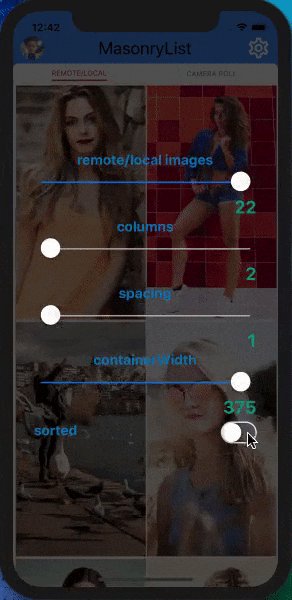
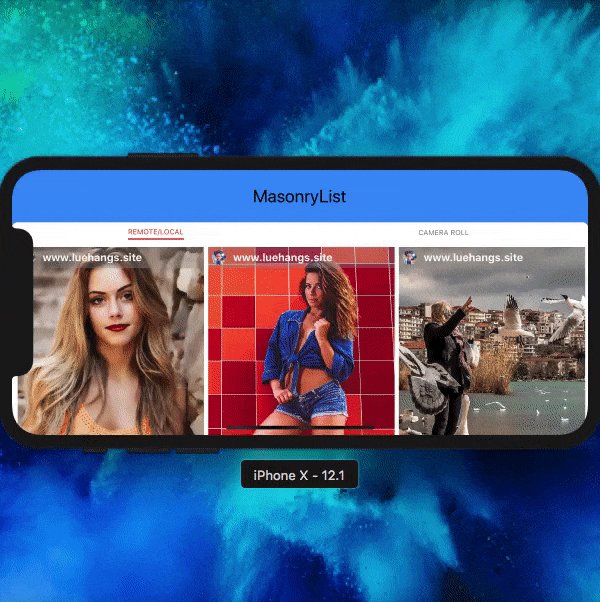
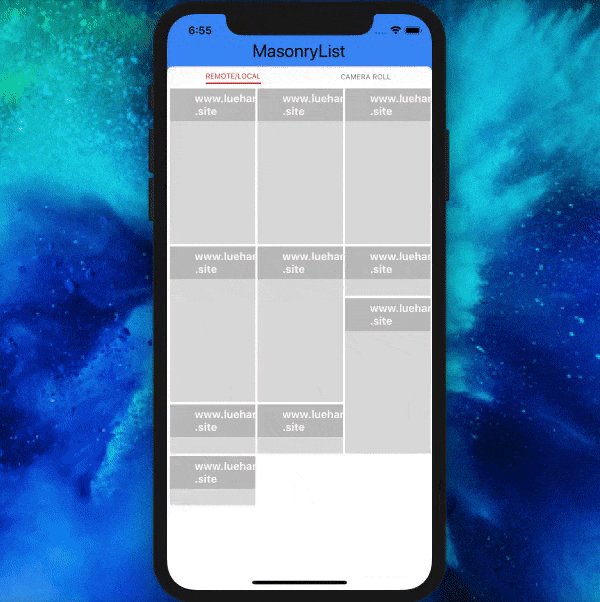
An easy and simple to use React Native component to render a custom high performant masonry layout for images. It uses a smart algorithm to sort the images evenly as possible according to the index position or fill in as soon as the image is fetched. Includes support for both iOS and Android. Free and made possible along with costly maintenance and updates by [Lue Hang](https://www.facebook.com/lue.hang) (the author).
npm install react-native-masonry-listTypescript
Module System
Node Version
NPM Version
44.3
Supply Chain
57.8
Quality
68
Maintenance
50
Vulnerability
94.1
License
JavaScript (88.02%)
Objective-C (4.87%)
Ruby (3.34%)
Java (3.09%)
Starlark (0.69%)
Total Downloads
225,446
Last Day
73
Last Week
458
Last Month
1,974
Last Year
20,463
256 Stars
195 Commits
58 Forks
8 Watching
2 Branches
3 Contributors
Latest Version
2.16.2
Package Id
react-native-masonry-list@2.16.2
Unpacked Size
84.91 kB
Size
18.05 kB
File Count
18
NPM Version
10.7.0
Node Version
20.15.1
Publised On
17 Aug 2024
Cumulative downloads
Total Downloads
Last day
28.1%
73
Compared to previous day
Last week
16.8%
458
Compared to previous week
Last month
27.4%
1,974
Compared to previous month
Last year
0.5%
20,463
Compared to previous year
An easy and simple to use React Native component to render a custom high performant masonry layout for images. It uses a smart algorithm to sort the images evenly as possible according to the index position or fill in as soon as the image is fetched. Includes support for both iOS and Android. Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Check out the docs for a complete documentation.
source, source.uri, uri, URI, url or URL.



Type in the following to the command line to install the dependency.
1$ npm install --save react-native-masonry-list
or
1$ yarn add react-native-masonry-list
Add an import to the top of the file. At minimal, declare the MasonryList component in the render() method providing an array of data for the images prop.
If you like
react-native-masonry-list, please be sure to give it a star at GitHub. Thanks.
1import MasonryList from "react-native-masonry-list"; 2 3//... 4render() { 5 return ( 6 <MasonryList 7 images={[ 8 // Can be used with different image object fieldnames. 9 // Ex. source, source.uri, uri, URI, url, URL 10 { uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg" }, 11 // IMPORTANT: It is REQUIRED for LOCAL IMAGES 12 // to include a dimensions field with the 13 // actual width and height of the image or 14 // it will throw an error. 15 // { source: require("yourApp/image.png"), 16 // dimensions: { width: 1080, height: 1920 } 17 // }, 18 // "width" & "height" is an alternative to the dimensions 19 // field that will also be acceptable. 20 // { source: require("yourApp/image.png"), 21 // width: 1080, 22 // height: 1920 }, 23 { source: { uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-women-beauty-40901.jpg" } }, 24 { uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg", 25 // Optional: Adding a dimensions field with 26 // the actual width and height for REMOTE IMAGES 27 // will help improve performance. 28 dimensions: { width: 1080, height: 1920 } }, 29 { URI: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg", 30 // Optional: Does not require an id for each 31 // image object, but is for best practices. 32 id: "blpccx4cn" }, 33 { url: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-woman-beauty-9763.jpg" }, 34 { URL: "https://luehangs.site/pic-chat-app-images/attractive-balance-beautiful-186263.jpg" }, 35 ]} 36 // Version *2.14.0 update 37 // onEndReached={() => { 38 // // add more images when scrolls reaches end 39 // }} 40 /> 41 ); 42} 43//...

Version *2.12.0 update: Without rerendering the images.
1import MasonryList from "react-native-masonry-list"; 2 3//... 4/** 5 * Example method to add more images. 6 * 7 * @method addMoreImages 8 */ 9addMoreImages(newImages) { 10 this.setState({ 11 images: this.state.images.concat(newImages) 12 }); 13} 14 15render() { 16 return ( 17 <MasonryList 18 images={this.state.images} 19 {/* Version *2.14.0 update */} 20 onEndReached={() => { 21 this.addMoreImages(moreImages); 22 }} 23 /> 24 ); 25} 26//...
Version *2.13.0 update: Rerendering the images.
1import MasonryList from "react-native-masonry-list"; 2 3//... 4/** 5 * Example method to add new images. 6 * 7 * @method addNewImages 8 * @config Set react-native-masonry-list's "rerender" prop to true. 9 */ 10addNewImages(newImages) { 11 this.setState({ 12 images: newImages 13 }); 14} 15 16render() { 17 return ( 18 <MasonryList 19 rerender={true} 20 images={this.state.images} 21 /> 22 ); 23} 24//...

<MasonryList /> component accepts the following props...
If you like
react-native-masonry-list, please be sure to give it a star at GitHub. Thanks.
| Props | Description | Type | Default |
|---|---|---|---|
images | An array of objects. Local images must have a defined dimensions field with width and height. source, source.uri, uri, URI, url or URL is a required field (if multiple similar fields in an image object, priority will go from start source to last URL). EX. [{ source: require("yourApp/image.png"), dimensions: { width: 1080, height: 1920 } }, { uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg", dimensions: { width: 1080, height: 1920 } }, { uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg"}] | Array | Required |
columns | Desired number of columns. | number | 2 |
onEndReached | Called once when the scroll position gets within onEndReachedThreshold of the rendered content. (info: {distanceFromEnd: number}) => void | function | |
onEndReachedThreshold | How far from the end (in units of visible length of the list) the bottom edge of the list must be from the end of the content to trigger the onEndReached callback. Thus a value of 0.5 will trigger onEndReached when the end of the content is within half the visible length of the list. | number | |
refreshing | Set this true while waiting for new data from a refresh. | boolean | false |
onRefresh | If provided, a standard RefreshControl will be added for "Pull to Refresh" functionality. Make sure to also set the refreshing prop correctly. | function | |
initialColToRender | How many columns to render in the initial batch. | number | columns |
initialNumInColsToRender | How many items to render in each column in the initial batch. | number | 1 |
spacing | Gutter size of the column. The spacing is a multiplier of 1% of the available view. | number | 1 |
sorted | Whether to sort the masonry data according to their index position or allow to fill in as soon as the uri is ready. | boolean | false |
rerender | Rerender the images when it changes. | boolean | false |
backgroundColor | Set the color of the background. Version *1.3.0 update. | string | "#fff" |
imageContainerStyle | The styles object which is added to the Image component. | object | {} |
listContainerStyle | Styles for the list container. | object | |
containerWidth | The width of the masonry list layout. Adding this will improve performance. Version *2.0.0 update | number | |
customImageComponent | Use a custom component to be rendered for the image as long as the component follows the standard interface of the react-native Image component. Version *1.2.2 update. | React.Component | Image module import of react-native |
customImageProps | An object to pass additional properties to the customImageComponent. Version *1.2.2 update. | object | |
completeCustomComponent | This Function or React Component is called as an alternative to render each image. Must return a React Element or Component, and it is required to have the source and style for the component to display proper masonry. ({ source: object, style: { width: number, height: number, margin: number }, data: object }) => React.Element Version *1.2.2 update. | Function or React.Component | |
renderIndividualHeader | A component, React Element, or Function that is executed ABOVE each individual masonry image. (item: { column: number, index: number, dimensions: { width: number, height: number }, masonryDimensions: { width: number, height: number, margin: number, gutter: number }, source: object, ...data }, index: number) => ?React.Element | Function, React.Component, or React.Element | |
renderIndividualFooter | A component, React Element, or Function that is executed BELOW each individual masonry image. (item: { column: number, index: number, dimensions: { width: number, height: number }, masonryDimensions: { width: number, height: number, margin: number, gutter: number }, source: object, ...data }, index: number) => ?React.Element | Function, React.Component, or React.Element | |
onPressImage | Custom function that is executed after a single tap on the image. (item: object, index: number) => void index params included in Version *2.2.0 update | Function | |
onLongPressImage | Custom function that is executed after a long press on the image. (item: object, index: number) => void index params included in Version *2.2.0 update | Function | |
masonryFlatListColProps | Props to be passed to the underlying FlatList masonry. See FlatList props... | object | {} |
emptyView | A component, React Element, or Function that is executed when there is no images. Version *2.9.0 update | React.Component, React.Element or Function | undefined |
onImageResolved | A function called after fetching image and resolving it. (image: object, renderIndex: number) => ?object Version *2.8.0 update. | Function | |
onImagesResolveEnd | A function called at the end of fetching and resolving. (images: array, total: number) => void Version *2.16.0 update. | Function | |
itemSource | Image object entry to the image source and dimensions or height and width. Max is 7 entries/properties to image source. Version *2.1.0 update. Learn more about this at the helpful hints section | Array | [] |

:information_source: Version *2.1.0 update (or greater versions): itemSource prop
| Props | Description | Type | Default |
|---|---|---|---|
itemSource | Image object entry to the image source and dimensions or height and width. Max is 7 entries/properties to image source. | Array | [] |
Below is an example implementation of the itemSource prop.
1import MasonryList from "react-native-masonry-list"; 2 3//... 4render() { 5 return ( 6 <MasonryList 7 itemSource={["node", "image"]} 8 images={[ 9 { 10 node: { 11 image: { uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg" } 12 } 13 }, 14 { 15 node: { 16 image: { source: require("yourApp/image.png"), dimensions: { width: 1080, height: 1920 } } 17 } 18 }, 19 { 20 node: { 21 image: { source: require("yourApp/image.png"), 22 width: 1080, 23 height: 1920 } 24 } 25 }, 26 { 27 node: { 28 image: { source: { uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-women-beauty-40901.jpg" } } 29 } 30 }, 31 { 32 node: { 33 image: { uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg", 34 dimensions: { width: 1080, height: 1920 } } 35 } 36 }, 37 { 38 node: { 39 image: { URI: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg" 40 id: "blpccx4cn" } 41 } 42 }, 43 { 44 node: { 45 image: { url: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-woman-beauty-9763.jpg" } 46 } 47 }, 48 { 49 node: { 50 image: { URL: "https://luehangs.site/pic-chat-app-images/attractive-balance-beautiful-186263.jpg" } 51 } 52 } 53 ]} 54 /> 55 ); 56} 57//...
Perform steps 1-2 to run locally:
Clone react-native-masonry-list locally. In a terminal, run:
1$ git clone https://github.com/Luehang/react-native-masonry-list.git react-native-masonry-list
1$ cd react-native-masonry-list/example/
1. check out the code
2. npm install
3. npm run ios
1. check out the code
2. npm install
3. emulator running in separate terminal
4. npm run android


Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Pull requests are welcomed.
Contributors will be posted here.
Not sure where to start, or a beginner? Take a look at the issues page.
MIT © Lue Hang, as found in the LICENSE file.

No vulnerabilities found.
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
binaries present in source code
Details
Reason
Found 1/30 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Reason
security policy file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2025-01-27
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More